”优化小程序包大小“ 的搜索结果
企业网站微信小程序网站展示官网源码,是一款企业展示型源码,包含案例展示,小程序官网展示,等更多功能应用,界面简单大气完美的构造适合站长做宣传网站使用,源码经过百搜安装测试发布使用请放心。细节问题请看...
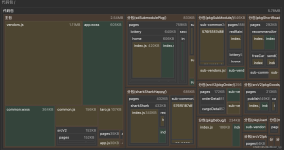
单个分包/主包大小不能超过 2M 在不断的迭代中,代码很容易超过限制,导致无法上传,所以最近对项目整体结构做了个优化,总结以下 1,使用分包 官方文档地址主包只放置 TabBar 页面,其余页面都放置在分包目录里,...
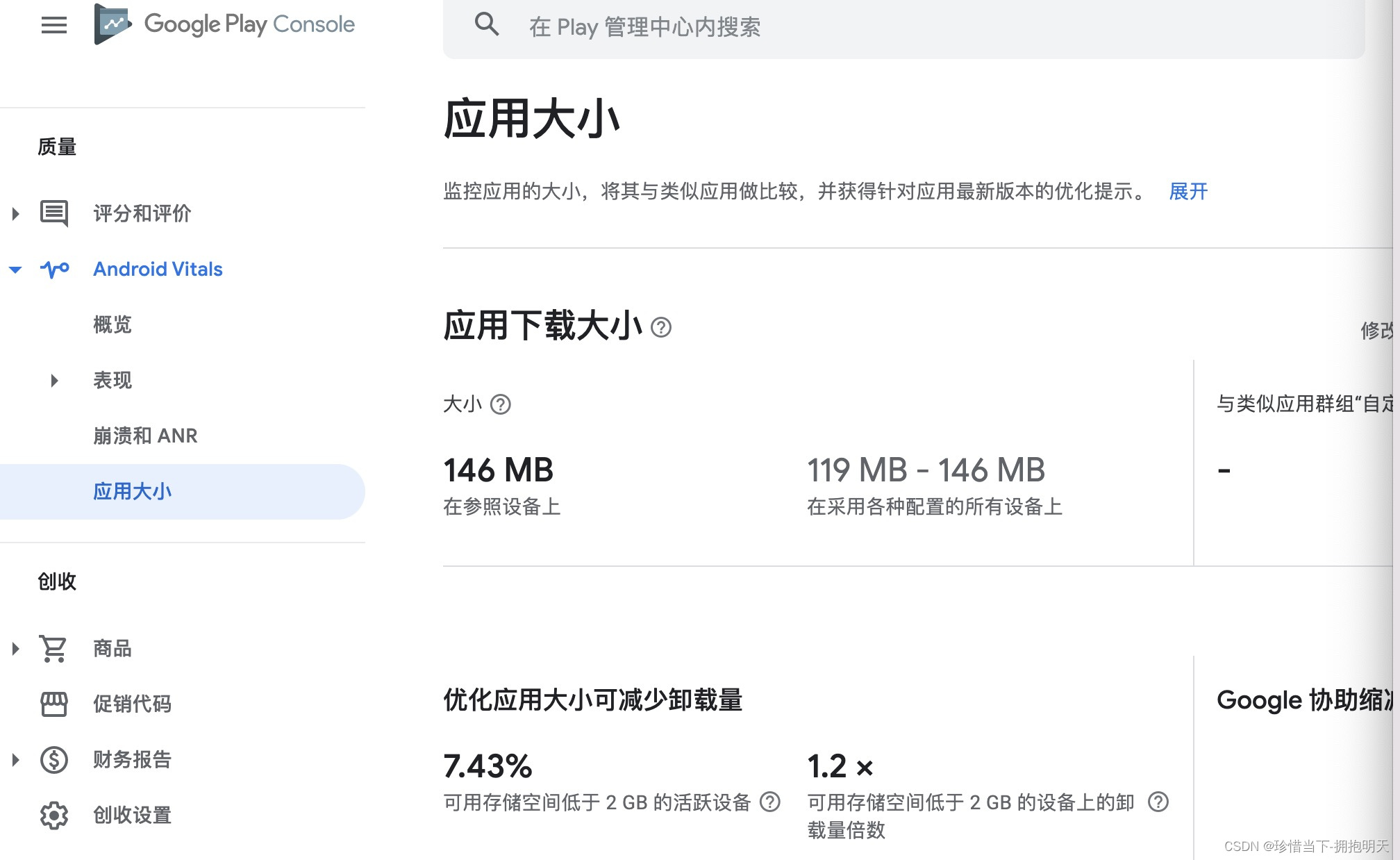
在此博客中,我们将逐步介绍减小apk大小以及性能提高和应用程序启动时间减少的步骤。 一、JSBundle 及 Asset 随着0.59的发布,同时发布了新版本的JSC,新版0.59的最大优势在于,可以为64位架构生成APK。但是,随之...
