HTML网站源码,专为图片展示打造。这份源码简化了开发流程,节省您构建个人作品集或图片库的时间。具备响应式设计,适应各种屏幕和设备,无论在求职...快速部署,提升工作效率,让每一次展示都成为赢得机会的关键时刻。
”首屏展示“ 的搜索结果
这是一款非常精美而简洁的jQuery产品展示焦点图插件,首先图片的切换过渡动画采用淡入淡出的动画特效,其次图片上方左右悬浮两个切换按钮,当鼠标滑过图片时,这两个切换按钮就会显示出来。同时我们也可以点击图片...
将首屏所需的组件和代码拆分成独立的模块,并使用懒加载技术(如 Vue 的异步组件或路由懒加载)来按需加载它们。这样可以减少初始加载的代码量,提高首屏的加载速度。使用性能分析工具(如 Vue Devtools、Google ...
三格百叶窗效果jQuery焦点图代码,有文字简介,首屏还能容纳3个额外的广告展示,兼容主流浏览器
单页面应用首屏加载慢的优化方案
【前端面试】首屏优化
标签: 前端
多一些不为什么的坚持这里是大眼(◉ɷ◉)萌–贤蛋,一名很普通但不想普通的程序媛。
H5页面如何进行首屏优化
标签: javascript 前端 开发语言
我们的角色权限分为5级,每级展示的视图模块有区别,这个模块业务的控制由PHP控制,渲染到页面可能就展示出类似于下图的流式布局架构:前端根据HTML结构,判断模块
在针对SPA应用进行首屏优化的时候,我们是尽可能地减少白屏时间,使首屏内容尽早的展现出来,可因为SPA应用的特性用JS绘制dom,在js未加载完成时dom不会被绘制出来,所以虽然白屏时间可以通过减少http请求,压缩请求...
白屏加载和首屏加载时间的区别 白屏时间是指浏览器从响应用户输入网址地址,到浏览器开始显示内容的时间。 首屏时间是指浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染...
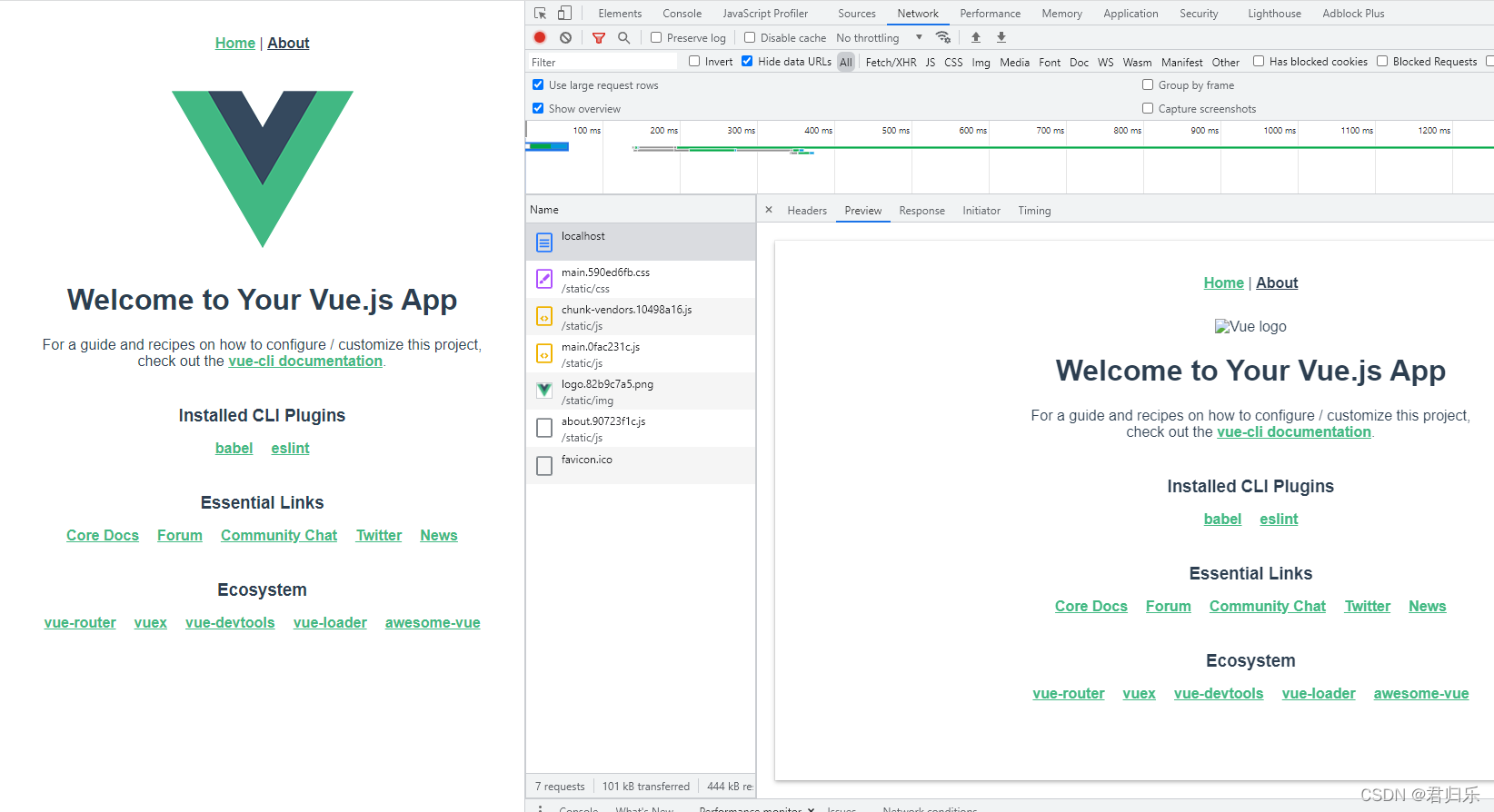
10 秒 到 2秒 超简单的Vue项目首屏优化实践 摘要 性能优化是一个比较大的知识点,包含但不限于性能优化的工具,技术...下图展示了一个糟糕的首屏加载案列,白屏时间长达10余秒,简直让人无法忍受! 如何优化 方法一:
