有了这 18 个免费的React模板以后,也太省事了吧!!-程序员宅基地
技术标签: 前端 React reactjs javascript
有时需要做一个页面,不是设计师出身的我们肯定不想花大量的时间去构思如何设计一个漂亮的页面,那么此时有一些好看又免费的模板就再好不过啦,这里给你们推荐15个
一、React Blur Admin
Go to React Blur Admin

React Blur admin 可用于在 React 应用程序上构建管理界面。这个模板有表格、表单、地图、图表、 UI 特性、配色方案、页面等等
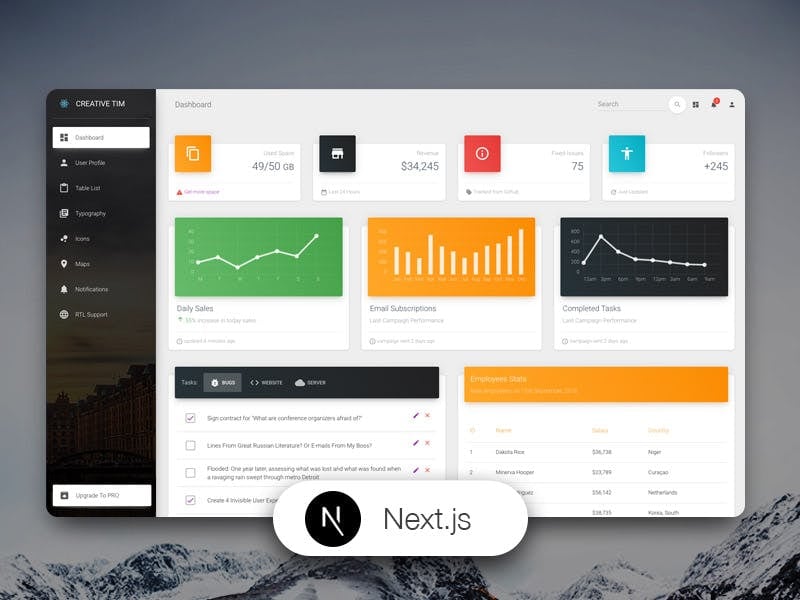
二、NextJS Material Dashboard
Go to NextJS Material Dashboard

NextJS Material Dashboard 是一个免费的 Material-UI、 NextJS 和 React Admin,其新颖的设计灵感来自谷歌的 Material Design。它是完全编码的,包括插件、元素、 SASS 文件等等。
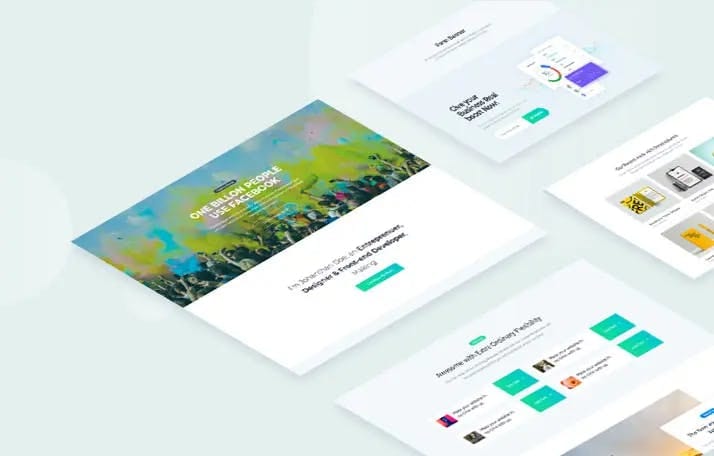
三、WrapKit React Lite
Go to WrapKit React Lite

