在vue中阻止事件冒泡的方法使用的event.stopPropagation(); 但微信小程序中事件传递的event却没有stopPropagation()这个方法
”微信小程序阻止冒泡点击“ 的搜索结果
点击事件:tap 长按事件:longtap 触摸事件:touchstart; touchend;touchcancel;touchmove 其他:input;submit.... 前三类是冒泡事件,其他的称为非冒泡事件wxml代码<!--index.wxml--> &...
微信小程序事件的使用方式 在组件中绑定一个事件处理函数。 如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。 <view id="tapTest" data-hi="WeChat" bindtap="tapName...
在 Page 中定义 onPullDownRefresh 处理函数,监听该页面用户下拉刷新事件。需要在 config 的 window 选项中开启enablePullDownRefresh。当处理完数据刷新后, wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新...
使用catchtap后,点击goClick事件就...解决方法:阻止冒泡事件:将点击事件bindtap换成catchtap。点击需求,但是问题出现在点击下面的按钮时也会触发跳转详情页。需求:点击整个卡片可以跳转详情页,点击按钮,实现。
bindtap就是点击事件在.wxml文件绑定:cilck here在一个组件的属性上添加bindtap并赋予一个值(一个函数名)当点击该组件时, 会触发相应的函数执行在后台.js文件中定义tapMessage函数://index.jsPage({data: {mo: '...
先上结论删除其中:catchtap : 捕获事件,组织冒泡hover-stop-propagation :指定是否阻止本节点的祖先节点出现点击态原因呢,可以参考微信小程序的文档事件什么是事件事件是视图层到逻辑层的通讯方式。事件可以将...
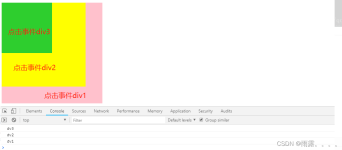
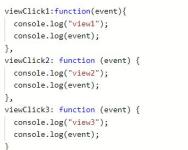
事件的类别分为几种:点击事件:tap长按...写一个简单的例子,代码就不一一贴出来了,WXML的文件如下:红色黄色蓝色效果如图:当我点击最内层的蓝色方框的时候,打印的结果如下:冒泡事件的机制是先打印点击的蓝色,...
微信小程序阻止事件冒泡【看这里】
标签: 前端
uniapp、微信小程序阻止事件冒泡
主要介绍了微信小程序冒泡事件及其阻止方法,结合实例形式分析了事件分类、冒泡及相应阻止操作方法,需要的朋友可以参考下
uniapp开发微信小程序阻止事件冒泡
在微信小程序或Vue中,解决事件冒泡问题(连续跳转页面问题),文章也包括阻止默认行为的方法
(1)问题:点击“立即报名”,先弹出一个dialog弹窗,取消就关闭弹窗,确认跳转另一页面,此时点击取消、确认按钮就开始跳转混乱(2)解决办法
实现思路:通过微信小程序原生的api,让点击之后触发函数即可,函数一定要给空,不给空不会阻止 <view class="modal-dialog" bindtap='hidepopup'> <view class="screen" catchtap="stop"> </view...
使用catchtap替代bindtap
uniapp阻止事件冒泡:将子类的点击事件@click写成@click.stop 小程序阻止事件冒泡:将子类的点击事件bindtap写成cachtap
使用uniapp开发小程序的时候,@click.stop来做事件冒泡没有作用。 需要把@click.stop改成@tap.stop就可以实现了。
推荐文章
- 网络结构搜索 (NAS: Network Architecture Search)-程序员宅基地
- 运营技能:从公众号引流到小程序(关注自动回复小程序消息)_公众号回复小程序-程序员宅基地
- TensorFlow 可视化显示 运行过程_pycharm tensorflow 运行状态-程序员宅基地
- C++STL中map内存彻底释放方法_c++ map 手动释放-程序员宅基地
- Qt小例子学习75 - 把QGraphicsItem 保存到文本然后读出来显示_qt qgraphicspathitem 保存 读取saveitem-程序员宅基地
- 详解十三款运维监控工具_听云 监控宝-程序员宅基地
- 本科、硕士和博士有何区别?-程序员宅基地
- 如何对webbrowser和IE编程(一)_vb webbrowser internetexplorer-程序员宅基地
- 传智教育与华为开发者联盟、天津经开区人社局达成鸿蒙生态人才共建合作_鸿蒙生态 天津-程序员宅基地
- 微信小程序点击实现隐藏和点击实现显示_微信小程序点击显示隐藏的-程序员宅基地