index.html 添加 <body> <script src='//kefu.easemob.com/webim/easemob.js'></script> </body> 方法: ... // 联系客服 contactKY () { window.easemobim = windo...
”怎么联系vue客服“ 的搜索结果
1. 项目介绍一个基于Vue2.0的在线客服系统。技术栈包含:Vue、VueX、Vue Router、Element UI。2. 功能介绍项目包含了2个模块:客服端和访客端。2.1 客服端功能1)文本和表情混合内容的接收和发送。2)图片、文件的接收...
vue简介及相关组件介绍.zip
标签: vue
vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及相关组件介绍vue简介及...
基于node+vue+element ui的websocket在线客服系统(简单实现) 大学生课程设计 基于websocket的课程设计 自己大二写的课程设计
如果您想获得对真实示例源代码的高级访问权限,请通过电子邮件与我联系。 您将获得一个适用于Web和移动设备的完全可用的聊天应用程序: 用户界面和后端集成 电子邮件,Facebook和Google身份验证 实时消息传递,...
3、客户管理:管理客户的基本信息,如名称、联系方式、地址等,可以进行增删改查操作。 4、订单管理:管理订单的生成、修改、删除、发货等操作,包括订单状态的查询、导出、打印等功能。 5、报表统计:根据一定的...
在网上商城中,客服系统是非常重要的一部分,它能够为用户提供及时的咨询和解答问题的服务。本文将介绍如何使用Spring Boot和Vue.js构建一个简单的网上商城客服系统。
电能计量与客户服务管理系统是一款基于SSM框架(Spring、Spring MVC、MyBatis)和Vue.js技术开发的Web应用程序,专为电力行业设计,用于管理和优化电能计量、客户信息、服务流程等。以下是该系统的主要特点: 1. **...
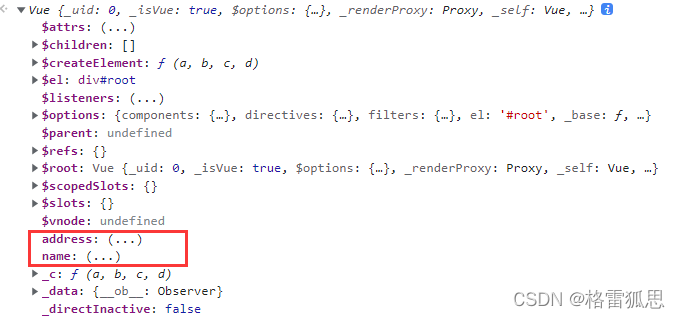
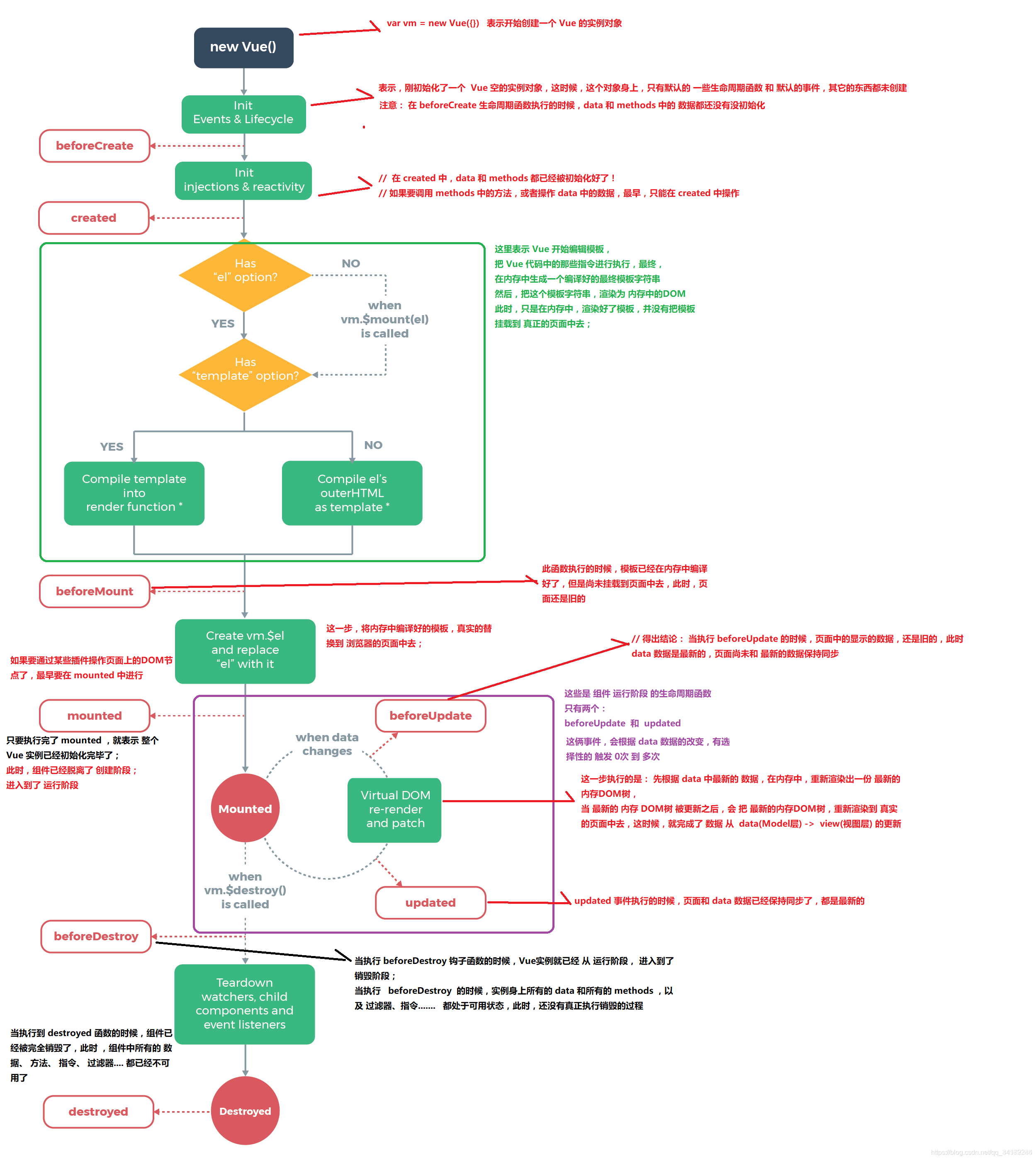
vue基础用法&基础原理整理
标签: vue
vue项目集成环信即时通信解决方案,使用环信4.130版本sdk,简单,易扩展,讲解清晰.还有配套的demo 需要请联系我,有帮助请好评,谢谢
客户管理系统是一个典型的数据库开发应用程序,由基础信息维护、客户信息维护、客户服务、信息查询、客户管理、辅助工具、系统管理7部分组成。 (1)基础信息维护:该模块主要是对客户的企业类型、企业性质、客户...
该系统主要面向校友和母校,提供注册认证、个人信息编辑、添加好友、发表动态、校友圈交流等功能,实现校友间的联系和信息共享。该系统支持搜索校友、母校信息管理和校友认证等服务,为校友提供实用的社交服务。 ...
springboot185基于vue.js的客户关系管理系统(crm)的设计与实现论文-java-文档 论文: !!!本文档只是论文参考文档! 需要项目源码、数据库sql、开发文档、毕设咨询等,请私信联系~ ① 系统环境:Windows/Mac ② ...
