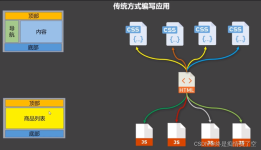
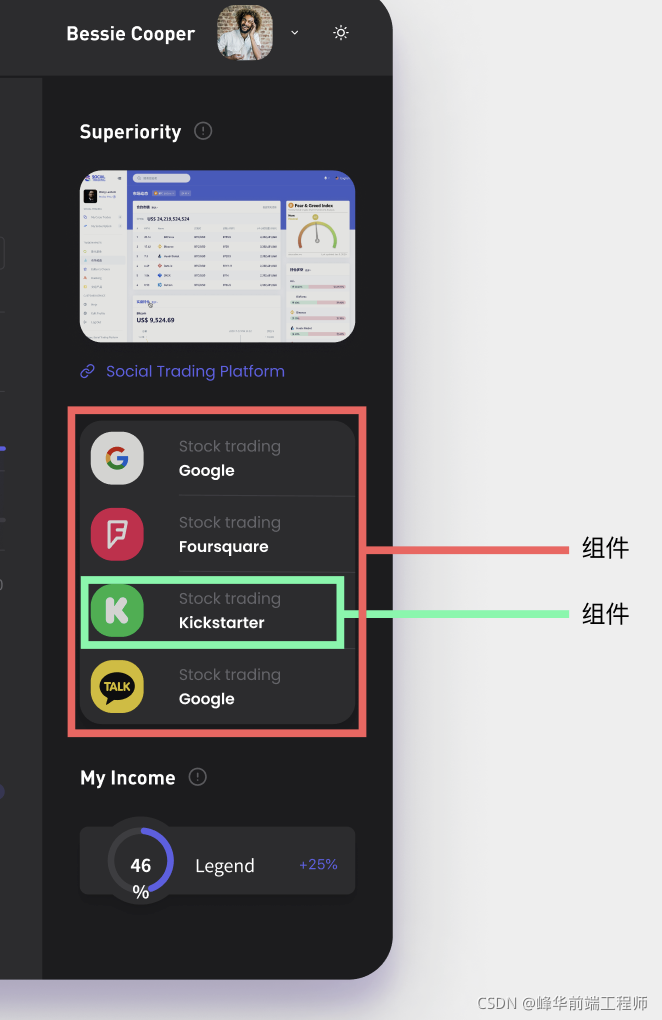
⭐组件就像是搭积木一样的东西,可以用来构建软件或者系统。每个组件都有自己独立的功能和任务,就像一个小小的部件。你可以把这些小部件组合在一起,形成一个完整的应用程序或者系统。想象一下,你在玩积木,每个...
”组件“ 的搜索结果
概述组件图(ComponentDiagram)描述了软件的各种组件和它们之间的依赖关系。组件图中通常包含3种元素:组件(Component)、接口(Interface)和依赖(Dependency)。每个组件实现一些接口,并使用另一些接口。组件组件是...
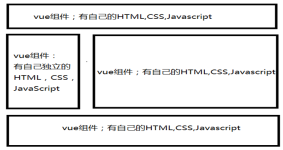
在 Vue 中,组件是可以重复使用的 Vue 实例,拥有一个名为 options 的对象,用于定义组件的属性、方法、生命周期等。而父子组件,则是一种层级关系,其中一个组件(父组件)内部使用了另一个组件(子组件)。
组件的认识与使用
标签: 前端 javascript java
VUE组件介绍
服务器组件!asp网页发布组件及注册机!!!!!!!!!!!!!!!!!!!!!!!!!
Vue常用的组件库大全【前端工程师必备】【实时更新】【移动端、PC端(web端)、数据可视化组件库(数据大屏) 、动画组件库、文本编辑器,富文本Markdown,3D组件库】
组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互进行直接的引用,所以组件间的相互通信是非常重要的。 除了使用vuex外还有下面6种组件间的通信方式: 1、 ...
目录 1. React 组件介绍 2. 函数组件 1)什么是函数组件? 2)定义函数组件 ...3)使用组件 ...6. 类组件-无状态组件和有状态组件和 1.无状态组件 2.有状态组件 3.它们的区别 4.如何去选择 ...
项目中很多模块经常会复用:侧边导航组件、分页、文件下载、项目中常用的 echarts图表的封装(比如折线图、柱状图等),或者一些后台管理、菜单管理中很多可复用组件,表单之类的。能够把页面抽象成多个相对独立的...
vue常用组件库
标签: vue.js 前端 javascript
一、Vue.js UI组件 二、Vue.js开发框架 三、Vue.js实用库 四、Vue.js服务端 五、Vue.js辅助工具 六、Vue.js应用实例 七、Vue.js Demo示例 八、详细分类 01、UI组件及框架 02、滚动scroll组件 03、slider...
不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件都没有明显的变更来源。这也是为什么我们推荐以 update:myPropName 的模式触发事件取而代之举个例子,在一个包含 title ...
vue组件
标签: vue.js 前端 javascript
现在网上很多应用都是用二维码来分享网址或者其它的信息。尤其在移动领域,二维码更是有很大的应用场景。因为项目的需要,需要在网站中增加一个生成二维码分析网址的功能,在谷歌大幅度抽筋的情况下无奈使用百度。...
自定义组件是小程序提供的一种组件化开发方式,可以将可重用的部件封装为一个组件,以便在不同的页面中使用。自定义组件的开发方式类似于Vue.js中的组件开发方式,可以包含模板、JS文件和样式文件。在开发一个自定义...
Android应用开发的哲学是把一切都看作是组件。把应用程序组件化的好处是降低模块间的耦合性,同时提高模块的复用性。Android的组件设计思想与传统的组件设计思想最大的区别在于,前者不依赖于进程。也就是说,进程...
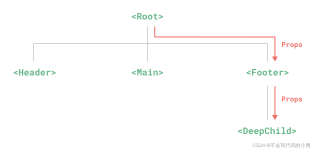
目录Props:父组件向子组件传递数据,子组件通过props属性接收数据父组件:子组件:$emit和$on:子组件向父组件传递数据,子组件通过$emit触发事件,父组件通过$on监听事件并接收数据。父组件:子组件:$parent和$...
select标签的使用也非常简单,只是它不需要通过selected属性来控制哪一个被选中,它可以匹配state的value来选中...一个受控组件中,表单数据是由 React 组件来管理的。在React中,并没有禁止这个行为,它依然是有效的;
开发中遇到需要父组件向子组件传值的情景,笔者使用 Vue 官方文档提供的 通过 Prop 向子组件传递数据 的方法实现父组件向子组件的传值。但是在我的实例中,使用该方法传值,最终子组件获取到的数据为空值。 为了找到...
子组件向父组件传参的方法还是比较多的,在不是setup语法糖的写法下,又是略有不同,在重构项目时最常用的就是第一种传值方法,毕竟这是组合式API代替选项式最通用子传父的写法。对于第二、三种方法,我个人是比较少...
如果一个组件订阅了Context,那么这个组件会从离自身最近的那个匹配的 Provider 中读取到当前的context值;如果我们在顶层的App中定义这些信息,之后一层层传递下去,那么对于一些中间层不需要数据的组件来说,是一...
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地