在微信小程序开发中,CSS样式布局和美化是非常重要的一部分,它能够为小程序增添美感,提升用户体验。本文将介绍如何学习使用CSS进行样式布局和美化,同时给出代码示例,帮助开发者更好地掌握这一技巧。
”样式“ 的搜索结果
QComboBox qss 样式表
无
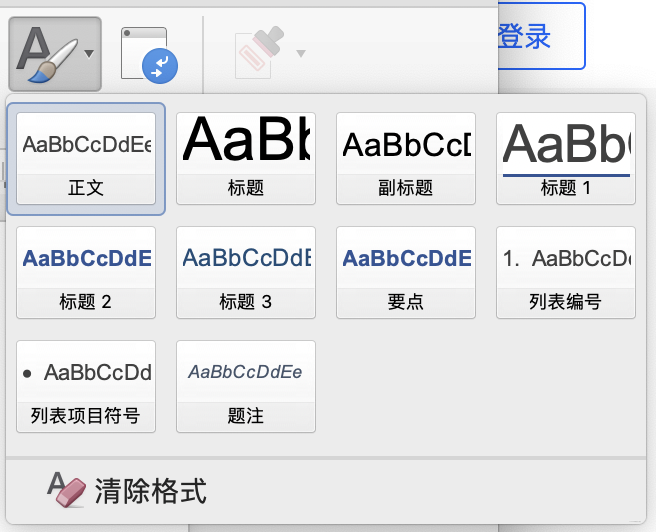
今天在用word的时候,更改了正文样式,然后其他标题的样式也随之更改,于是上网查了一下,并记录一下。
绑定的样式个数不确定(可以添加或删除任意一个class),名字也不确定。要绑定的样式个数确定,名字也确定,但是要动态决定是否使用。一个元素绑定多个class,点击添加或删除class。有两个class样式,第一个使用,第...
uniapp样式穿透
标签: 样式穿透
有时候会遇到在class上修改的样式会无效,是因为遇到了样式穿透, 在vue开发过程中,当我们引入第三方组件库时(如使用element-ui),需要在局部组件中修改第三方组件库样式,而又不想去除scoped属性造成组件之间的...
今天在写一个项目的时候遇到了,这样一个小难点 要设置一个类似于页面的滚动条,查阅了相关文档之后,我会了
第6~11章主要介绍网页样式布局的常用设置,包括网页字体与对象尺寸、文本与段落、文本样式、文本颜色与效果、背景颜色与图像及图像效果等;第12~16章主要介绍网页样式布局的高级设置,包括网页表格、链接与项目...
/* 未下拉时,QComboBox的样式 */ QComboBox { border: 1px solid gray; /* 边框 */ border-radius: 3px; /* 圆角 */ padding: 1px 18px 1px 3px; /* 字体填衬 */ color: #000; font: normal normal 15px...
element ui的tooltip是写到body的 所有样式必须写到公共样式里面;用网上提供的办法会污染公共样式;
那么样式表中的样式规则也应该可以被JS修改这篇主要是简单教大家如何读取样式表中的样式、以及如何修改样式表样式表(CSSStyleSheet)一般分为两种: 元素包含的样式表(HTMLLinkElement)// index.cssdiv {background-...
html css 内联样式You’ve written some HTML and now need to style it with CSS. One way is to use inline styles, which is what this article is about.... 一种方法是使用内联样式,这就是本文的目的。 &l...
列表ul li 专用样式DATE: 2016-11-10 / VIEWS: 1142主页级别的页面大部分的内容都是做在无序列表里面的,其庞大的使用规模,需要有完备的样式支持。ul{zoom:1} 这个样式包括下面两个是zoom在ul里的应用ul li{zoom:1;...
平面按钮样式——现主流 在实际开发中,按钮的应用是必不可少 使用 CSS 来制作按钮,可以更有新意,更有趣,也可以自定义自己想要的样式 平面样式按钮的使用现在非常流行,并且符合无处不在的平面设计趋势 实现...
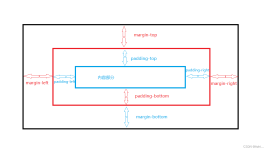
css初识及引入样式 概念:css通常称为css样式表或层叠样式表 作用: - 主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式 - css以...
CSS样式穿透
css动态样式
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地