1. position: relative;相对定位 1> 不影响元素本身特性(无论区块元素还是内联元素会保留其原本特性) 2> 不会使元素脱离文档流(元素原本位置会被保留,即改变位置也不会占用新位置) ...
”属性“ 的搜索结果
属性文法 属性文法,也称属性翻译文法 Knuth在1968年提出 以上下文无关文法为基础 为每个文法符号(终结符或非终结符)配备若干相关的“值"(称为属性),代表与文法符号相关信息,如类型、值、代码序列、符号表...
transition属性
标签: javascript 前端 开发语言
transition属性 作用 从一种状态过渡到另一种状态,用于在一定的时间内进行元素平滑的过渡,这种效果可以在元素被单击,鼠标滑过,或者是其他的事件中触发,实现圆滑的以动画效果改变CSS属性的属性值。 transition...
设为flex布局以后,flex item的float、clear、vertical-align属性将失效 三、flex容器的属性 容器属性 说明 flex-direction 决定主轴的方向(项目的排列方向) ..
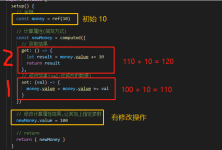
计算属性以上就是计算属性的大致讲解。
Vue计算属性详解
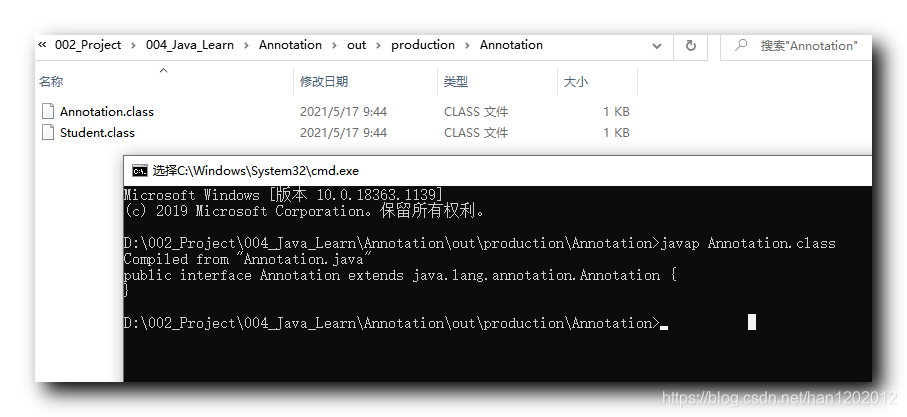
通过反射机制获取Java数据类型对象的所有属性及相应的get、set方法,使用数据类对象的自动初始化。
CSS属性值的计算过程是指一个元素从所有属性都没有值,到所有属性都有值的过程。这个过程分为四个步骤:确定声明值,层叠冲突,使用继承和使用默认值。注意 前两部是筛选作者属性,第一步对比的是作者属性,和浏览器...
关键帧动画
但是当我们遇到需要给对象动态添加属性和属性值时,点获取法好像就不方便了,尤其是我们不知道属性名的时候更麻烦。简短的回答是“有特别的顺序”整数属性会被进行排序,其他属性则按照创建的顺序显示。计算属性的...
property属性
常用html标签及其属性
标签: html
定义类 class Person(): pass 创建实例 xiaoming = Person() ...实例属性 xiaoming = Person() xiaoming.name = xiaoming xiaoming.age = 24 xiaoming.sex = man xiaohong = Person() xiaohong.n...
python 类属性
标签: python
前言:很多同学在学习类和对象的时候,对类属性一直不理解,内部访问外部访问就给绕晕了,属性的修改更是云里雾里,今天我们就来讲一下,希望这篇博客对大家有帮助。 一、类属性的定义 定义在类中且在方法外的变量...
鼠标右键点击栅格数据,然后选择【属性】,接着点击【符号系统】–【唯一值】,选择计算唯一值,然后点击确定后就可以打开属性表了。也可以使用下面的方法进行,不过也要确保栅格数据类型为整型。
vue对象添加属性、属性值
Vue之监听属性
标签: vue.js 前端 javascript
监听属性是Vue.js提供的一种用来监听和响应Vue实例中的数据变化的方式。在监听数据对象中的属性时,每当监听的属性发生变化,都会执行特定的操作。监听属性可以定义在watch选项中,也可以使用实例方法vm.$watch()。...
1、通过反射机制获取对象属性和属性值,以及给对象属性赋值。 2、反射工具代码 /// <summary> /// 反射工具 /// </summary> public static class ReflexHelper { #region 对象相关 /// <...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地