”网页元素居中“ 的搜索结果
你自己在做自己的网页的时候或许可以保证在视觉上是居中的,但是如果让这个元素或者他的父元素变大了,你还能保证居中吗?vertical-align是个不错的属性,但是这个属性起初是针对表格的cell的。当然这个属性虽然对...
水平居中分为行内元素居中和块状元素居中两种情况,而块状元素又分为定宽块状元素居中和不定宽块状元素居中。 下面详细介绍这几种情况。 一、水平居中 1、行内元素居中 顾名思义,行内元素居中是只针对行内元素的,...
让一个块级元素垂直居中的几种方法
标签: css
让一个块级元素垂直居中的几种方法第一种:父元素display: flex+align-items: center第二种:父元素display: flex+子元素 align-self: center第三种:子绝父相+top第四种:子绝父相+子元素top、bottom为0+ margin: ...
下面我们来看一款利用css实现div中内容居中的方法,下面整理了三种css实现网页内容整体居中方法,希望对各位朋友会有所帮助。例 代码如下 复制代码-//W3C//DTD XHTML 1.0 Transitional//EN” ...
css中让文本居中的属性很简单就可以实现,那就是设置text-align:center即可,让元素水平居中,相信对于许多网页设计师而言都不会陌生,首先,要 让元素水平居中,就必须得了解css设计中固定布局和流式布局两者的概念
HTML CSS 网页元素居中对齐
小伙伴们每次在写网页时会经常遇到需要将元素垂直或水平居中的时候,往往面临着方法的选择,而各种方法有的简单,有的困难,还有的有一些坑,在选择方法时我们应该怎么做才能不走弯路呢? 话不多说,现在就来分享我...
方法一在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。(不定宽块状元素:块状元素的宽度width不固定。)...
更多资料源码请加3252897743第1天 html 1、HTTP协议 2、html是纯文本3、html骨架4、DTD文档类型5、head标签6、body标签7、html基本语法8、h系列的标签9、p标签10、img标签11、a标签12、div和span含义第2天 html1、...
一、 img的垂直水平居中使用到的重要样式属性display,vertical-alignvertical-align:middle这个属性是对table元素垂直居中起作用,如果想使用在img元素上,就注意下面的display设置Document.main{width: 400px;...
小伙伴们每次在写网页时会经常遇到需要将元素垂直或水平居中的时候,往往面临着方法的选择,而各种方法有的简单,有的困难,还有的有一些坑,在选择方法时我们应该怎么做才能不走弯路呢? 话不多说,现在就来分享...
CSS中实现块级元素水平居中的N种方法首先声明我不是标题党,这篇博客还是干货满满的~最近写作业的时候遇到这么一道题:网页由box1、box2、box3、box4四个盒子组成,请实现如下效果:1、2、3号盒子在一行;...
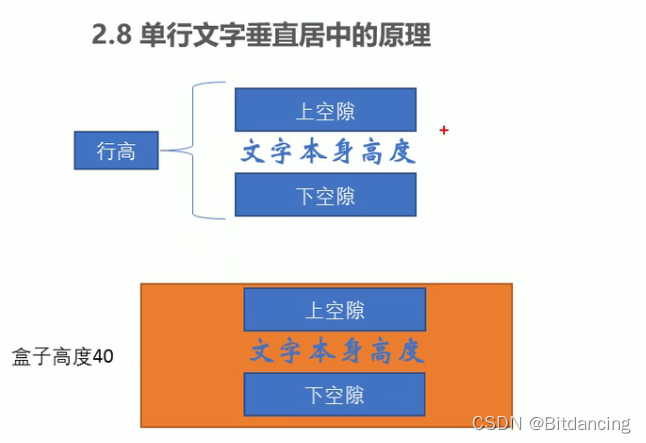
如何使用html+css实现元素的水平与垂直居中效果,这也是我们网页在编码制作中会经常用到的问题。1)单行文本的居中主要实现css代码:水平居中:text-align:center;垂直居中:line-height:XXpx; /*line-height与元素的...
1.水平居中 <div class="box"></div> .box{ width: 100px; height: 100px; margin: 0 auto; background: #E33; } 2.水平垂直居中 (1)绝对定位水平垂直居中 <div class="box"> <div&...
CSS设置行内元素和块级元素的水平居中、垂直居中更新时间:2014-10-30作者:久久经验网来源:久久经验网浏览:所属分类:HTML+CSS摘要:久久经验网今天为前端初学者们讲解关于CSS的居中问题CSS设置行内元素的水平...
图片是个置换元素,有些特殊的特性。 至于如何解决,下面是一个权衡的相对结构干净,CSS简单的解决方法: .box {/*非IE的主流浏览器识别的垂直居中的方法*/display: table-cell;vertical-align:middle; /*设置水平...
一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平、垂直同时居中。记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮,顺理成章的联想到 Word 文档排版中用到的的左对齐、右对齐和居中...
css 动态元素居中的方法
实际开发过程中我们会遇到很多需要元素水平居中的情况,例如文章标题等。这里常见的水平居中情况有行内元素和块级元素两种,块级元素又分为定宽块级元素和不定宽块级元素两种情况。定宽块级元素顾名思义就是块级元素...
元素的垂直居中布局 (补充探索 flex 上下文自动 margin)
style,getComputedStyle()以及currentStyle,innerWidth,outerWidth,clientWidth,offsetWidth
推荐文章
- Java知识体系总结(2024版),这一次带你搞懂Spring代理创建过程-程序员宅基地
- 车辆动力学及在Unity、UE4中的实现_unity 车辆动力学模型-程序员宅基地
- 在vue中使用web3.js开发以太坊dapp_如何使用web3和vue.js创建你的第一个以太坊dapp-程序员宅基地
- Python:太阳花的绘制_绘制一个直径随机的太阳花-程序员宅基地
- Linux常用命令(1)_code=exited, status=0/success-程序员宅基地
- 调用百度地图画圈并标出属于圈内的点位信息_bmap.circle-程序员宅基地
- VisualVM 插件地址_visualvm 插件中心地址-程序员宅基地
- understand 代码解析工具的使用_understand代码-程序员宅基地
- Oracle 闪回(flashback)数据库到指定时间点_数据库 oracle时间戳闪回-程序员宅基地
- [bigdata-124] docker+django2.0 构建web服务_docker django print-程序员宅基地