WrapKit React Lite 是一个免费的 React 网站模板,允许你创建令人惊叹的网站,登陆页面,主页,等等。它带有随时可用的用户界面块和元素,以帮助水平的设计和美学的项目。
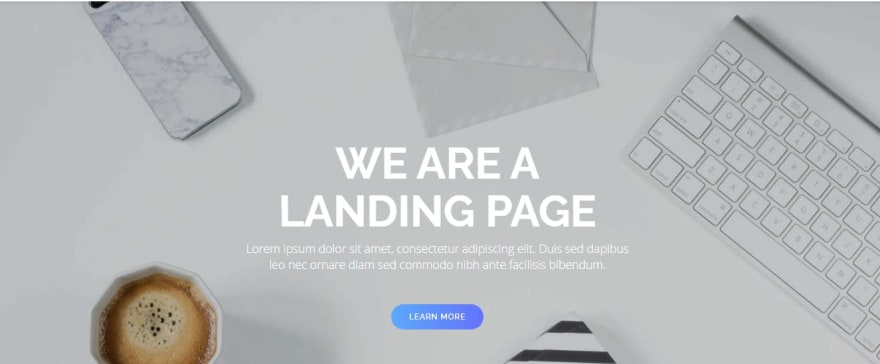
四、React JS Landing
Go to React JS Landing

React JS Landing 是一个为初创公司、公司和数字代理商提供的单页浏览登陆模板。它有丰富的图标,画廊,定制的表单,等等。
五、Blueprint
Go to Blueprint

Blueprint 是一个基于反应的 web 用户界面工具包。它是为桌面应用程序构建复杂、数据密集的 web 界面而优化的。
六、Light Bootstrap Dashboard React
Go to Light Bootstrap Dashboard

Light Bootstrap Dashboard React 是一个管理仪表盘模板设计的美丽和简单。它建立在 Light Bootstrap Dashboard 和 React JS 之上,并且它完全是响应式的。它有一个大的元素集合,将为您提供多种可能性来创建应用程序,最适合您的需求。它可以用来创建管理面板,项目管理系统,网络应用程序后端,CMS 或 CRM。
七、Rebass
Go to Rebass

Rebass 是使用样式化系统构建的原始 UI 组件。这是众所周知的一个最好的反应组件库在那里。它是响应式的,支持样式-组件,flexbox,等等
八、React Reduction
Go to React Reduction

React Reduction 是一个免费的开源管理模板,使用 React 和 Bootstrap 4构建。它包括图表、小工具、页面、卡片、组件、排版等等。
九、Open
Go to Open

Open 是一个登陆页面模板,旨在展示开源项目、 SaaS 产品、在线服务等等。它反应迅速,功能强大,并且有趣的动画效果。
十、Shards Dashboard Lite
Go to Shards Dashboard Lite

Shards Dashboard Lite 是一个免费的反应管理仪表板模板包具有现代化的设计系统和许多自定义模板和组件。它是完全响应的,性能良好的,并遵循所有的最佳实践。
十一、Argon Design System
Go to Argon Design System

Argon Design System 由超过100个独立部件组成,你可以自由选择和组合。它提供了预先构建的示例,这将有助于确保开发过程是无缝的。有趣的是,所有组件在颜色上都可以有所不同。
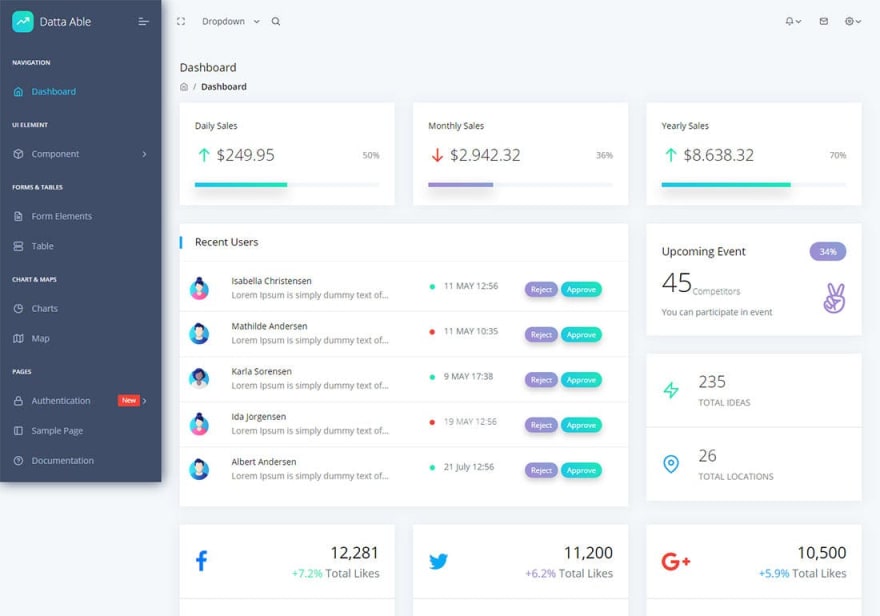
十二、Datta Able
Go to Datta Able