如果不是使用 uni-app 开发可以跳过这一段通过代码分析发现有些模块应该被 tree shaking 但却被打包进来了。基本确定是 tree shaking 没有生效。同样是 webpack4 + babel7。在不使用 uni-app,直接使用 vue-cli ...
小程序主包超1.5MB,分包教程,优化教程,小程序分包.
彻底解决微信小程序上传时,提示代码包大小超过限制。仔细看完文章,希望可以帮助到你。
1、小程序用字体图标,不引入静态图片。大部分都要后台转成动态图片渲染 2、利用分包,在项目开始做前就要思考哪些用作分包,免得后期更改麻烦
小程序因为体型太小是不支持打包下来特别大的,最新官方支持的总包是20m,单个文件包是2m. 官方入口:https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html 目录: 分包加载 使用分包...
1. 首先是在uniapp项目中的**manifest.json**文件中找到**源码视图**,进去之后在微信小程序相关**mp-weixin**之下进行开启分包优化的相关配置: 2. 开始新建项目目录,新建一个跟pages同等级的文件夹,然后把想要...
博文介绍了对于较大的项目而言,根据微信开发者工具中提示,从自用组件、官方组件、项目配置等方面提出分包、精简项目的见解。
原生小程序开发优化方案
标签: 小程序 性能优化 javascript
可以配置检测组件中未使用组件,进行删除;检测组件中未使用的方法,进行删除冗余的代码;检测整个程序未使用的css,进行删除。
以下以微信小程序举例 限制了每个包的大小为2m,1m=1024kb,导致无法真机调试和发布。1:在使用HBuilder X进行开发微信小程序时 可进行设置 压缩微信小程序代码体积。如果页面内部则需设置页面ifdef部分内容配置。
使用uniapp开发微信小程序时主包太大和vendor.js...在uniapp开发小程序这一块,相信很多开发者都遇到过代码体积太大无法打包的问题,这时候就要优化小程序包大小。下面分享一下我的解决思路。希望能给大家一些帮助吧。
在pages文件夹里面写入登录、首页等占用体积较小的页面,其他页面及相关资源可以放到分包里面,这样就不影响主包的大小。因为微信开发者工具提交需要整个项目大小不超过2M,超过2M则不能提交,会出现下面这个报错。...
小程序:uniapp解决主包体积过大的问题
现有的应用开发中,不论是单体架构、微服务架构,如果项目采用的是 springboot、springcloud 来作为底层框架,打包时最终都会以jar包的方式打包、部署。这是就会面临一个问题,就是 jar 包非常大,单体应用还好,...
微信小程序性能优化方案 提高加载性能 小程序代码包准备(下载代码包) 开发者代码注入 页面渲染优化 提升渲染性能 setData工作原理 优化方法
使用分包加载:将小程序中的页面分为多个包,可以减少小程序首次启动的时间,并且可以优化小程序在运行时的性能表现。优化渲染:小程序在渲染页面时会影响性能,可以通过优化布局、减少层级等方式来提高小程序的性能...
推荐文章
- linux内容对齐的快捷键,linux第一波命令总结-程序员宅基地
- 2018微服务必学SpringBoot全套附源码讲义 17课_taotao spring boot 完整源码-程序员宅基地
- 使用Echarts.js绘制环形图(指定触发高亮事件)_echarts环形图hover事件-程序员宅基地
- centos 9 编译安装 LAMP wordpress_centos9 make-程序员宅基地
- eclipse自动生成变量名快捷键_eclipse什么快捷键可以生成变量名-程序员宅基地
- Python爬虫入门——3.9 Scrapy爬虫实战_scrapy python 3.9-程序员宅基地
- MachO--文件结构详解-程序员宅基地
- STM32F407 之 按键实验_stm32407按键切换怎么实现-程序员宅基地
- UE4项目性能优化思路和方法总结(上)_ue4渲染fps低是什么编程原因-程序员宅基地
- c语言goto语句写法,C语言goto语句-程序员宅基地