”网页element“ 的搜索结果
大型电商UIKIT组件响应式网页模板
案例基于DelphiWebMVC后端框架开发,前端使用vue+element-ui技术,vscode 做前端开发工具。使用delphi+vscode 来进行web项目开发。
web自动化测试
用python、selenium爬取网页时出现一下错误: NoSuchElementException: no such element: Unable to locate element: {"method":"xpath","selector":"//*[@id="container"]/div/div/div[2]/h1"} (Session info: ...
xpath元素定位错误
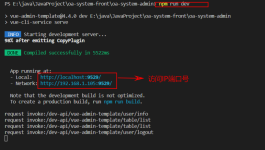
通常情况下,输入的网址是http://127.0.0.1:8080,如果你的8080端口已经被占用,那么可能会被分配到其他的端口,比如8081、8082这些都有可能。某种意义上说,node.js有很多的轮子,开发的同学不需要自己再造轮子,...
大部分的开发人员通过vue进行开发,vue给了骨架,那么美颜的事情就交给Element UI来处理了。
helloworld组件想在app组件中显示,这个里面的代码没错吧?element ui在package.json显示已经成功下载了但是在页面上显示不出来引入的按钮这是怎么回事
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 ...
Element UI+VUE table 默认全选
关于网页显示[object HTML标签名Element]的问题 今天学习在 JS红宝书上的 10.1.8 节关于 DocumentFragment 类型时,按照实例,大致上敲了一遍代码想要看看效果。 <!DOCTYPE html> <html lang="en"> <...
前段时间利用python+vue+element做了个安全测试平台项目,准备嵌入mobsf这个APP扫描工具,是利用iframe实现的 具体代码如下: ①scrolling=“no”表示不显示滚动条 ②style="position:absolute;top:80px;...
Vue 新手学习笔记:vue-element-admin 之零散配置修改前言网页 Title 替换以及类似问题修改问题点修改 前言 本文更像随便,遇到框架中一些零散的配置修改在此记录,发现一个加一个 网页 Title 替换以及类似问题...
修改element-ui样式。使用id选择器,id选择器样式优先级高于类选择器。 <template> <el-container class="container"> <el-header class="header"> <el-menu mode="horizontal" :default-...
在传统网页开发中,选择器经常被称作下拉框、下拉列表,是最常用的表单元素之一。 2. 数据绑定 el-select的数据可以来源于固定的若干个选项,或者通过v-for绑定一个数组。 2.1 固定选项 固定选项时,选中项的value与...
vue-element-admin 官网:https://panjiachen.github.io/vue-element-admin-site/zh/ 页面体验:https://panjiachen.github.io/vue-element-admin/#/login?redirect=%2Fdashboard 页面体验:...
需求:需要在商品列表页面点击添加商品按钮弹出添加商品页面解决:一、通过抽屉drawer弹出二、通过dialog弹出本文主要讲通过dialog弹出,其实原理是一样的。只是标签不一样
1 问题描述在制作网页时,若想让顶部的导航栏在页面整体滑动时,导航栏一直在顶部显示。准备:引入element组件。2 算法描述使用addEventListener() 方法,进行事件监听,...
Vue 新手学习笔记:vue-element-admin 给每个页面设置相应的 Title前言路由设置 Titlemain.js 设置 Title 变化效果 前言 根据每个页面的路由,给每个页面设置想用的 Title 路由设置 Title main.js 设置 Title 变化 ...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地