”flowmap怎么做“ 的搜索结果
FlowMap其实算是一种UV动画, 这个技术的推广很大得益于Vlachos[1]的一篇技术分享. 由于当时文章里主要是用这种技术制作水面流动的效果,所以目前很多水面效果也是用这种方法来做,但是其实这个技术可以用在任何你希望...
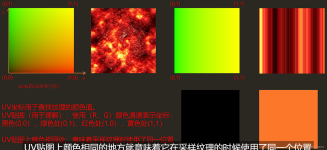
flowmap的实质:一张记录了2D向量信息的纹理Flow map上的颜色(通常为RG通道) 记录该处向量场的方向,让模型上某一点表现出定量流动的特征。通过在shader中偏移uv再对纹理进行采样,来模拟流动效果2 纹理映射,左边是...
复习5-flowmap
标签: unity
关于百人计划里Flowmap章节的学习和作业
之前,我在网络上只找到了一些适合给平铺型的发片生成Flow Map的工具,它们不能直接为立体的发盖模型生成该贴图。现在我找到了两个解决办法,分享出来,希望对你有用。-具体操作-方法一,直接用插件这是朋友帮我做的...
传统的水面制作中,一般是做2-3个方向的波叠加,或者制作一个随机的flowmap,这样做出来的水面自然是没有灵魂的【手动滑稽】。所以,这里我们用houdini来制作一个基于地形的flowmap,让场景拥有基于高度的水流效果。...
很方便的一点是,您也可以使用这些工具来生成流动贴图(flowmap)。 本篇文章将为您展示如何使用UV贴图和Epic提供的操作在Photoshop中生成流动贴图。 请注意本操作只能在Photoshop CS5或以上版本中生效。如您需要使用...
图1 Flow Map图2 萤火虫图图3 萤火虫图2一、如何制作“朴实”的FLOW MAP1、什么叫FLOW MAP当事物或人从一个地点移动到另一个地点时,可以通过流向地图(Flow Maps)揭示出运动中的一些规律或现象。通常使用“线”来...
之前一直晓得可以用FlowMap实现一些静态的水流效果,但是一直没有机会去用。不过最近在定完人物和车辆的效果之后,又要着手研究下主城的表现,所以顺带把FlowMap的实现备忘一下。FlowMap是RG通道(不一定非得RG)上...
FlowMap其实算是一种UV动画, 这个技术的推广很大得益于Vlachos[1]的一篇技术分享. 由于当时文章里主要是用这种技术制作水面流动的效果,所以目前很多水面效果也是用这种方法来做,但是其实这个技术可以用在任何你希望...
知乎 简单了解flowmap的使用-https://zhuanlan.zhihu.com/p/33288033
Next POI 推荐是根据用户的当前状态和历史信息,预测用户近期的动向,为用户和服务提供商带来巨大的价值...2022 年 SIGIR 的一篇论文:GETNext: Trajectory Flow Map Enhanced Transformer for Next POI Recommendation
写在前面 若干年前,当妲己的尾巴还没长毛的时候,我还在TA的门外观望,直到有一天,一顿解压不消耗流量的操作之后,我看到了这个摇着毛茸茸尾巴的妲己,我忍不住了,我要尽情吩咐吩咐她!来把你的尾巴取下来给我...
本文并不涉及对tensorboard使用的介绍,而是旨在说明如何通过代码对网络权值和feature map做更灵活的处理、显示和存储。本文的相关代码主要参考了github上的一个小项目,但是对其进行了改进。 原项目地址为...
点击上方蓝字关注我,知识会给你力量该来的还是来了,LiveData提供了响应式编程的基础,搭建了一套数据观察者的使用框架,但是,它相当于RxJava这类的异步框架来说,有点略显单薄了,这也...
Kotlin协程Flow使用
标签: kotlin
Flow 就是 Kotlin 协程与响应式编程模型结合的产物,与Rxjava非常像,Flow 提供了很多丰富的操作符,例如 map、fliter、count 等等,相比 Rxjava ,Flow 的使用和线程切换更为简单 冷数据流Flow与热数据流Channel更...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地