【代码】在vue路由上添加公共的路由前缀(vite配置)
”多路径路由“ 的搜索结果
nodejs路由路径参数
标签: nodejs
在定义路由匹配路径的时候:app.get('/click',function(req,res){ res.send('click'); })单一的固定静态url,满足不了大量的动态处理,可以把代码改为:app.get('/click/:id',function(req,res){ var id = req....
当多个路由公用同一个组件时,切换路由不会重新触发该组件页面的钩子函数。 为了重新触发钩子函数。获取最新数据。有两种方式: 方法1:假如父组件下的两个子组件A ,B需要公用同一个组件,在父组件中,router-view中...
统一网关Gateway、路由断言工厂、路由过滤器及跨域问题处理
vue路由传值
标签: vue.js 前端 javascript
本篇文章讲述了vue路由传值的方法和区别;
访问自定义下的一个控制器类中的方法 什么都没不用配置时候的访问方式 这样的访问方式太过繁琐,所以将不断简化 ... 1.1, 第一步;开启spache的重写(重定义) 1.2 ,开启这个功能:为网站目录设置权限时开启 ...
路由---router 传统的项目怎么切换跳转页面? 1.新建很多的html文件 2.使用 标签的方式进行跳转(a标签) 或者使用js的方式进行跳转(window.location.href ) 传统的项目称之为 多页面项目 路由基本概念 根据...
Vue中的路由
标签: vue.js 前端 javascript
vue路由配置
标签: vue.js 前端 javascript
总之,Vue Router 提供了丰富的 API,可以轻松地实现路由功能,并支持路由参数、查询参数、命名路由、嵌套路由等功能,可以满足不同应用程序的需求。除了使用路由参数和查询参数来实现动态路由,Vue Router 还支持...
Link或者NavLink渲染出来是一个a元素, 如果我们想点击一个button...我们知道Navigate组件是可以进行路由的跳转的,但是依然是组件的方式。点击不同的链接可以跳转到不同的地方,显示不同的内容;推荐列表和排行榜列表;
碎碎念:之前用react-router的时候直接用的旧项目默认配置,没有仔细去了解为什么url上面会自带#,趁着周末查阅了一下资料,自己总结一下。 一、理解什么是react-router history 直接拿开发文档里的原话: ...
如有需求需要根据不同的端口跳转不同路径可配置多个server节点,需要注意的是端口和域名不能相同,其他如图配置即可 适用场景; 第一种适用于Nginx与项目不再同一服务器场景 第二种适用于Nginx与所需访问前端项目在...
1、在路由映射条件里用正则匹配访问路径后缀2、给每一个正则匹配规则(?P<设置名称>)设置一个名称3、在逻辑处理的get()方法或post()方法,接收这个正则名称,就会接收到用户访问的后缀路径 路由映射 app=...
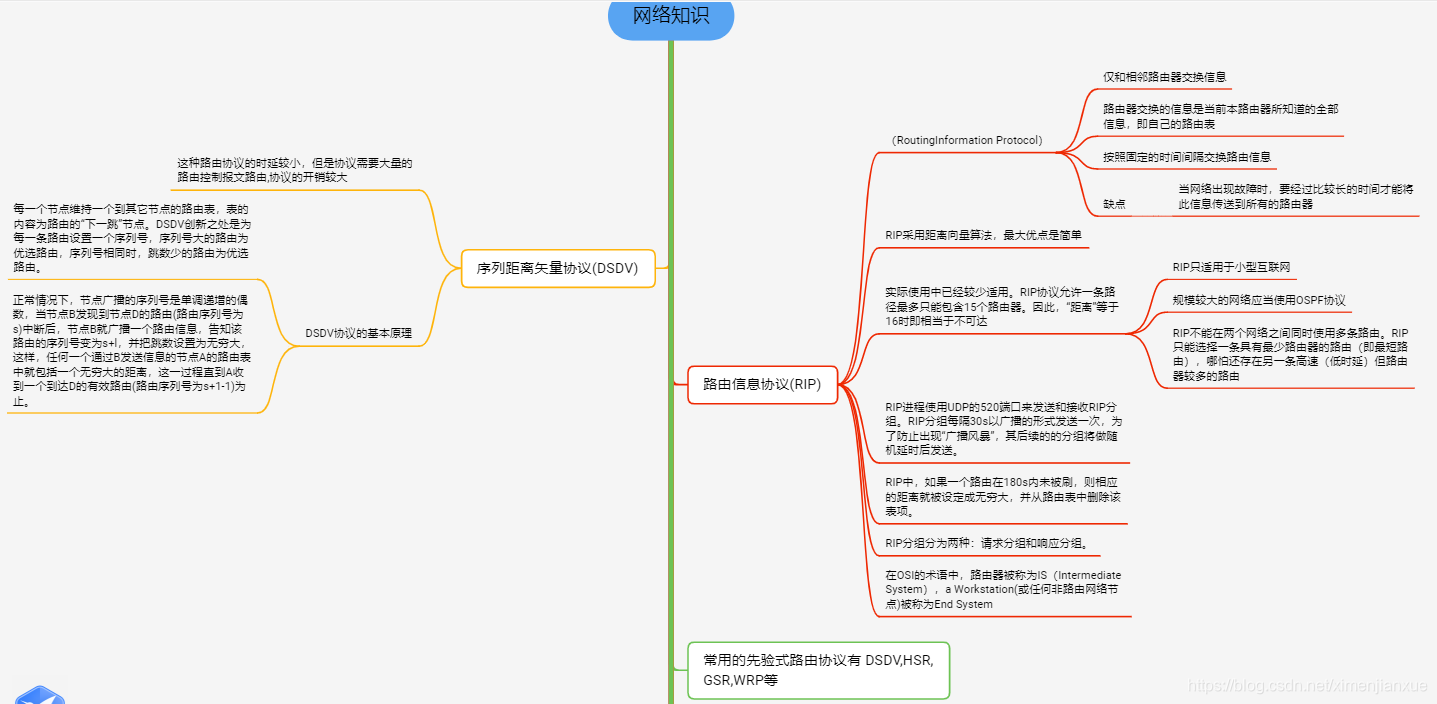
路由器原理和路由协议介绍
标签: 路由器
vue 项目打包后运行到服务器端,刷新后在index.html引入的js文件路径前面会加上当前显示的路径。 一直以为是引入的路径有误,后来发现是在vue.config.js的配置写错了。
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地