页面开发
”微信小程序阻止冒泡点击“ 的搜索结果
微信小程序阻止冒泡 1.普通按钮事件 @click.stop 2.分享 open-type="share": (1)方式一:button 上加 catchtap="share" (2)方式二:设置 button为绝对定位
微信小程序 bindtap 普通点击属性catchtap 执行事件冒泡 event.stopPropagation();<view bindtap="outerBind"> <view catchtap="outerBind"> 点赞 <!--...
微信小程序自定义tabbar是指开发者可以自定义小程序底部导航栏的样式和功能,使其更符合自己的需求和品牌形象。通过自定义tabbar,开发者可以实现以下功能:自定义导航栏的样式,包括颜色、图标、文字等。实现导航栏...
微信小程序实现商品加入购物车案例
微信小程序1. 注册微信公众平台,下载微信开发者工具2.创建的项目的目录结构3. 新建一个页面,需要生成 4个文件 ***4.小程序标签 *5. 配置 底部导航 ***6. 页面配置7.小程序与普通网页开发的区别 ***8 .小程序和原生...
1、LinUI 官方地址:doc.mini.talelin.comLin UI 是基于 微信小程序原生语法 实现的组件库。遵循简洁,易用的设计规范,主要对原生的UI库进行扩展 ,特别在实际开发提升前端的开发效率。##引用三方组件库应该在当前...
小程序除了拥有公众号的低开发成本、低获客成本低以及无需下载等优势,在服务请求延时与用户使用体验是都得到了较大幅度 的提升,使得其能够承载跟复杂的服务功能以及使用户获得更好的用户体验。
微信小程序中常用的点击事件主要是tap,但除此之外还有其他的触摸类事件,用于不同的交互场景。
微信小程序自定义底部导航栏,原生干净,不含第三方库和组件,自定义自由度高
微信小程序面试题
标签: 微信小程序 javascript 小程序
微信小程序的事件大全
标签: 小程序
这里写目录标题bind与catch的区别----------------点击事件(单击):bindtap双击事件长按事件:bindlongpress、bindlongtap长按与点击事件的执行顺序与关系----------------键盘输入事件:bindinput输入框聚焦:...
最新前端微信小程序高频面试题,不信来看!
微信小程序--事件
标签: 微信小程序 javascript 小程序
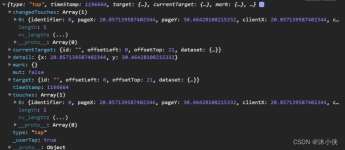
在js中的事件里传个e,通过currentTarget中的dataset属性可以获取参数。longtap:手指长按超过350ms在离开,,推荐使用longpress。changedTouches 触摸事件,当前变化的触摸点信息的...阻止事件冒泡事件:catch。...
关于微信小程序常见的接口以及相关的问题阐述
微信小程序解决冒泡事件是用catch,非冒泡事件是bind 我的需求是在复选框中点击输入框请输入时,不能操作选中事件,选中事件会发生的原因就是冒泡机制 我试过input组件的输入事件bindinput改为catchinput没有效果,...
1.直接用方法 :catchtouchmove=“preventD” <view class="selector-bj {{isTapSelector ? '' : 'is-focus-selector' }}" ... //防止点击穿透 背景层 preventD:function(){ }, 2. 使用 catch 不用bin
简单整理了一下面试时小程序可能遇到的问题
怎样实现jq中的slideUp或者slideDown这种动画效果呢,我的思路是用css3的transform: translateY()属性,给需要动画的元素添加上一个动画class。 先上效果图: 1.蒙层的结构: &lt;!-- 购物车蒙层 --&...
使用 name 属性,作为模板的名字。复制代码官文事件是视图层到逻辑层的通讯方式。事件可以将用户的行为反馈到逻辑层进行处理。事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。...
微信小程序实现当前页面点击指定文字图片弹出弹窗,再点击空白处消失 在制作微信小程序的时候,我们不免要实现弹窗功能,可要如何实现呢? 例如 未点击前: 点击后:(点击问号,随之蹦出弹窗解释) 在点击其他...
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地