react-router 前端路由的原理 前端路由是如何做到URL和内容进行映射呢?监听URL的改变 URL发生 变化,同时引起页面的刷新有另个办法: 通过URL的hash改变URL ... ...URL的hash也就是锚点(#),本质是改变window....
”withrouter“ 的搜索结果
一、使用到的库 1.react-redux库,使用了两个api Provider组件: import { Provider } from 'react-redux'; ReactDOM.render( <Provider store={Store}> <BrowserRouter>.../Br...
普通跳转及父子组件方式跳转 用history 方式 const CounterPage = ({ history }) => { return ( <div> <p>Counter</p> <Counter dispatch={ dispatch } />....
使用 React 路由: 安装:npm i react-router-dom 引入:import { Route, BrowserRouter } from 'react-router-dom' 使用:用包裹需要使用路由的部分(例如:render 函数返回的标签) BrowserRouter 组件和 Route ...
前端路由 ... 现在的前端路由不同 于传统路由,它不需要服务器解析,⽽是可以通过hash函数或者history API来实现。 在前端开发中,可以使⽤路由设置访问路径,并根据路径与组件的映射关系切换组件的显示 ...
运行环境,mac, node:v8.11.2 npm:6.4.0 1、创建app, npx create-react-app my-app Cmd Copy 2、进入项目目录 cd my-app Cmd Copy 3、启用配置文件(默认是不开启配置文件的) ...Copy...
React Router 是一个基于 React 之上的强大路由库,它可以让你向应用中快速地添加视图和数据流,同时保持页面与 URL 间的同步
先介绍一个umi,阿里开源的一个企业级可插拔的react脚手架, umi相对比react官方推荐的脚手架更加的简单,更贴近vue-cli的使用感受,而本文仅仅介绍基础使用方法,高手请绕行 开发展示 ...叮咚买菜后台管理...
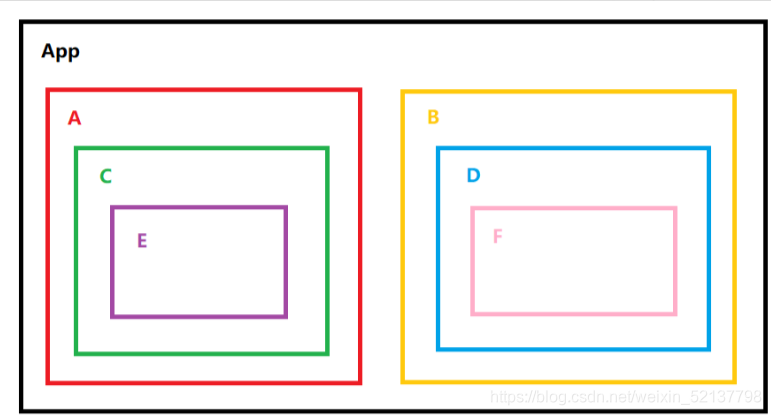
react是FaceBook推出一款用于构建用户界面的javascript库 特点:声明式、高效、灵活、组件化 单向数据流— 主要是指 数据从父节点传递到子节点
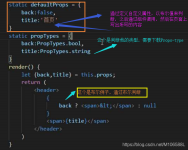
前言今天我在想,如果每个子页面都需要一个PageLoad的话,如果能将这个页面加载封装在父类里就好了,就不用在子类里一个一个写了,也便于维护。于是我上网查,似乎可以通过高阶组件实现。概念简述高阶组件(higher-...
一. 场景 1. 目前,有两个页面,Home and Login, 只有它们两个被 <route> 标签包裹 <Router> <div className="App"> <Suspense fallback={<div>...loading<... &l
在Web应用程序中,需要对一些页面进行访问限制,只允许已经登录的用户访问受保护的页面。React Router可以通过使用高阶组件(Higher-order Components,HOC)实现路由拦截。本文将介绍如何使用React Router实现路由...
前言 本文介绍如何使用 MERN 技术栈开发一个前后端分离的电商项目,水平有限,不足之处,请指出,Github。 后端开发 安装好 mongodb 并启动, 新建一个后端项目目录, 目录结构如下 当然也可以按自己的方式建立, 执行...
I have just replaced react-router from v3 to v4. 我刚刚将react-router从v3更换为v4。 But I am not sure how t
这里 我们引入了Link组件 注意 这里 不再是router 而是 dva下的router 它做了一个封装。然后我们需要在routes 下创建一个自己的路由,如果您尚未掌握在Dva项目中创建路由,可以参考我的文章。我们在src下的 ...
路由传参:三种:query传参、路径传参、隐式传参(刷新参数会丢失)
。
在react-v6之前的版本中,路由的三个参数location、history、match都是直接挂载到组件的props身上,即使组件不是路由组件,也可以使用withRouter高阶组件对普通组件进行增强,也可以将这三个参数带到props身上。...
1.withRouter(高阶组件HOC) import { withRouter, RouteComponentProps } from "react-router-dom"; props继承RouteComponentProps interface PropsType extends RouteComponentProps { id: string | number...
一、页面路由 1、页面路由的方式 (1)hash模式:在url后面带# 这里的 hash 就是指 url 尾巴后的 # 号以及后面的字符。这里的 # 和 css 里的 # 是一个意思。hash也称作锚点,本身是用来做页面定位的,她可以使...
react——在函数组件中使用路由——利用hook函数完成路由切换——table表格的基础使用
1.react路由配置 2.react路由跳转和传值 3.react路由监听
mobx的使用 1、API mobx-react Provider 包裹根组件,用于传递数据 observer 组件变为响应式 inject 接收mobx实例(用于类组件) MobXProviderContext ...action 声明函数用于修改observable 的值 ...
Routes Routes是对路由整体控制的一个组件,所有的路由都要写到Routes的标签当中 <Routes> <Route path="/" element={<AppLayout />}> ...Route index element={<...Route path="/deatil..
推荐文章
- 计算机AMD方案不超过4000元,4000元左右AMD R5-1400配RX570全新芯片显卡电脑配置推荐...-程序员宅基地
- qt for ios扫描二维码功能实现-程序员宅基地
- 【漏洞复现】用友-U8C-反序列化-TableInputOperServlet-程序员宅基地
- 大型园区网络建设与管理-802. 1 x 认证体系7.4-程序员宅基地
- Unity Build IOS包_ios build unity-程序员宅基地
- Unity3d的安装-程序员宅基地
- Python爬虫周记之案例篇——基金净值Selenium动态爬虫-程序员宅基地
- STM32F103ZET6移植FreeRTOS_stm32f103zet6 free-程序员宅基地
- Maven之(一)Maven是什么_maven是什么?可以做哪些工作?-程序员宅基地
- 微信小程序(抖音小程序):手机号码解析失败解决方案_微信小程序解析手机号-程序员宅基地