html5:制作一份邀请函_vue html5婚庆邀请函-程序员宅基地
一、创建首个h5页面
1、开发前的准备工作
安装VScode,软件商店免费,可直接下载
2、创建H5最基本的结构框架
<!DOCTYPE HTML> /*形同一个声明,告诉浏览器要使用标准、兼容的模式来解析渲染这个HTML页面*/
<html>
<head> /*包含了对h5页面各种属性、配置信息的描述*/
</head>
<body> /*页面的内容信息*/
</body>
</html>
3、修改<head>部分的代码
<head>
<meta charset="utf-8">
<title>HTML5学习邀请函</title> /*<head>中唯一必需的元素*/
</head>
4、修改<body>部分的代码
<body>
LET'S LEARN HTML5
</body>
保存之后打开就能看到这个简单的h5页面
二、增加必要的页面元素
1、在html的各种标签中,标题标签一共有6个,按层次分为<h1>-<h6>。既然这里面没有别的内容了,就把它冠以<h1>,修改代码如下:
<body>
<h1>LET'S LEARN HTML5</h1>
</body>
2、接着添加说明文字。说明文字本身就是一个文本段落,最好的方式是将他放到段落里,即<p>标签。修改代码如下:
<body>
<h1>LET'S LEARN HTML5</h1>
<p>发挥您的美感与想象力,探索web开发的无限可能,现诚邀您一起踏上HTML5的学习之路</p>
</body>
3、添加按钮,这个按钮实际上就是一个文本链接,单击后将跳转到某个url。链接的标签为<a>,跳转的URL就用该标签的href属性来指定。修改代码如下:
<body>
<h1>LET'S LEARN HTML5</h1>
<p>发挥您的美感与想象力,探索web开发的无限可能,现诚邀您一起踏上HTML5的学习之路</p>
<a href=“invite.php”>邀您参加</a>
</body>
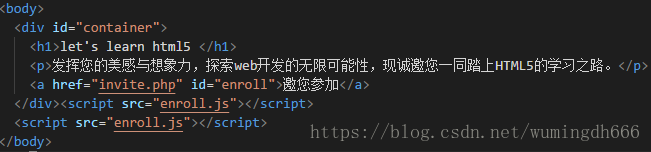
4、页面中看不见的代码。页面中用“区块”放置内容,可以使整个页面井井有条。修改如下:
<body>
<div id="container">
<h1>LET'S LEARN HTML5</h1>
<p>发挥您的美感与想象力,探索web开发的无限可能,现诚邀您一起踏上HTML5的学习之路</p>
<a href=“invite.php”>邀您参加</a>
</div>
</body>
三、页面的美化
1、制作邀请函的页面背景,因为图片最终要填满整个页面,所以精度尺寸都不能太小,否则会模糊,图片以1600*1200以上的像素大小为佳。修改代码如下:
<head>
<meta charset="utf-8">
<title>HTML5学习邀请函</title>
<style type="text/css">
body{
background:url(
}
</style>
</head>
为了使背景图片能够居中而非以左上角为原点显示,还需要设置body的background属性在横向和纵向两个方向上居中。最后,浏览器默认是没有给予body高度属性的,要确保图片自适应整屏显示,需要给body·以及body的父级设置height属性,使两者在高度上充满全屏。修改样式代码如下:
html,body{
height:100%;
color:white;
}
body{
background:url(
)center center;
background-size:cover;
}
字体颜色设置为白色,此时只有链接颜色还没变,之后需要单独对链接进行操作。
2、调整邀请函内容区域的位置。为了衬托文字的重要性我们将文字放在整个页面的正中,这意味着内容区域在水平和垂直方向都需要居中,为container添加样式代码:
#container{
width:100%;
text-align:center;
}
然后开始写垂直居中
body{
background:url(
)center center;
background-size:cover;
margin:0;
padding:0;
position:relative;
}
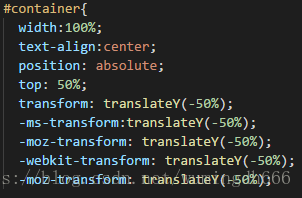
#container{
width:100%;
text-align:center;
position:absolute;
top:50%;
} /*绝对定位要建立在父级相对定位的前提下,而top属性则建立在container的定位方式是绝对定位的前提下*/
要使内容区块整体垂直居中,还需要做的一点是使container向上方移动,当移动的距离为container内容高度的一半时,就能实现整个区块的垂直居中,但container中不确定以后是否还要加别的内容怎么办,也就是说它将是一个动态变化的值,这个时候就用到了transform属性,设置其transform-y的数值,使container在y轴上移动,即向上移动其高度的一半即可,无需声明从天儿具体有多高,修改代码如下:
3、调整邀请函的文字字体与字号
首先是文字字体的调整,不同的浏览器对字体的样式也是不一样的,为了方便和各个浏览器都适应,一般用sans-serif(系统默认的无衬线字体)
接下来调整文字的大小,将英文标题的字号放大,并变为大写,凸显标题的重要性,创建新的样式代码如下:
更改段落文字,使其字号变大,并与下方链接拉开距离:
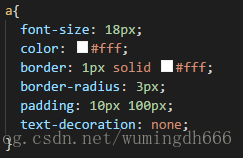
4、制作邀请函的按钮
近年来圆角细线按钮颇为流行
四、为页面创建交互
1、创建按钮的javascript交互
h5实际上包含三种东西:HTML、css、js。
现在需要实现的功能是:点击“邀请参加”,阻止页面跳转,使文字显示为“报名成功”,背景变为绿色。
基本思路是修改按钮这个<a>连接的单击事件,在里面加入一些功能代码。而在此之前。我们需要给按钮赋予一个“名字”或“标记”,使得js能够找到这个按钮并且控制它的单击,修改index.html中的超链接标签,为其添名为“enroll”的id属性,代码如下:
智能推荐
在Ubuntu上安装更轻量且响应更快的XFCE桌面环境_ubuntu xfce-程序员宅基地
