作者:Naicehttps://segmentfault.com/a/1190000023196603关注Vue中文社区,每日精选好文这篇文章将带大家全面理解vue的watcher、co...
”怎么通过id渲染页面“ 的搜索结果
前言:vue里面怎样从后台渲染列表,怎么根据文章的id获取文章的具体内容。以及值与值之间的传递,vue-router 里query和params的区别及使用。 一、query和params 先来看看query和params是怎样传值和接收参数的吧!...
2.写计数器,每1ms进行一次查询,如果session中已经有user,删除过滤器,移除滤布,appShow为true,开始渲染页面,这样可以保证页面的正常渲染。 具体代码如下: created:function (){ let that = this let
uniapp打包后不会渲染页面因为vue双向绑定失效,其解决办法是:首先打开相应的代码文件;然后使用“this.$forceUpdate”强制刷新data即可。本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌...
本文实例讲述了jQuery+Ajax+js实现请求json格式数据并渲染到html页面操作。分享给大家供大家参考,具体如下: 1、先给json格式的数据: [ {"id":1,"name":"stan"}, {"id":2,"name":"jack"}, {"id":3,"name":"lucy"}...
目录 一、整个过程大致如下: 二、浏览器渲染引擎在获取到内容后的基本流程: ... 2.解析CSS 3.将CSS与DOM合并,构建渲染树...2.如何减少重绘和重排以提升页面性能: 浏览器的主要功能是将用户选择的web资源呈...
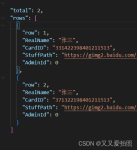
将代码中已知的数据结构,通过代码的方式把数据渲染成一个表格显示在页面上 如图: 循环遍历users数组,有多少个成员执行多少回 1. 创建一个tr标签 2. 循环遍历 users内的每一个对象 对象内有多少个成员,...
微信小程序开发交流qq群 581478349 承接微信小程序开发。扫码加微信。 直接上代码,有不懂的可以留言。 <!DOCTYPE html> <html> <head> <meta charset="UTF-8">...
JS页面渲染完成之后,加载页面前言一、使用setTimeout方法二、使用步骤总结 前言 要完成页面渲染完成之后取值,由于有些时候,页面渲染完成之后,有些js没有加载完成,如果要页面渲染完成之后,就要实现子页面向主...
页面渲染的两种方式
标签: javascript 前端 node.js
数据渲染到页面
标签: javascript
如果数据结构简单,可以直接通过字符串操作(拼接)的方式处理但是如果数据过于复杂,字符串拼接维护成本太大,就不推荐了可以使用模版引擎或者 ES6 提供的模板字符串 <table border="1" id="box"> <tr...
通过灵活利用Bundle文件渲染、ESM和AMD动态渲染方式,以及降级渲染策略,提高了用户体验和页面渲染效率。同时,指出了服务端渲染存在的隐患,并提出了解决办法。适用于提高搜索引擎抓取和体现技术特点。
刚遇到一个需求:做一个页面,获取物流信息数据渲染到页面上,后台之后会通过页面地址将页面截图返回图片文件,这这这,后面的实现由有点蒙,咱萌新就负责搞个页面渲染数据吧…… 页面元素很简单,就这点;注意引入...
1、前边说到ajax请求的发送,今天要实现的是页面加载完成之后,渲染出列表的数据 2、首先新建一个GoodsList.vue ,加入一下HTML内容 <template> <div class="hello"> <h1>{{title}}</h1> ...
1.GET获取数据 html部分 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>AJAX发送GET请求并传递参数</title>...ul id="list">...
本文将主要关注浏览器获取到资源后,进行渲染部分的相关优化内容。...目前大部分折别的屏幕分辨率都在60fps左右,也就是每秒屏幕会刷新60次,所以要满足用户的体验期望,就需要浏览器在渲染页面动画或
今天有个需求,在onshow里面执行函数,请求...这些勾选完的快递还在,只有刷新页面才会消失,我这时候的第一想法是在勾选完之后发送list的函数之后重新调用页面加载函数,但是服务器处理数据明显需要时间,要远不...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta ...D.
layer.open再次渲染html,子页面调用在父页面打开弹出层,渲染html
A页面 内容 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></...
用React搭建渲染一个前端页面
js 将js中数据动态渲染到html页面 css代码 <style> *{ margin: 0; padding: 0; } table{ width: 300px; text-align: center; } </style> html代码 <table border="1" cellspacing="0
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地