在react开发中如果需要二维码,本人是倾向于使用qrcode.react来快速生成。 官方给的使用方式也的介绍也非常简单 var React = require('react'); var QRCode = require('qrcode.react'); React.render( <...
”react“ 的搜索结果
const FancyInput = React.forwardRef((props, ref) => ( <div> <input ref={ref} type="text" /> <div>我是自定义的函数式组件</div> </div> )); const App = () => ...
一、React.FC 用React.FC可以在组件中改变state的值 import React, { useState } from 'react'; export interface UserProps { updateModalVisible: boolean; } const User: React.FC<UserProps> = () =>...
react+es6教程
标签: react;es6
注:本篇博客参考了此篇:React Native实现扫描二维码功能基于react-native-camera 感谢 孙先森i 的分享;我也来加把火; 电脑:Mac; 安卓手机:小米6钉子户 环境:react-native 0.66.x 库:react-native-...
react-router-dom V6 版本更新内容概览
react hook 详解及使用
标签: 前端
Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。 Hook 是一些可以让你在函数组件里“钩入” React state 及生命周期等特性的函数。Hook 不能在 class 组件中...
React解决跨域
标签: react 前端 javascript
react简单解决跨域可以直接在 package.json 中添加 proxy 属性 方案二: 如果你已经进行了npm run eject,建议你直接修改config>webpackDevServer.config.js: proxy: { '/api': { target: '...
(2)useState很简单,就相当于class函数式组件中的state,useState(值),其中的值表示初始化...的,取而代之的是useState()React.FC4.我们使用React.FC。是一个函数式组件,是在。等 Hook API。组件的时候,是不能用。
设置: "dev": "PORT=8888 react-app-rewired start" 如下: { "name": "arco-design-pro", "version": "1.0.0", "description": "Arco Design Pro", "scripts": { "start": "react-app-rewired ...
React 是一种用于构建用户界面的 JavaScript 库,它可以帮助开发人员创建高效且可交互的 Web 应用程序。React 中的全局变量是指在整个 React 应用程序中都能访问的变量。 在 React 中,可以使用 window 对象来访问...
首先找到 Vue 和 React 的共性,它们被用于解决什么问题, 然后再挖掘各自独特的个性、设计原理以及未来的趋势等。 vue和react区别 共同点 Vue和React存在着很多的共同点: 数据驱动视图 组件化 ...
安装富文本编辑器:yarn add react-quill
npm install react-router-dom -S 路由配置: import { hashRouter as Router, Routes, Route } from 'react-router-dom'; // Routes 就是v5版本的 Switch import PageA from './PageA'; // 页面A import PageB from...
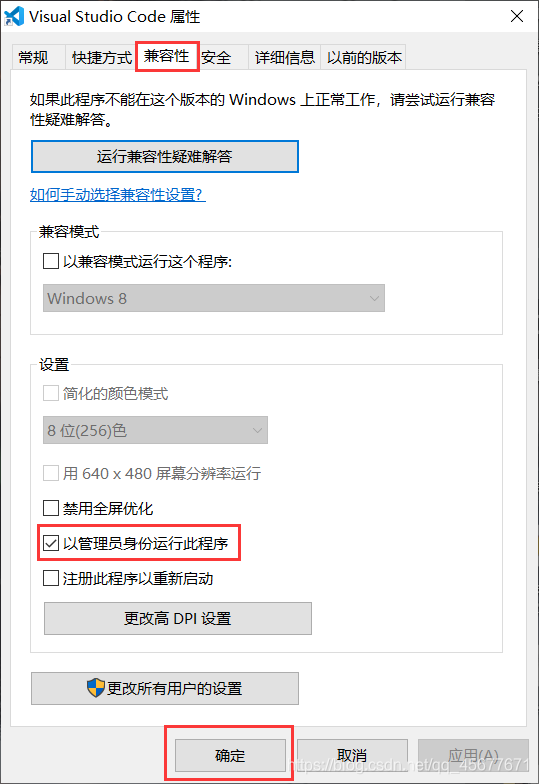
【React-Vscode】Vscode中React插件合集
开源插件,基于react-draggable插件(同一作者),详见《react-resizable》; // 拖拽回调参数 size:{width,height} type ResizeCallbackData = { node: HTMLElement, size: {width: number, height: number}, ...
1.概述 场景:展示大型列表和表格数据(比如:城市列表、通讯录、微博等), 会导致页面卡顿、滚动不流畅等性能问题 产生性能问题的原因 :大量DOM节点的重绘和重排 其他原因:老旧设备 其他问题 :移动设备耗电加快、...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地