客户管理系统是一个典型的数据库开发应用程序,由基础信息维护、客户信息维护、客户服务、信息查询、客户管理、辅助工具、系统管理7部分组成。 (1)基础信息维护:该模块主要是对客户的企业类型、企业性质、客户...
admin vue页面右下角添加客服按钮,如图所示 第一步 打开App.vue 在div中添加: <div id="kefu"> <el-popover placement="left-end" trigger="click" > <p style="text-align: center;">...
【代码】vue2和vue3分别实现H5的侧边按钮。
管理员具有系统用户管理、客户服务管理、城市管理、操作员管理、联系人管理、备忘录管理、客户管理、业务来往管理等功能。普通用户具有的功能有个人资料管理、城市管理、备忘录管理、客户管理、业务来往管理。
管理员具有系统用户管理、客户服务管理、城市管理、操作员管理、联系人管理、备忘录管理、客户管理、业务来往管理等功能。普通用户具有的功能有个人资料管理、城市管理、备忘录管理、客户管理、业务来往管理。
代驾 我的 会员中心 人工智能吴经理 请绑定手机号 全部订单 进行中 钱包 司机入口 领券中心 ...联系客服 消息提醒 代驾我的-VUE模板-UNIAPP模板 VUE模板 UNIAPP模板 布局、样式、JS分离
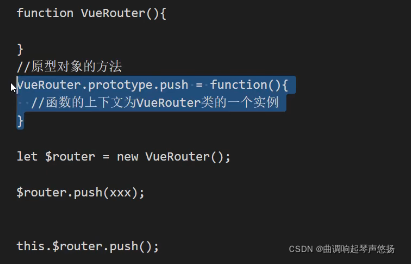
vue2常见面试题
标签: vue.js 前端 javascript
Vue 前端框架接入QQ在线客服,效果如下图: 后面就根据自己的需要选择不同的方式,下面是使用教程: ------------------------------------------------------------------------------------------- 1、首先是...
本系统(CRMChat)是采用Swoole4+Tp6+Redis+Vue+Mysql开发的独立高性能客服系统,客服系统用户端支持Pc端、移动端、小程序、文章中接入客服,利用超链接、网页内嵌、二维码、定制对接等方式让网上所有通道都可以快速...
推荐文章
- http作业
- KVstore :键值映射存储服务器
- java-php-python-ssm社区志愿者服务管理系统计算机毕业设计_社区 志愿服务系统源码 php-程序员宅基地
- java/php/node.js/python病人跟踪治疗信息管理系统【2024年毕设】-程序员宅基地
- 空间数据引擎oracle_空间数据库引擎及其解决方案分析-程序员宅基地
- java发布rest服务器,使用Java restlet发布到服务器-程序员宅基地
- 使用flex-wrap实现弹性盒自动换行-程序员宅基地
- 改变Android Studio的背景background_as怎么设置背景-程序员宅基地
- 桩筏有限元中的弹性板计算_专栏 l 增材制造点阵结构在压力容器优化设计中的应用...-程序员宅基地
- Firefox安装广告屏蔽插件(uBlock Origin)_ublock origin插件-程序员宅基地