快速上手网页制作神器——ElementUI
”网页element“ 的搜索结果
axure原型设计元件库,包括微信小程序的两个元件库,网页版基于element的元件库,希望可以帮助大家,做出更prefect的界面
Element
标签: 前端 vue.js javascript
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件一、与现实...
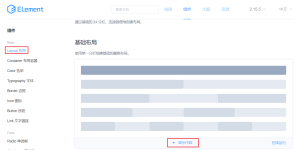
组件:组成网页的部件,例如超链接、按钮、图片、表格等等~ Element官网:Element - The world's most popular Vue UI framework 自己完成的按钮 Element快速入门 开发步骤 下载 Element ...
主要介绍了Vue+Element实现网页版个人简历系统,需要的朋友可以参考下
element ui 导出表格
element-ui 的代码可视化编辑器,自动生成表单代码,列表代码。不是一个可视化解决方案,更像是生成模板的工具 :house: 网页版本,在preview分支 Install npm install -g ele-cli How to Use 服务端占用 3000 端口 ...
引入 Element你可以引入整个 Element,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Element。¶ 完整引入在 main.js 中写入以下内容:import Vue from 'vue';import ElementUI from 'element-ui';import ...
使用EasyPlay制作web播放器的时候使用。
我想在我使用Webdriver / Selenium 2访问的页面上获取元素的内容,在这种情况下为formfield这是我损坏的代码:Element=driver.find_element_by_id(ElementID)print Elementprint Element.text结果如下:(注意空白行)...
元素我计划使用Javascript Match-3网络游戏,为将来投放的物品添加动画
Molyx论坛 Element
标签: 网页模版
Molyx论坛 Element
商店建设者 基于Vue开发的店铺装修系统APP内嵌H5的店铺装修系统 做了什么? PC端 支持店铺首页的模块组件预先装修 支持组件模块数据的更改 支持组件模块的添加,移动,删除 支持组件模块视频选择 ...
主要介绍了vue+element使用动态加载路由方式实现三级菜单页面显示的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
用 element-ui 时,本人是没有安装其它环境,而是直接用链接引入,这个带来的问题是,每次打开网页都很慢,于是想本地化,但是发现只是下载两个引入的 js 和 css 是不够的,很多功能会无法使用,打开 DevTools 发现...
最新的[email protected]资源,可以在静态页面上直接引入,配合vue+elementui使用,不需要搭建vue框架,不需要npm 安装element 直接静态引入 <!-- 引入样式 --> <link rel="stylesheet" href="element-ui/lib/theme-...
联网情况下页面内使用link标签引入资源 <!--引入vue相应文件--> <...link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入ElementUI组件
使用vue.js和element-ui实现的网页版的JSON编辑器,使用之前需要安装NODE.js和npm,使用之前需要安装NODE.js和npm;非常好的代码示例,开箱即用
css选择器
Discuz! Element模板
网页模板——vue基于element制作表格数据筛选变色代码
这是一款wordpress最受欢迎的网页设计插件,支持拖拽式编辑,所见即所得,模块丰富,功能强大,支持中文。本软件为正版开源,无需授权直接使用。
element复制功能
标签: javascript 前端 es6
<div>{{ codeMsg }}</div> <el-button class="copybtn" v-clipboard:copy="codeMsg" v-clipboard:success="onCopy" v-...
推荐文章
- 深入理解代理模式:静态代理与JDK动态代理_jdk 代理是静态代理-程序员宅基地
- jquery checkbox全选,全不选,反选方法,jquery checkbox全选只能操作一次_js只能全选一次-程序员宅基地
- JAVA微信小程序论坛系统毕业设计 开题报告_论坛微信小程序设计报告-程序员宅基地
- command C:\Windows\system32\cmd.exe /d /s /c node ./build.js的解决方法_npm err! command c:\windows\system32\cmd.exe /d /s-程序员宅基地
- c32循迹小车c语言程序,stm32篇--小车循迹-程序员宅基地
- c语言单词错误答案正确,电大计算机科学与技术c语言各章练习题答案-程序员宅基地
- listview图片的异步加载-程序员宅基地
- Python_列表元素去重_target_list[i][3]-程序员宅基地
- STM32_DMA_多通道采集ADC出现错位现象_adcdma多通道数据错位-程序员宅基地
- 模型驱动开发的幻象与现实_软件模型与现实世界相悖-程序员宅基地