”网页element“ 的搜索结果
最近在B站看Element的项目,动手跟着敲敲 vue文件包含三大部分 <template></template> <script></script> <style ></style>`
快速上手网页制作神器——ElementUI
上篇文章我们说到elementUI是一套开源的基于Vue2.0的桌面端组件库,也就是说elementUI是一个基于Vue的ui框架,适用于PC端,能够快速生成较为美观和完整的页面。生成框架:在conponents的目录下,写项目的主页面,那...
移动端适配的五种方法所谓移动端适配,就是WebApp在不同尺寸的屏幕上等比显示第一种方法:viewport适配原理:通过设置 initial-scale , 将所有设备布局视口的宽度调整为设计图的宽度.//获取meta节点varmetaNode=...
文章目录功能实现1.点击搜索框,显示列表,点击其它地方搜索列表消失.2.点击enter键,也可以进行搜索3....将历史搜索内容存储到LocalStorage.5....功能实现 ...在input组件上监听focus与blur事件,设置i...
1 问题描述本文章通过div盒子和el-container两种方式进行网页的简单布局及嵌套功能,以此表明两者之间的不同。2 算法描述(一)使用div盒子装。一般装el-row和el-col...
element UI 设置容器布局时候比较方便,但如果设置不好会出现中间内容无法填充满整个屏幕剩余空间的问题,很可能会导致footer组件悬空在屏幕中间位置,不美观。如果aside 和main的父组件不是container,而是el-row,...
1. require 引入 <template> <img :src="require('@/images/lokka.png')"> </template> <script> export default { data () { return { } } } </script> ...&
自从用饿了么框架重构项目以来,遇到 很多问题,我都有一一记录下来,现在特喜欢这个框架,说实话,如果你是用了vue这个技术栈的话,一定要用饿了么的...Element UI手册:https://cloud.tencent.com/developer/doc/...
ele = self.find_element_by_id("id") ele.get_attribute("innerHTML") 1.innerHTML属性设置或返回表格行的开始和结束标签之间的 HTML,包括标签。 2.outerHTML设置或获取对象及其内容的HTML形...
ck = driver.find_element_by_xpath(按钮的xpath) ck.click() 参考如下:python selenium 浏览器自动化遇到 Message: element click intercepted:解决办法(非延迟加载)_Hakcer's Junk-程序员宅基地...
Element对象对应网页的HTML标签元素。每一个HTML标签元素,在DOM树上都会转化为Element节点对象。元素节点的nodeType属性都是1,但是不同的Element节点,比如a标签的节点对象由HTMLAnchorElement()构造函数生成,...
Element UI练习
标签: vue
1. Element UI 1.1 什么是Element UI Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 Element UI是基于Vue 2.0的 Element UI 提供一组组件 Element UI 提供组件的参考实例, 直接复制 ...
学习爬虫,了解相关库BeautifulSoup4、lxml、html5lib等等,还要相对应支持的解析器以及解析方法
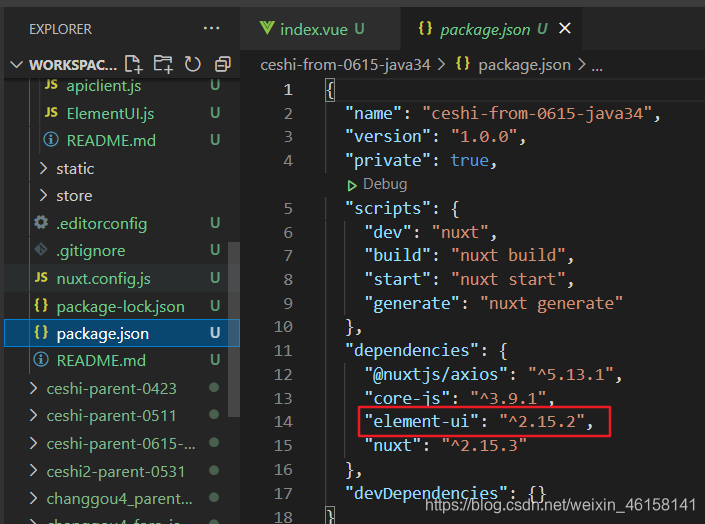
前提条件:在Vue项目中安装好了Element 第一步:下载Element 第二步:配置部署 查看项目的package.json可以看到可以运行的命令,其中如下命令可以进行部署 "deploy:build": "npm run build:file && cross-...
link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> 这种...
IDE Pycharm 5.0.3姊妹篇请见解决Selenium弹出新页面无法定位元素问题(Unable to locate element) 只解决一个问题--NoSuchElementException: Message: Unable to locate element 出错形式出错原因1.可能元素加载...
有这样一个需求:在1920*1080下视图显示正常,但是需要在1600*900下也要显示正常(在vue-element-admin下) 我们直接使用postcss-px-to-viewport这个插件。网上很多说这个是vue3.0才可以使用,但是我这边实际情况是...
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地