这是一个很酷的 React 仪表盘模板,使用 Redux 和 Bootstrap 4制作。下面是它的一些特性: Code splitting,suspense, lazyload, different color styles等等。
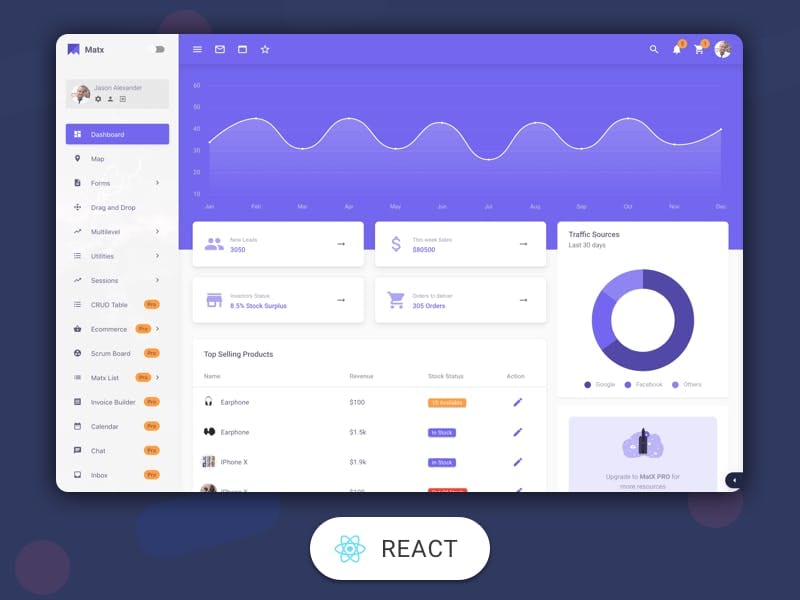
十三、MatX
Go to MatX

MatX 是一个全功能的反应材料设计管理仪表板模板建立的反应,Redux 和材料用户界面。
它具有启动新项目所需的各种特性: Material UI 组件、 Form 元素、 JWT 身份验证、登录页面、代码分割等等。请看现场演示
十四、Notus React
Go to Notus React

Notus React 是一个免费的开源模板。它是 TailwinCSS 的一个扩展,但是没有改变或添加任何 CSS 到已经从 Tailwind CSS。
它具有多个 HTML 元素,并附带了用于 ReactJS、 Vue 和 Angular 的动态组件
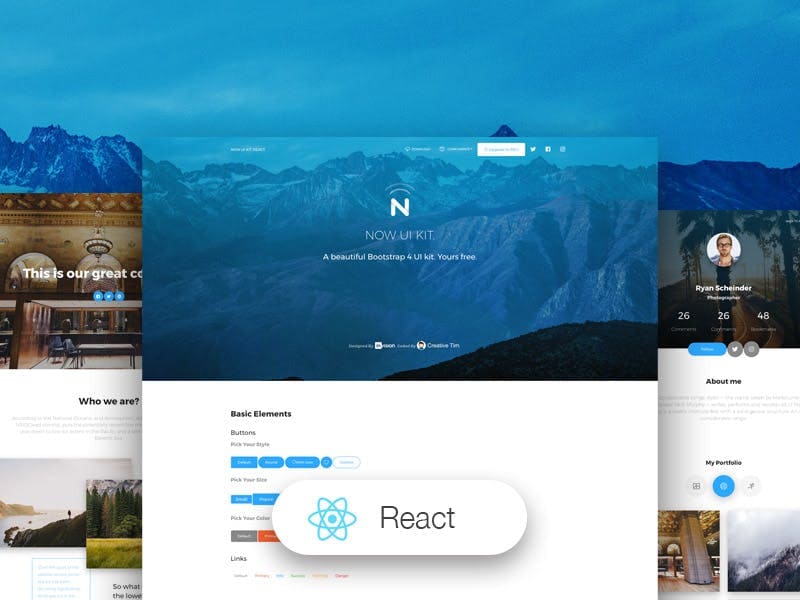
十五、Now UI Kit React
Go to Now UI Kit React