文章浏览阅读3k次。通过安装XFCE桌面环境,你可以在Ubuntu上获得更轻量级和响应更快的桌面体验。在本文中,我们介绍了安装XFCE的步骤,包括更新系统、安装XFCE、配置默认的显示管理器和选择XFCE桌面环境。如果你在Ubuntu上寻求一种更轻便的桌面环境,那么安装XFCE可能是一个不错的选择。安装XFCE后,你需要将默认的显示管理器设置为LightDM,以便在登录时使用XFCE桌面环境。根据自己的需要进行调整,并享受你全新的XFCE桌面环境。现在,你可以享受在Ubuntu上使用XFCE的轻便和快速的桌面体验了!_ubuntu xfce
键值对集合-程序员宅基地
文章浏览阅读3.4k次。键值对集合Set集合Set集合是什么Set对象是值的集合,可以按照插入的顺序迭代它的元素。Set集合中的元素只会出现一次,即 Set集合中的元素是唯一的。const set = new Set([1,2,3,4,5]);NaN和 undefined都可以被存储在Set集合中,NaN之间被视为相同的值。const set = new Set([NaN,NaN]);console.log(set);// Set { NaN }对象被存储在Set集合中时,两个对象总是不相等的。const s_键值对集合
蓝桥杯 海盗比酒量-程序员宅基地
文章浏览阅读445次。海盗比酒量有一群海盗(不多于20人),在船上比拼酒量。过程如下:打开一瓶酒,所有在场的人平分喝下,有几个人倒下了。再打开一瓶酒平分,又有倒下的,再次重复...... 直到开了第4瓶酒,坐着的已经所剩无几,海盗船长也在其中。当第4瓶酒平分喝下后,大家都倒下了。等船长醒来,发现海盗船搁浅了。他在航海日志中写到:“......昨天,我正好喝了一瓶.......奉劝大家,开船不喝酒,喝酒别开船.........
Web基础知识与常用技术-程序员宅基地
文章浏览阅读5.8k次。Web基础知识与常用技术
人人开源 获取定时任务CronTrigger出现异常-程序员宅基地
文章浏览阅读2.5k次。人人开源 获取定时任务CronTrigger出现异常报错信息:org.springframework.beans.factory.UnsatisfiedDependencyException:Error creating bean with name ‘scheduleJobController’: Unsatisfieddependency expressed through field ‘scheduleJobService’; nestedexception is org.springf
python获取邮件内容_python 接收邮件获取邮件内容-程序员宅基地
文章浏览阅读1.5k次。收取邮件有两种协议,POP3和IMAP,POP3相对于IMAP功能较少无法对邮件进行更深层次的操作,因此本文使用IMAP协议收取邮件。python提供了很多收邮件的模块,本文使用imaplib来接收邮件。前提需要在邮件箱的设置中打开允许IMAP,不同邮件开启全方式不同,具体开启方式自行百度。(本文使用outlook,默认开启)难点获得邮件不难,难点是如何解析邮件的内容,由于邮件内容的编码是不固定的..._python接收邮件內容
随便推点
flyme8.1.5.0A精简内置软件包_flyme8精简-程序员宅基地
文章浏览阅读6k次。flyme8.1.5.0A系统精简内置软件包提示:精简系统有风险 在精简之前先备份资料 sdcard目录放置官网刷机包以备重新刷机在pc端用adb命令精简手机系统手机端打开usb调试模式 设置 ———关于手机————版本号 点击6~8次进入开发者模式设置————辅助功能————开发者选项————开启开发者选项 打开usb调试platform-tools下载地址https://developer.android.com/studio/releases/platfor_flyme8精简
解决盲注编码问题-程序员宅基地
文章浏览阅读366次。Traceback (most recent call last): File "E:/Pycharm Project/CTF/xman-ctf��¼.py", line 56, in <module> if accesss(urllib.unquote(sub_tables(i, w))): File "E:/Pycharm Project/CTF/xman-ctf��..._codefever盲注
你管这破玩意儿叫高可用-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏33次。大家好,我是坤哥今天我们来聊一下互联网三高(高并发、高性能、高可用)中的高可用,看完本文相信能解开你关于高可用设计的大部分困惑前言高可用(High availability,即 HA)的主..._码海 架构 分层
线性插值和二次插值_插值参数模型的线性回归连接和重要主题-程序员宅基地
文章浏览阅读5.5k次。线性插值和二次插值The model may turn out to be far too complex if we continuously keep adding more variables. 如果我们不断增加更多的变量,该模型可能会变得过于复杂。 Will fail to simplify as it is memorizing the training data. 记住训练数据将无法..._回归插值必须是线性
nested exception is org.springframework.jdbc.BadSqlGram 问题-程序员宅基地
文章浏览阅读7.3k次。type Exception reportmessage Request processing failed; nested exception is org.springframework.jdbc.BadSqlGrammarException:description The server encountered an internal error that prevented it f..._nested exception is org.springframework.jdbc.badsqlgrammarexception:
GooglePay默认支付(payment)应用 之一_registeredservicescache nfc-程序员宅基地
文章浏览阅读3.5k次。make Google pay as the default payment app.Google pay无法设置为默认NFC payment应用。Google Pay消失了。_registeredservicescache nfc