在spring中,当一个请求过来的时候会做路径匹配,下面我们就从源码层面分析一下路径匹配。 示例: @RequestMapping(value = "/user/{aid}/online/**", method = RequestMethod.GET) 我们一起看看这个...
”多路径路由“ 的搜索结果
如果链路上存在安全设备,由于来回路径不一致,流量可能会被安全设备认为是半连接,进行阻断。 出现问题时,给问题排查带来困难。...如果网络结构中有防火墙,路由来回路径不一致可能直接导致网络不连通。 ...
获取当前路由名称 $nuxt.$route.path 获取当前路由路径 $nuxt.$route.name 获取router const router = $nuxt.$router
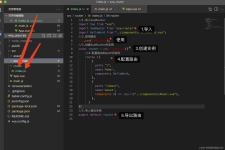
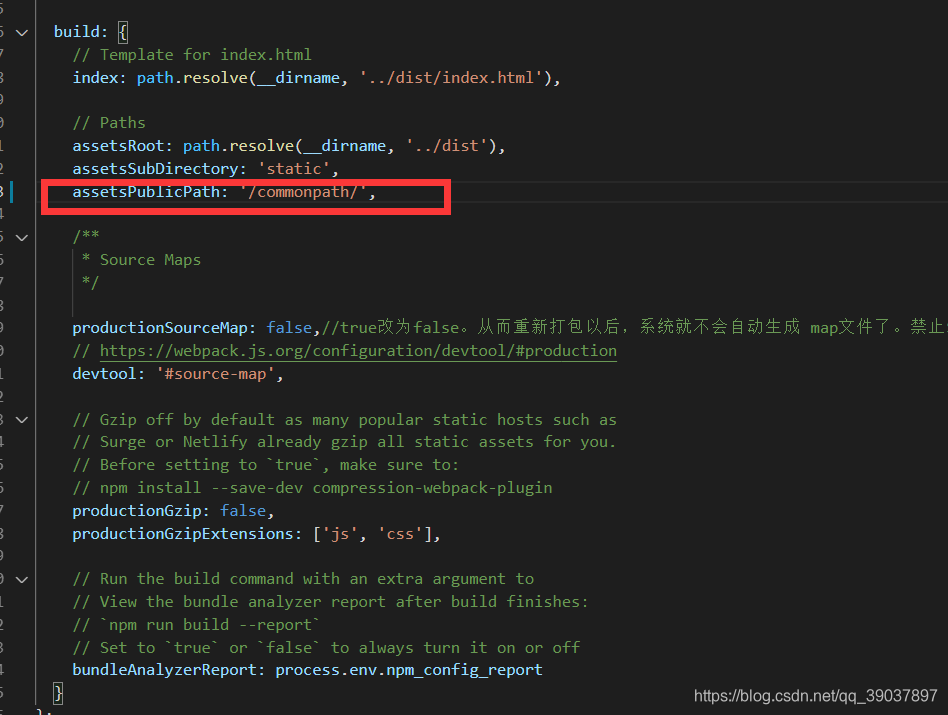
vue3如何在路由地址上加上自定义前缀,vue3怎么给url前面拼接固定字符串,vue3vite在路由地址栏前面添加前缀,Vue3项目部署路由加前缀,vue项目部署后如何给网页的地址栏中增加固定的访问字段,vue3路径上设置指定的...
3.存在备份路径,不得出现环路和路由回馈 实验思路: 1、解决R2,R4的路由回馈(RIP通过OSPF后又回到了RIP) 2、解决次优路径 地址规划:R1,R2,R3,R4之间使用12网段、23网段、34网段、14网段 R1,R2,R4之间运行RIP协议...
在vue中设置默认的路由,即一进入页面就显示其中一个路由的内容,也就是设定重定向。 在router.js里添加以下代码即可: //默认打开路径,根路径会重定向到login上 { path: '/', redirect:'login' }, ...
但遇到一个问题:刷新的时候,系统A获取到的访问路径包含了系统B的子路径(从**/A变成了/C/A**),导致路由匹配失败 解决方法:通过router的通配符获取正确的路径,进行页面重定向 代码示例 const router = new Vue...
vue子路由路径写/和不写/的差别 路由的配置 子路由写/的时候代表是绝对路径 跳转的时候直接在跟路径下跟上子路由 不写/的时候 会进行拼接 在原有路径上跟上新的path路径 如果父路由是/ 的时候 子路由写不写/都...
问题:用nginx发布代码,vue项目跟路径可正常打开,但是鼠标右键打开带路由的页面显示404 解决:nginx配置加上 location / { try_files $uri $uri/ /index.html; }
我在router/index.js的路径配置如下: const routes = [ { //表示默认显示首页 //cli4路由设置的path中只有"/"的话 URI为空是就会自动重定向 path: '/', name: 'Home', component: Home, //配置子路由 ...