现在 UI Kit React 是一个免费的 Bootstrap 4,React,React Hooks,和 Reactstrap UI Kit,由 Invision 和 Creative Tim 提供。
大约一年前发布,到目前为止已经有超过11,756次下载,Now UI Kit React 的特性是首屈一指的。你一定要去看看。
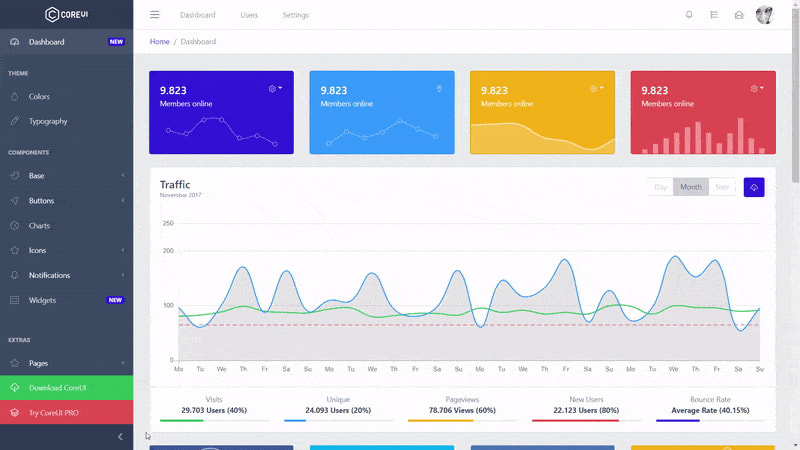
十六、Core UI
Go to Core UI

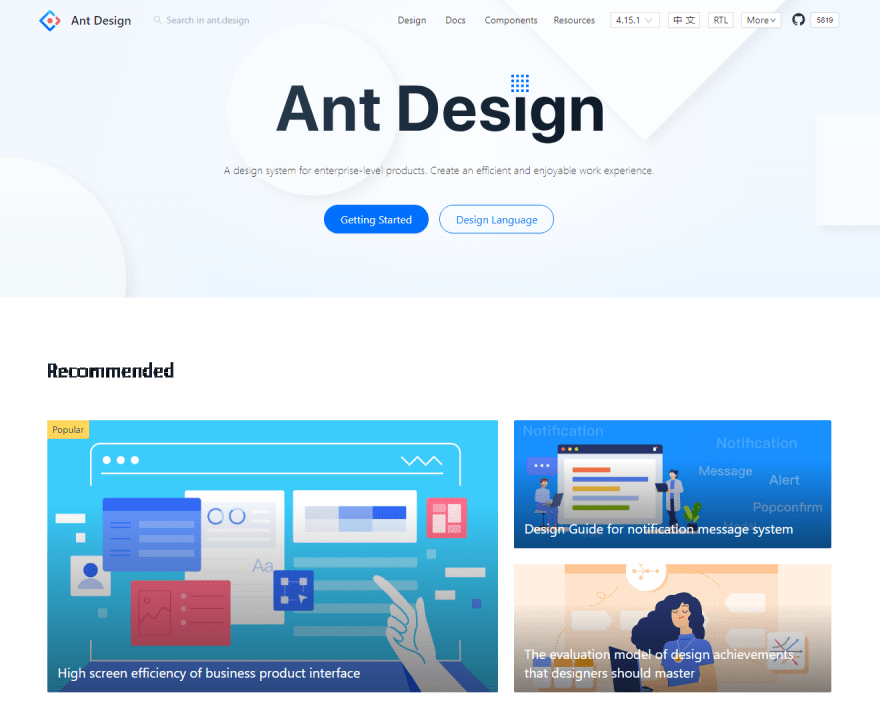
十七、Ant Design
Go to Ant Design

Ant Design 是一个 React UI 库,它有大量易于使用的组件,这些组件对构建优雅的用户界面非常有用。由阿里巴巴创建的蚂蚁集团设计被几个大公司使用: 阿里巴巴、腾讯、百度等等。
十八、Material UI
Go to Material UI

