摘要:【长文预警,建议先收藏】有了模型和多个动画以后,在Unity中如何控制它们的播放和切换呢?本文带你一站式解析Unity的...大智:“没错,前两天我们学习的其实主要是Animation Clip的内容,也就是一个物体对应的一
”内容动画“ 的搜索结果
通过渐变可以设置一些复杂的背景颜色,可以...css动画 过渡 通过过渡可以指定一个属性发生变化时的切换方式通过过渡可以创建一些非常好的效果,提升用户的体验:指定要执行过渡的属性 :指定过渡效果的持续时间 :
DOTween是最常用的动画插件之一,比使用Unity自带脚本写动画,方便很多。
它具有先进的物理引擎,能够让角色和物体在环境中表现得非常逼真,这也是它能跻身Top动画工具列表的原因。它功能强大,拥有丰富的功能与特性,这也是它能够成为行业标准工具的原因。不仅是游戏开发,从电影到医药再...
1. 选中控件(想添加动画的那部分) 2. 添加动画效果 3. 设置动画”点击鼠标“时出现 参考: https://zhidao.baidu.com/question/564529624.html 一张PPT怎样实现点击一次鼠标,显示一部分内容 ...
css实现折叠面板动画本是一件容易的事情,但是,若使用height控制,需要height已知,(当然,使用max-height控制,然后给一个足够大的max-height也是可以的);若使用scale,父容器的高度又未能随动画一起变化,本文...
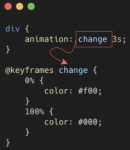
网页动画图像、Flash 动画和 JavaScript 实现的效果图片,我们用最基础的CSS也能实现。制作一个简单的gif动画图,上图就是...keyframes中有两个属性,from和to,from里面的内容定义动画开始的状态,to记录动画结束的
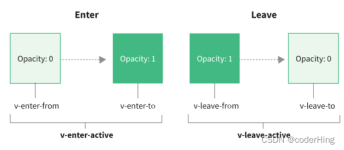
一、vue中动画简单介绍 在vue中如果一些过程不存在动画效果,则表现出来的结果是比较生硬的。此时我们需要设置动画来使得页面更加灵活。 如上面代码所示,我们的h1只是在消失和显示来回切换,但是这样效果生硬。 ...
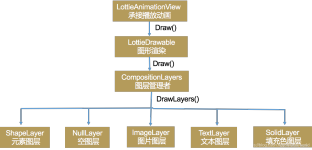
在某些情况下,我们需要为图片添加动画效果,比如在用户操作之后,将图标转换成另一张图标。Android 提供了多张方案为 Drawable 添加动画。首先就是使用 AnimationDrawable ,这种方案通过指定多张静态的 Drawable ...
可以使用xml或者java 代码进行实现xml放在 res/anim/ 下android:duration 动画持续时间,以毫秒为单位android:fillAfter 如果设置为true,控件动画结束时,将保持动画最后时的状态android:fillBefore 如果设置为true...
实现鼠标悬浮内容自动撑开的过渡动画需求需要为一个列表添加个动画,容器的高度是不确定的,也就是高度为 auto,悬浮时候撑开内容有个过渡动画如下图所示:而用 CSS3 实现的话,由于高度的不确定,而 transtion...
Vue中实现过渡动画
标签: vue.js javascript 前端
推荐文章
- vi简介-程序员宅基地
- Android 在使用SmartRefreshLayout遇到的点点滴滴_could not find com.scwang.smartrefresh:smartrefres-程序员宅基地
- 一键关闭win10防火墙拦截更新等小工具-程序员宅基地
- PAT 乙级 1008 数组元素循环右移问题 (20分)(JAVA版,随遇C)_pat乙级1008java-程序员宅基地
- linux kvm虚拟机img文件挂载到宿主机_kvm导入img镜像-程序员宅基地
- 我的vim和emacs配置文件(2014-05-19更新)_vim/emacs cursor配置-程序员宅基地
- Spark Streaming架构及工作原理_题spark streaming包含了丰富的组件,其中包括以下哪些选项astreamingconte-程序员宅基地
- skywalking 自定义插件_skywalking自定义插件-程序员宅基地
- UTM投影的选择(地区->投影带)_utm投影选择-程序员宅基地
- 自定义数据库连接池实现方式 MySQL_连接到自定义区域的mysql-程序员宅基地