”动画“ 的搜索结果
css动画合集
动画 - 相关文章篇帧动画帧动画: https://blog.csdn.net/qq_40881680/article/details/82222684补间动画补间动画-平移动画: https://blog.csdn.net/qq_40881680/article/details/82255459补间动画-缩放动画: ...
帧动画: https://blog.csdn.net/qq_40881680/article/details/82222684补间动画补间动画-平移动画: https://blog.csdn.net/qq_40881680/article/details/82255459补间动画-缩放动画: ...旋转动画: ...
RecyclerView实现Item滑动加载进入动画效果,详情链接地址http://blog.csdn.net/u012341052?viewmode=contents
一篇文章教会你css3中的动画
ComfyUI+AnimateDiff+ControlNet的Tile生成动画.zip
ComfyUI+AnimateDiff+ControlNet的Openpose生成动画.zip
css动画相关的实现
为了方便有学习需要的朋友,我把资料都整理成了视频教程(实际上比预期多花了不少精力)当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从...
ComfyUI+AnimateDiff+ControlNet的Openpose+Depth生成动画.zip
Android 动画系列一之帧动画
ComfyUI+SparseCtrl实现多张图片之间的过渡动画.zip
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且...
先放大缩小,再移动位置,停三秒,再消失,这种连续的动画如何用DOtween来实现呢?
ComfyUI+AnimateDiff+ControlNet的Lineart生成动画.zip
基于matlab实现的光通过三稜镜色散动画.rar
今天简单了解一下css动画一、css动画是什么?CSS中的动画类似于flash中的逐帧动画,表现细腻并且非常灵活,使用CSS中的动画可以取代许多网页中的动态图像、Flash动画或者JavaScript实现的特殊效果。二、使用步骤1....
BaseAnimation,如果有新版本会自动提醒大家更新,也希望大家多多贡献自己的动画xml文件或者其他源码,一起来打造这个开源的app 1.3版本更新内容: 1.Splash增加2个动画 2.高仿动画效果增加10个 3.ListView集合增加15个...
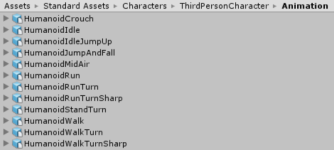
实现原理也是简单粗暴,把每一帧动画时刻SkinMeshRenderer所有的顶点坐标写入到Texture2D,然后在顶点着色器中读取所有顶点的坐标,根据时间轮流在动画帧数区间从动画Texture2D采样,这样就实现了基于GPU的顶点动画...
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地