Material UI 是一个组件库,用于 React,其中充满了你应该在项目中使用的强大组件。如果你只是想创建一个好看的应用程序,Material UI 可以为你提供坚实的预先风格的组件,将完成工作。
最后
给你们推荐一下我的个人博客,欢迎访问~
智能推荐
Eclipse中配置WebMagic(已配置好Maven)_使用eclipse搭建webmagic工程-程序员宅基地
文章浏览阅读364次。1.WebMagicWebMagic是一个简单灵活的Java爬虫框架。基于WebMagic,你可以快速开发出一个高效、易维护的爬虫。2.在Eclipse中配置WebMagic1.首先需要下载WebMagic的压缩包官网地址为:WebMagic官网最新版本为:WebMagic-0.7.3,找到对应版本,打开下载界面,注意,下载要选择Source code(zip)版本,随便下载到哪里都可以;2.下载好的压缩包需要解压,此时解压到的位置即为后续新建的Eclipse的project位置,比如我的Ecli_使用eclipse搭建webmagic工程
linux启动mysql_linux如何启动mysql服务_linux启动mysql服务命令是什么-系统城-程序员宅基地
文章浏览阅读1.9k次。mysql数据库是一种开放源代码的关系型数据库管理系统,有很多朋友都在使用。一些在linux系统上安装了mysql数据库的朋友,却不知道该如何对mysql数据库进行配置。那么linux该如何启动mysql服务呢?接下来小编就给大家带来linux启动mysql服务的命令教程。具体步骤如下:1、首先,我们需要修改mysql的配置文件,一般文件存放在/etc下面,文件名为my.cnf。2、对于mysql..._linux中 mysql 启动服务命令
php实现在线oj,详解OJ(Online Judge)中PHP代码的提交方法及要点-程序员宅基地
文章浏览阅读537次。详解OJ(Online Judge)中PHP代码的提交方法及要点Introduction of How to submit PHP code to Online Judge SystemsIntroduction of How to commit submission in PHP to Online Judge Systems在目前常用的在线oj中,codeforces、spoj、uva、zoj..._while(fscanf(stdin, "%d %d", $a, $b) == 2)
java快捷键调字体_设置MyEclipse编码、补全快捷键、字体大小-程序员宅基地
文章浏览阅读534次。一、设置MyEclipse编码(1)修改工作空间的编码方式:Window-->Preferences-->General-->Workspace-->Text file encoding(2)修改一类文件的编码方式:Window-->Preferences-->General-->content Types-->修改default Encoding(..._java修改快捷缩写内容
解析蓝牙原理_蓝牙原理图详解-程序员宅基地
文章浏览阅读1.4w次,点赞19次,收藏76次。1.前言市面上关于Android的技术书籍很多,几乎每本书也都会涉及到蓝牙开发,但均是上层应用级别的,而且篇幅也普遍短小。对于手机行业的开发者,要进行蓝牙模块的维护,就必须从Android系统底层,至少框架层开始,了解蓝牙的结构和代码实现原理。这方面的文档、网上的各个论坛的相关资料却少之又少。分析原因,大概因为虽然蓝牙协议是完整的,但是并没有具体的实现。蓝牙芯片公司只负责提供最底层的API_蓝牙原理图详解
从未在一起更让人遗憾_“从未在一起和最终没有在一起哪个更遗憾”-程序员宅基地
文章浏览阅读7.7k次。图/源于网络文/曲尚菇凉1.今天早上出门去逛街,在那家冰雪融城店里等待冰淇淋的时候,听到旁边两个女生在讨论很久之前的一期《奇葩说》。那期节目主持人给的辩论题是“从未在一起和最终没有在一起哪个更遗憾”,旁边其中一个女生说,她记得当时印象最深的是有个女孩子说了这样一句话。她说:“如果我喜欢一个人呢,我就从第一眼到最后一眼,把这个人爱够,把我的感觉用光,我只希望那些年让我成长的人是他,之后的那些年他喝过..._从未在一起更遗憾