关于路由算法和路由协议的一些知识点
利用tag解决路由环路和次优路径
标签: 网络
1、 当R2、R3上做了双向重分发之后,我们可以观察路由表发现到:R2/R3之间产生了一条去往R4环回口的次优路径(如果R2先学习到R4的环回口,会通过OSPF分发给R3,R3上就会出现一条R4环回口下一跳为R2的O路由;...
今天修改写页面的时候发现一个Bug,底部导航栏默认是在首页,在其他页面进行刷新的时候,导航栏active又回回到首页,这样体验很不好 环境 "vue-router": "^4.0.10", "vue": "^3.0.5", "vant": "^3.1.5", ...
nuxt.js 的router使用自定义extendRoutes配置详细教程,nuxt实现路由伪静态,nuxt 伪静态,nuxt如何实现伪静态html路由,nuxt怎么自定义路由后缀名 .html,nuxt实现同级目录下建多个动态路由,并将链接设置.HTML后缀...
路由:路由是根据不同的 url 地址展示不同的内容或页面,是指分组从源到目的地时,决定端到端路径的网络范围的进程。 路由工作包含两个基本的动作: 1、确定最佳路径 2、通过网络传输信息 在路由的过程中,后者也...
在后台管理系统中,常常会因为不同的权限,展现不同的菜单。但这仅仅是显示控制,而我们要做的是没有的菜单权限,直接输入URL也不可访问,真正的实现菜单权限控制。 一、动态菜单显示 1. 后端返回的菜单数据处理 ...
React路由
标签: react.js 前端 javascript
该文章将简要介绍包括OSPF、RIP、BGP、IS-IS、EIGRP协议在内的各类动态路由协议,有利于读者对于各类动态路由协议的理解与掌握。
分析:动态路由写的没问题,大概是问题出在路由寻址时找不到具体的组件 解决:根据分析定位问题可能出在路由表上,仔细检查一下路由表,发现动态路由的参数没加,解决如下图: 加上尾巴上的参数:id,成功跳转显示...
// 重定向自定义 router.beforeEach(async(to, from, next) => { if (to.path == '/') { const data = await getAllNeedRoutes() console.log(to,'to') console.log(data, 'data') // , query: JSON....
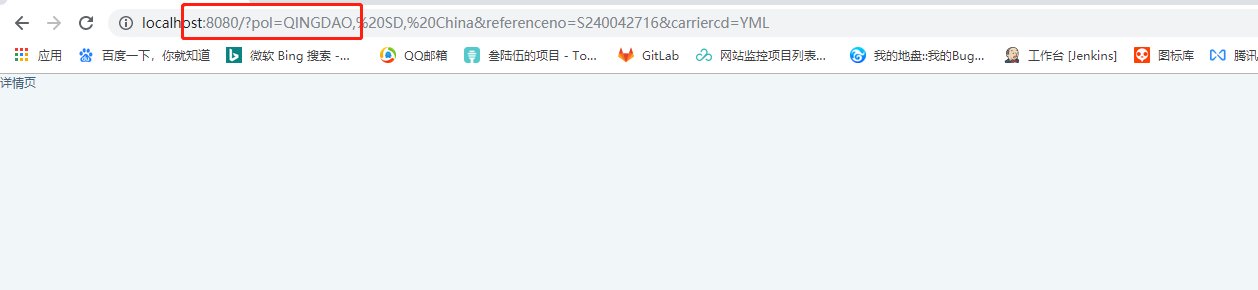
vue 跳转页 发现页虽然正确跳转了 但是前面的路由地址没有 只有后面拼的参数了 如下  然后发现控制台有 [vue-router] ...
当不加任何操作时页面是空空如也的需要点击才能显示出每个页面 { path:'', redirect:'/home' },
通过浮动静态路由搭配NQA链路检测工具,实现主动备路径自动切换 什么是浮动静态路由 说白了就是一条去往相同目的网络,但是路径不一样,并且优先级(管理距离)低于主静态路由的静态路由,就是浮动静态路由 举个例子...
推荐文章
- react常见面试题_recate面试-程序员宅基地
- 交叉编译jpeglib遇到的问题-程序员宅基地
- 【办公类-22-06】周计划系列(1)“信息窗” (2024年调整版本)-程序员宅基地
- SEO优化_百度seo resetful-程序员宅基地
- 回归预测 | Matlab实现HPO-ELM猎食者算法优化极限学习机的数据回归预测_猎食者优化算法-程序员宅基地
- 苹果发通谍拒绝“热更新”,中国程序猿“最受伤”-程序员宅基地
- 在VSCode中运行Jupyter Notebook_vscode jupyter notebook-程序员宅基地
- 老赵书托(2):计算机程序的构造与解释-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- 基于springboot实现社区团购系统项目【项目源码+论文说明】计算机毕业设计-程序员宅基地