值得注意的是此时整个网页不一定要全部渲染完成,只需展示当前视窗所需要的内容,这个环节也是影响用户体验最重要的一个环节。除上述几种方法外,还有静态资源本地缓存,减少入口文件体积,开启Gzip压缩等等都可以...
白屏时间和首屏时间是我们衡量网站加载性能的两个重要指标。在开发中,我们需要根据业务页面的具体情况,相应地统计页面白屏时间和首屏时间。对于白屏时间和首屏时间,计算的原理是不变的,但计算的的方式可能会根据...
在Vue项目中,引入到工程中的所有js、css文件,编译时都会被打包进vendor.js,浏览器在加载该文件之后才能开始显示首屏。若是引入的库众多,那么vendor.js文件体积将会相当的大,影响首屏的体验。可以看个例子: 这...
1.白屏时间(First Paint):是指浏览器从响应用户输入网址地址,到浏览器开始显示内容的时间。2.首屏时间(First Contentful Paint):是指浏览器从响应用户输入网络地址,到首屏内容渲染完成的时间。
左右滑动火种类型React Native UI系列
介绍卡首屏的原理,请求网址,生成淘口令,合理使用卡首屏提升商品权重 卡首屏源码,淘口令接口,生成淘口令介绍卡首屏的原理,请求网址,生成淘口令,合理使用卡首屏提升商品权重 请求方式: POST 返回格式: json ...
推荐文章
- android游戏开发入门题大学题,android基础教程ppt-程序员宅基地
- 前端「HTML+CSS」零基础入门学习笔记_前端【html+css零基础入门学习笔记-程序员宅基地
- 递推法_递推法的一般步骤-程序员宅基地
- @解决方案:GO单级减压阀中国PR1-4AH1Q5C384 #维护保养-程序员宅基地
- 4.3 jeecg-boot 添加自定义菜单栏_jeecg一级菜单不显示-程序员宅基地
- react组件-组件嵌套-程序员宅基地
- 知识图谱专题报告合辑(精选七篇) 附下载-程序员宅基地
- ssm+JSP计算机毕业设计疫苗接种预约管理系统2gvci【源码、程序、数据库、部署】-程序员宅基地
- 内网渗透之内网信息收集(综合)_mimikatz hashdump-程序员宅基地
- shell脚本实例---编写shell脚本用于创建mq队列_shell脚本编写,创建topic-程序员宅基地