//FX获取文件路径方法function readFileFirefox(fileBrowser) {try {netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");}catch (e) {alert('无法访问本地文件,由于浏览器安全设置。...
”网页element“ 的搜索结果
地址在此,网页打开会比较慢 使用 import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data' 服务端用法: const { ...
element plus组件库是由饿了么前端团队专门针对vue框架开发的组件库,专门用于电脑端网页的。因为里面集成了很多组件,所以使用他可以非常快速的帮我们实现网站的开发。因为图标需要在整个项目的任意地方使用,可以...
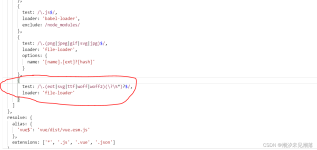
下载地址: ...element-ui-js: https://unpkg.com/element-ui/lib/index.js element-ui-css: ...注意:要使用 element-ui 中的字体图标,还要下载 ttf, woff 文件,版本要和 js、css的相对应(直接把上面的地址复制到
详细的vue element admin 项目搭建运行教程,vue element admin git克隆失败 npm install 安装依赖报错,vue element admin 项目运行后是英文怎么改成中文,vue element admin 官方文档安装使用详细教程,适合小白的...
问题描述:在使用Vue框架和element-ui开发时,下拉框遇见一个问题,在函数中改变了页面中的某个值,在函数中查看是修改成功了,但在页面中没有及时刷新改变后的值,也就是下拉框值无法选中。(踩坑踩得莫名其妙)代码...
vue与element实现excel文件导入,让表格数据处理更高效
element-ui中按需引入为什么选择 element-ui 而不是 iview因为在多次使用两个组件的过程中慢慢发现,iview 的一些组件还是需要再完善,而 element-ui 现在更加的成熟所以, 这里我们一起来学习一下在 vue 中按需引入...
一.整个弹窗内容作为组件 1.在父组件中 如图,在父组件内通过 v-if 和 data 中的默认值(false)控制弹窗,默认弹窗是关闭的。 2.在子组件中 子组件 ...当使用弹窗右上角关闭按钮关闭弹窗时,子组件向父组件发送 ...
打开网页后,首先看到的是浏览器窗口,即顶层的window对象,而网页内容就是document对象,其中document是window的一个对象属性,所以document可全局访问。DOM对象共有7种,这里浅谈下其中的HTML D...
vue3,element plus,Upload 上传,el-upload,文件上传组件,上传组件on-change里执行多次,取消自动上传后change重复执行问题,upload上传多个文件后导致on-change执行多次拿不到最终文件列表,Element-plus的...
结合element的dialog插件开发,提交成功之后的提示弹窗
前端实现页面Element-ui 国际i18n动态多语言切换
在python3中可以使用 xml.etree.ElementTree 模块操作XML文档。以下案例为网易汽车的销量数据,地址为: http://db.auto.sohu.com/cxdata/xml/sales/model/model1001sales.xml 从网页内容中,可以看到是XML...
这两天正学着用selenium模拟操作一下网页,使用的设备有个管理网页,有时候需要改来回修改设备参数的时候,手动做实在是浪费人力和时间,所以尝试搞一下Python自动运行。登录网页后要定位到需要修改的参数,但是同...
常用元素操作是个什么鬼,从官方解释简单来说就是在页面中有一些动态的效果,当然不是我们说的动态网页那个动态,这些动态效果呢,就是通过我们去加载element模块以后,默认为页面的这些元素添加的一些动态效果,...
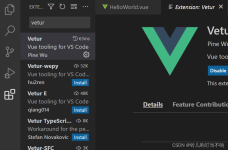
Element Plus图标不显示解决办法
vue+element入门,手把手教你怎么用element1.vue安装使用查看版本升级或安装 cnpm最新稳定版全局安装 vue-...使用项目目录:引入 Element使用elment-ui运行访问网页: 1.vue安装使用 参考:https://www.runoob.com...
大概是这个样式 两个上传组件写在一个form-item里进行自定义表单验证 每次验证,通过判断上传组件绑定的值进行判断,callback不同的提示错误 ...el-form :model="personalForm" :rules="rules" ref=...
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地