我们在写html文档时,经常需要将元素居中。
”网页元素居中“ 的搜索结果
在网页开发中,经常会有嵌套元素中将子元素居中的要求。下边将五种常用的居中方法进行总结。 1:原始图(父子元素无border,无padding): 2:实现居中效果: 一:使用margin进行固定长度的偏移 在使用...
主要介绍了jQuery插件实现控制网页元素动态居中显示,实例分析了jQuery插件的实现与元素动态显示的技巧,需要的朋友可以参考下
第一大类:采用网页流布局居中(不考虑浮动、定位、flex布局) 水平居中方式: 1.text-align:center; 作用于行级元素,但它放在作用域的父级(块元素、行块元素) 2.margin:auto; 自身必须是块级元素,必须要设置...
html中元素居中的五种方法
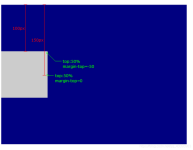
#translateTest{ ...表示元素块的左顶角距离左边50%,距离顶部50%,左顶角实现了居中,但是整个元素并没有。此时就需要利用百分比偏移让元素块根据自己的宽高将自己以左顶角为原点进行左右上下偏移,以实现居.
flex实现子块的完美居中方案父块使用display:flex属性,子块margin自适应即可实现代码index.html<!DOCTYPE html> 块状元素垂直居中(已知高度) *{margin: 0;padding: 0;}
网页元素居中笔记,持续更新
单行内元素垂直居中方案 设置行内元素的行高等于父元素的高度或者包裹块的高度即可实现垂直居中,具体看代码效果 代码实现index.html<!DOCTYPE html> <html lang="zh"> 单行内元素垂直居中 div { wi
网页元素居中问题 居中问题,就不得不提到块级元素和行内元素。HTML 中的所有标记都分为块级元素和行内元素两种,两者的区别是行内元素标记的下一个标记是接在行内元素的后面,而块级元素的下一个标记是在块级元素...
已知宽高元素水平垂直居中方案使用了position的absolute属来实现,在上篇文章的垂直居中的基础上加上水平居中代码index.html<!DOCTYPE html> <html lang="zh"> 已知宽高元素水平垂直居中 #container {
行内元素水平居中方案 行内元素包裹在一个属性display为block的父层元素中,父块text-align:center即可实现 代码实现index.html<!DOCTYPE html> <html lang="zh"> 行内元素水平居中 <style type="text/css
借助table的特性来实现
题外话以前,我们要自适应全局居中,需要借助JS或者JQ来实现,现在有了CSS3就可以省去好多功夫了,为什么这么说!! 请看比较:传统的绝对居中 #container{ position:abosolute; top:50%; left:50%; margin-left:-包含...
表格可以实现td中的元素垂直居中显示,但是前提条件必须定义td的高才可行。 但是很多时候会用到元素跟随浏览器的大小垂直居中,如在制作展示官网、活动展示网等等的时候。 问题: 实现div垂直居中并在缩放浏览器尺寸...
html结构 方法一: display:flex 弹性盒 .parent { width: 500px; height: 500px; background: red; display: flex; align-items: center; justify-content: center...此方法用的很少,大部分用于整体文本居中 .parent
当谈到网页的布局中,居中问题一直得不到很有效的解决,居中通常是相对于某一个元素的,比如我们经常所说的屏幕居中的问题,我们了解父元素的信息越多,我们就越能更加容易的实现居中布局。下面我们通过具体的实例来...
你自己在做自己的网页的时候或许可以保证在视觉上是居中的,但是如果让这个元素或者他的父元素变大了,你还能保证居中吗? vertical-align是个不错的属性,但是这个属性起初是针对表格的cell的。当然这个属性虽然...
在Vue中实现元素居中的方法非常多样,以下将介绍一些主要和常用的方法,包括CSS布局技巧和Element UI组件的结合使用。
HTML元素水平居中与垂直居中的方法总结
浮动布局和块元素居中
标签: css
行元素和行内块元素居中 需要再其父元素中设置 text-alige:center 和设置文字一样 图片只设置宽高时 另一个会自适应 浮动布局 1. 为何要使用浮动布局? 让多个块元素在同一行显示。 浮动分为左浮动和右浮动。 2. ...
单选框和复选框面积很小,不容易点击,造成许多用户的困扰,用户体验不佳,所以表单元素的垂直居中让很多网页布局师为之而困扰,想实现垂直居中效果还真需要一番功夫,还好本文的出现将及时解决大家的燃眉之急,感...
英文原文:http://www.search-this.com/2008/05/15/easy-vertical-centering-with-css/中文译文:http://www.12sui.cn/blog/71.html本人英语还没过四级,所以不能说是翻译把,只能说是按照自己的理解去叙述了一遍...
css系列(布局):实现一个元素在浏览器中水平、垂直居中的几个方案在开发中偶遇需要一个元素垂直居中的需求,之前都是水平居中,垂直居中使用的比较少,经过一通研究,选择了几种相对比较实用的方案分享,抛砖引玉,如有...
推荐文章
- 利用playbook安装和卸载nginx_playbook 卸载nginx-程序员宅基地
- Leetcode--有效的括号-程序员宅基地
- 使用expdp工具导出数据库下的scott用户的相关信息,不导出表数据,只想导出相关的元数据(表和索引相关定义)-程序员宅基地
- 生成矩阵_生成经济距离空间权重矩阵的Stata代码-程序员宅基地
- oracle中如何创建/删除数据库的实例_oracle9i如何删除和创建实例-程序员宅基地
- java计算机毕业设计高校人事管理系统MyBatis+系统+LW文档+源码+调试部署-程序员宅基地
- Linux下实现蜜罐系统_硬件:局域网内联网的两台主机,其中一台linux操作系统主机安装“蜜罐”。另一台为w-程序员宅基地
- 洛谷 1073 最优贸易 NOIP2009T3 SPFA-程序员宅基地
- 【Centos 7】【Docker】 安装 kafka_centos kafka docker-程序员宅基地
- VulnHub-DRIFTINGBLUES: 3_nmap -sp ip/mask-程序员宅基地