随便推点
Spring Cloud Alibaba 介绍_sprngcloud alba-程序员宅基地
文章浏览阅读175次。Spring Cloud Alibaba 介绍Sping体系Spring 以 Bean(对象) 为中心,提供 IOC、AOP 等功能。Spring Boot 以 Application(应用) 为中心,提供自动配置、监控等功能。Spring Cloud 以 Service(服务) 为中心,提供服务的注册与发现、服务的调用与负载均衡等功能。Sping Cloud介绍官方介绍 Tools for building common patterns in distributed systems_sprngcloud alba
测试 数据类型的一些测试点和经验_基础字段的测试点-程序员宅基地
文章浏览阅读3.2k次,点赞4次,收藏21次。我这里是根据之前在测试数据类项目过程中的一些总结经验和掉过个坑,记录一下,可以给其他人做个参考,没什么高深的东西,但是如果不注意这些细节点,后期也许会陷入无尽的扯皮当中。1 需求实现的准确度根据产品需求文档描述发现不明确不详细的或者存在歧义的地方一定要确认,例如数据表中的一些字段,与开发和产品确认一遍,如有第三方相关的,要和第三方确认,数据类项目需要的是细心,哪怕数据库中的一个字段如果没有提前对清楚,后期再重新补充,会投入更大的精力。2 数据的合理性根据业务场景/常识推理,提..._基础字段的测试点
一文看懂:行业分析怎么做?_码工小熊-程序员宅基地
文章浏览阅读491次。大家好,我是爱学习的小xiong熊妹。在工作和面试中,很多小伙伴会遇到“对XX行业进行分析”的要求。一听“行业分析”四个字,好多人会觉得特别高大上,不知道该怎么做。今天给大家一个懒人攻略,小伙伴们可以快速上手哦。一、什么是行业?在做数据分析的时候,“行业”两个字,一般指的是:围绕一个商品,从生产到销售相关的全部企业。以化妆品为例,站在消费者角度,就是简简单单的从商店里买了一支唇膏回去。可站在行业角度,从生产到销售,有相当多的企业在参与工作(如下图)在行业中,每个企业常常扮._码工小熊
LLaMA 简介:一个基础的、650 亿参数的大型语言模型_llma-程序员宅基地
文章浏览阅读1.6w次,点赞2次,收藏2次。还需要做更多的研究来解决大型语言模型中的偏见、有毒评论和幻觉的风险。我们在数万亿个令牌上训练我们的模型,并表明可以仅使用公开可用的数据集来训练最先进的模型,而无需诉诸专有和不可访问的数据集。在大型语言模型空间中训练像 LLaMA 这样的小型基础模型是可取的,因为它需要更少的计算能力和资源来测试新方法、验证他人的工作和探索新的用例。作为 Meta 对开放科学承诺的一部分,今天我们公开发布 LLaMA(大型语言模型元 AI),这是一种最先进的基础大型语言模型,旨在帮助研究人员推进他们在 AI 子领域的工作。_llma
强化学习在制造业领域的应用:智能制造的未来-程序员宅基地
文章浏览阅读223次,点赞3次,收藏5次。1.背景介绍制造业是国家经济发展的重要引擎,其产能和质量对于国家经济的稳定和发展具有重要意义。随着工业技术的不断发展,制造业的生产方式也不断发生变化。传统的制造业通常依赖于人工操作和手工艺,这种方式的缺点是低效率、低产量和不稳定的质量。随着信息化、智能化和网络化等新技术的出现,制造业开始向智能制造迈出了第一步。智能制造的核心是通过大数据、人工智能、计算机视觉等技术,实现制造过程的智能化、自动化...
ansible--安装与使用_pip安装ansible-程序员宅基地
文章浏览阅读938次。系列文章目录文章目录系列文章目录 前言 一、ansible是什么? 二、使用步骤 1.引入库 2.读入数据 总结前言菜鸟一只,刚开始使用,仅作以后参考使用。边学习,边记录,介绍一下最基础的使用,可能会有理解不到位的地方,可以共同交流,废话不多说,走起。一、ansible 简介?ansible是自动化运维工具的一种,基于Python开发,可以实现批量系统配置,批量程序部署,批量运行命令,ansible是基于模块工作的,它本身没有批量部署的能力,真正.._pip安装ansible