”前端跳转路由“ 的搜索结果
若依前后端分离框架去掉首页 登录后跳转至动态路由的第一个路由 (第一个子菜单) 若依前后端分离框架去掉首页 登录后跳转至动态路由的第一个路由 (第一个子菜单) 若依前后端分离框架去掉首页 登录后跳转至动态...
前端页面路由跳转方式详解
标签: 前端 html javascript
本文总结以下几种前端页面路由的跳转方式:1.navigate;2.window.open;3.document.getElementById("a标签id").click();4.routerLink。
前端路由跳转和传参的几种方式
标签: java
前端路由跳转和传参的几种方式
前端路由跳转
标签: javascript 前端
前端路由跳转 目前是两种方式,一种是hash模式,一种是history模式。 两者比较明显的区别是:在一般人的认知里 hash 和 history 的认知可能就在 hash 的 url 里面多了个 # ,而...
在前端的路由里面,我们在切换路由的时候,也相当于切换了页面,页面与页面之前有时候需要做到传值 ,这个时候就需要进行路由传值,在VueRouter里面,两个路由之间做跳转的时候,如何进行传值呢? 普通跨页面传值: ...
解决前端跳转路由公共导航栏样式消失问题 记录一下自己解决路由跳转后公共导航栏样式消失问题 解决: 由$route.meta控制样式切换 setStyle() { this.active = this.$route.meta.activeStyle; }, 配置路由规则 ...
路由延迟跳转
新页面跳转,且url的参数必传,如果缺少参数页面空白,不显示内容。 let routeUrl = this.$router.resolve({ path: `/industry/${this.idx}`//有多个的话就继续按照这个格式拼接 }); window.open(routeUrl.href, ...
在前端开发的时候,路由跳转是非常经典的知识点之一,对于刚入门的开发者来说,可能会一知半解,那么本篇博文就来分享一下前端开发过程中路由跳转的使用,以及在路由跳转中可能会遇到的问题和注意事项,该知识点比较...
在配置路由中需要拦截的加上 meta:{ requiresAuth : true} import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) const routes = [ { path:"/", name:"Home", component : ()=>...
前端Vue路由跳转,项目路径和外网/内网路径跳转新页面传参
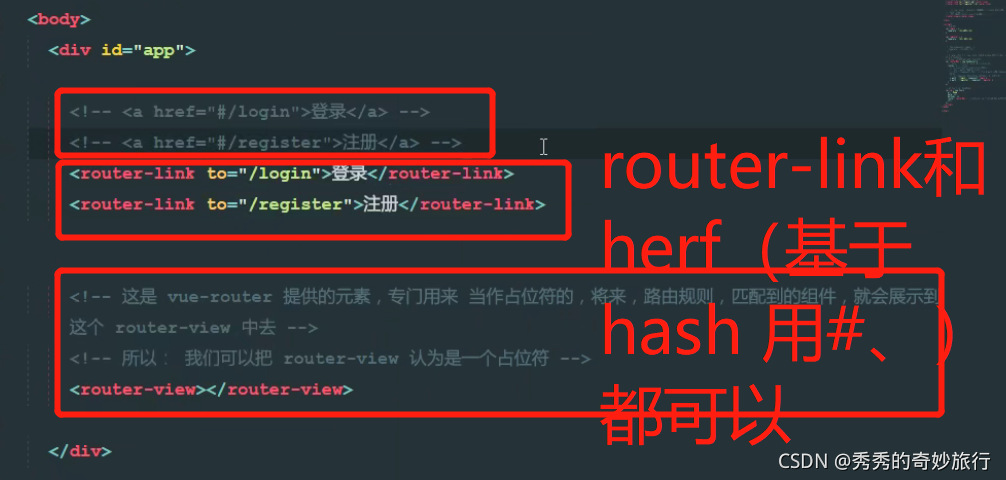
路由跳转有两种方式: (1)声明式导航:router-link(务必要有to属性),可以实现路由的跳转 (2)编程式导航:利用的是组件实例的$router.push/replace方法,可以实现路由的跳转。(可以书写一些自己业务) 8.2:路由...
方式四:// window.history.back() window.history.go(-1);方式一: window.location.href = ‘http://www.baidu.com’;...方式六:winodw.location.assign(“URL”)方式七:window.navigate(‘URL’)
(给前端大全加星标,提升前端技能)作者:SHERlocked93 (本文来自作者投稿)https://juejin.im/post/5c52da9ee51d45221f2...
前端路由和后端路由
标签: 前端 javascript vue.js
带你理解前端路由和后端路由以及他们的区别
在前端开发过程中,有三驾马车组成:JS、CSS、HTML,JS负责页面交互,CSS负责页面样式,HTML负责页面结构,这三大块也是在实际开发中必备内容,关于三者所起到的作用不用说读者就知道。本文想要分享路由守卫/路由...
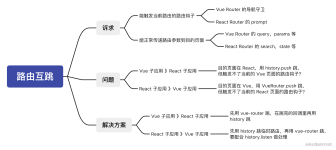
前端路由跳转卡顿问题,进页面后点击其他路由,会卡顿一会才跳转,控制台没有报错,网络在卡顿的时候也没有发请求,使用的是vue,项目是后台管理系统,react应该也有
前端动态路由,权限路由 1.定义静态路由 2.用户登录时调接口获取用户信息(接口一),然后登录到首页 3.前后端定义路由的返回格式 4.在路由钩子beforEach中去调接口获取菜单(路由)数据(接口二),递归处理该数据为...
跳转了无数次,页面始终不对,检查了路由配置,没有任何问题。,即使在菜单管理里面配置了正确的路由。id,随后修改了文件名,跳转正确。前面半截是完全相同的,并且后面都。路由后面拼接了id的。
路由跳转详解
标签: javascript 前端 vue.js
路由系列面试必备题,路由跳转传参胎教级详解
vue点击跳转路由
标签: vue.js javascript 前端
vue点击跳转路由详细步骤,首页跳转,任何页面跳转另一个页面都可以
route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等。使用params方法,如果路由上面不写参数,也是可以传过去的,但不会在url上面显示出你的...
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地