”网页前端开发“ 的搜索结果
前端开发用什么工具呢?对于web开发来说,使用一款好用的开发工具是必须的,附带的各种功能都为设计增添不小的效率。今天分享的是web前端开发工具哪个好用! 第一款:WebStorm 2021中文 WebStorm 2021被称为是...
web前端开发前景如何?
标签: 前端
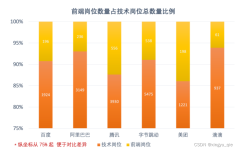
web前端开发前景如何?前端是互联网时代软件产品研发中不可缺少的一种专业研发角色。从狭义上讲,前端工程师使用HTML、CSS、JavaScript等专业技能和工具将产品UI设计稿实现成网站产品,涵盖用户PC端、移动端网页,...
描述一下你制作一个网页的工作流程?
web前端开发工具支持及环境搭建
标签: 前端
1、前端开发 网站的“前端”是与用户直接交互的部分,包括你在浏览网页时接触的所有视觉内容–从字体到颜色,以及下拉菜单和侧边栏。这些视觉内容,都是由浏览器解析、处理、渲染相关HTML、CSS、Java 文件后呈现而来...
Web前端开发常用的6种编程语言及其优势
在科技的频频更新下,可视化前端开发工具成为了提升开发效率的有效工具。
【代码】web前端开发技术储久良第四版实验题答案整理。
Web前端开发技术按照过程遵循了由容易到困难,这就请求Web前端开发工作技术员方面要熟练学习基础的Web开发技术,关于网站性能的美化、SEO以及基础的关于服务器端方面的知识;另一方面还对开发人员有具体要求,比如...
第三次开发 文章目录@[TOC](文章目录)一、使用models.py创建数据库二、使用步骤1.在models.py中创建数据表2.读入数据总结 之前的文章内有讲到自己用navicat创建了数据库和数据表,所以就省略了models.py创建数据库...
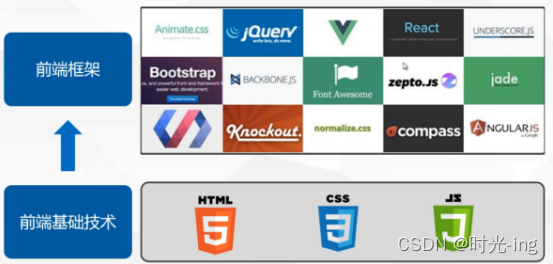
前端框架是用于开发前端的平台。它通常包含一些构建文件、将数据与 DOM 元素关联、设置组件样式和发出 AJAX 请求的方法。前端 Web 开发是通过使用 CSS、HTML 和 JavaScript 将数据转换为图形界面的过程,以便用户...
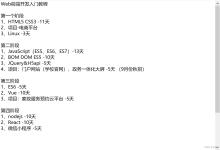
前端开发需要学习的技术:
标签: 前端 javascript 开发语言
前端开发入门知识概述
另一款实现一步滚动的开源库,使用人数众多,可实现各种狂拽酷炫掉渣天的前端效果,看真相Framework7: 前端框架,是开发人员可以基于 web 技术构建 IOS7 程序regulex: 用于生成 正则表达式 的可视化流程图
这个软件就不多说了,记事本的增强版,主要应用在Windows平台下,大部分人都应该使用过,非常轻巧灵活,运行速度快,支持多窗口切换,可编辑语言也非常多,自动补全、语法提示和检查等功能都不错,对于前端开发入门...
25个前端网页模版
标签: 模版 前端 html
包含二十五款不同风格的后台管理模版 方便前端开发 包含二十五款不同风格的后台管理模版 方便前端开发
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地