”多页面“ 的搜索结果
单页面应用和多页面应用的区别及优缺点
标签: 前端
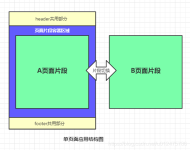
单页面应用(spa),通俗一点说就是只有一个主页面的应用,浏览器一开始要加载所有的html,js,css 所有的页面内容都包含在这个所谓的主页面中,但是在写的...多页面(mpa): 就是指一个应用中有多个页面,页面跳转是是整页刷新。
Vue3.0配置多页面应用源码
本文介绍了Streamlit的两种多页面应用实现方式。第一种方法是使用侧边栏组件,您可以在其中添加导航链接或按钮,每个页面可以定制其内容和布局。第二种方法是使用选项卡组件,创建多个选项卡以显示不同的内容。无论...
简单理解什么是单页面,什么是多页面
多页面 区别 刷新的方式 路由模式 结构 维护成本 加载资源文件 开发的成本 用户体验 转场动画 数据传递 搜索引擎优化(SEO) 使用范围 定义 单页面 只有一个对应的html页面,一开始需要加载js、css...
本文为大家分享了vue如何搭建多页面多系统应用,供大家参考,具体内容如下 一、多页面多系统应用 1、思路 使用Vue搭建多页应用。所有系统都在同一目录下。配置多入口多出口。每个系统之间可以链接。每个系统内依然...
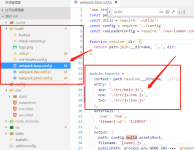
最近有多页面项目需要重构,就想试试使用vite,但是网上很多方法不太全面踩了不少的坑, 网上的多页面配置方案也不少,我只给出了我成功配置并在使用的方案 目录结构 { dist: // 存放打包后的文件, node_modules:...
vite配置多页面应用
标签: 前端 javascript vite
通过配置多页面应用,从而将给子模块依赖分隔开各自加载,可以减少初始资源请求,加快访问速度。vite 实现多页面应用配置,访问各模块页面;
Vue是一种单页面应用程序(SPA)...这就是多页面应用(MPA)的概念。在Vue中,实现多页面应用程序的方法是使用Vue的多入口特性,即通过配置多个入口文件来实现。每个入口文件都有自己的路由配置、组件和其他相关资源。
QTabWidget 类,是一个实现多页面切换的类,该类已经实现了多页面切换的部分功能,只需再对其进行少量的设计(主要是要设计页面中的内容)便可实现多页面切换了。因此,使用该类实现多页面切换时,就不需要再使用 ...
单页面与多页面的区别 单页面: 第一次进入页面会请求一个HTML文件,刷新清除切换到其他页面,是JS销毁并重新渲染的过程,内容发生改变,但不会返回新的HTML文件,这种网站叫单页面网站(单页面应用) 原理:JS感知...
多页面切换相关的类主要有QStackedLayout、QStackedWidget、QTabBar和QTabWidget等。
卡设置需要显示的页面,可以通过 QStackedLayout 布局为选项卡提供页面,另外 Qt 也提。QTabBar 类直接继承自 QWidget。该类提供了一个选项卡栏,该类仅提供了一个选项卡,并没有为每个选项卡提供相应的页面,因此要...
1、frame方式: 1、新建Frame标签 ... 2、新建页面:page页面 3、点击按钮,Frame 内容页面替换 private void button2_Click(object sender, RoutedEventArgs e) { f1.Content = new Page1(); ...
微信小程序实现多页面
标签: 微信小程序
多个项目需要用到共同的组件,这时用多页面vue应用再适合不过了。但是这多个项目需要分别部署在不同服务器上,所以需要我们针对每个项目(即每个页面)进行单独打包。 二、单独打包某个页面: 这里我们以单独打包vue...
推荐文章
- JEECG - 基于代码生成器的J2EE智能开发框架 续一:开发环境搭建步骤-程序员宅基地
- Matlab期末课程设计《基于BP网络的个人信贷信用评估》_matlab期末设计课题-程序员宅基地
- 三色视者与四色视者身后的理论基础:色彩原理_视色-程序员宅基地
- 基于MDK(Keil5)的STM32汇编程序_keil5有什么参考文献-程序员宅基地
- servlet中页面跳转response.sendRedirect() 详解_sevlet response.sendredirect-程序员宅基地
- Apache Struts最新漏洞 远程代码执行漏洞预警 2018年11月08日_apache struts common fileupload远程代码执行漏洞-高风险-程序员宅基地
- SQL Server中的isnull()函数:_select isnull(zt,0) from uf_gszdmk-程序员宅基地
- 用VMWare笔记本一拖二,完美支持两套显示器键盘鼠标-程序员宅基地
- java用那个软件编,java编译软件 编写java程序用什么软件?-程序员宅基地
- 通过密钥远程登录(SSH)Kali(linux)_kali开启ssh秘钥登录-程序员宅基地