这个错误通常是因为 `withRouter` 没有正确地应用在组件上导致的。首先确保你已经正确地将 `withRouter` 引入到了组件中,并且该组件被 `export`。 例如: ```jsx import { withRouter } from 'react-router-dom';...
”withrouter“ 的搜索结果
什么是异步组件?简单来说就是异步加载一个组件,正常情况浏览器加载的是我们打包好的bundle.js文件,那么这个文件是集合了所有js是代码,然而我们首屏加载并不需要一次性加载所有的组件,这会造成性能的损耗,所以...
首先,我们先来说说withRouter是做什么的,它主要是使非路由直连组件可以直接获取到路由的props(history、location、match等等) import React, { Component } from 'react'; import { withRouter } from '...
import { BrowserRouter, HashRouter, Link, Redirect, Route, Switch, withRouter } from “react-router-dom”; import { withRouter } from ‘dva/router’;...路由的根页面下this....export default withRouter(Cla
作用:把不是通过路由切换过来的组件中,将react-router 的 history、location、match 三个对象传入props对象上 默认情况下必须是经过路由匹配渲染的组件才存在this.props,才拥有路由参数,才能使用编程式导航的...
倘若我们想拿到类似这种路由数据,可以使用withRouter()将非路由组件包装成路由组件。用法与redux中的connect类似。 如下: import React, {Component} from 'react' import {withRouter} from 'react...
必须使用withRouter 否则报错 因为 此时props中没有任何属性和方法 他会对push进行报错 import { Route, withRouter } from 'react-router-dom' 对export default 的class包裹 这是react高阶组件用法:参数是一个...
withRouter在typescript下的使用 利用react-router4官方提供的的withRouter进行路由跳转,在项目引入: import { Route, withRouter } from 'react-router' 然后利用withRouter包裹组件: class ...
所有组件的代码都打包在bundle.js里,加载首页的时候,把其它页面的代码也加载了,影响首页加载速度。我们希望访问首页的时候只加载首页,访问详情页的时候再去加载详情页的代码。异步组件可以帮我们实现,需要使用...
在React路由中,有这样一种写法,@withReact,效果就是... 跟withRouter(component)是一个效果; 使用@这种写法的话,需要安装一个babel-plugin-transform-decorators-legacy包 cnpm ibabel-plugin-transfor...
import React from 'react' ...import { withRouter } from 'react-router' const Hello = (props) => { return ( <div><button onClick={ () => props.history.push('/about') }>H...
//所以withRouter的作用就是, 如果我们某个东西不是一个Router, 但是我们要依靠它去跳转一个页面, 比如点击页面的logo, 返回首页, 这时候就可以使用withRouter来做. // 在 React Router 中,withRouter 是一个函数,...
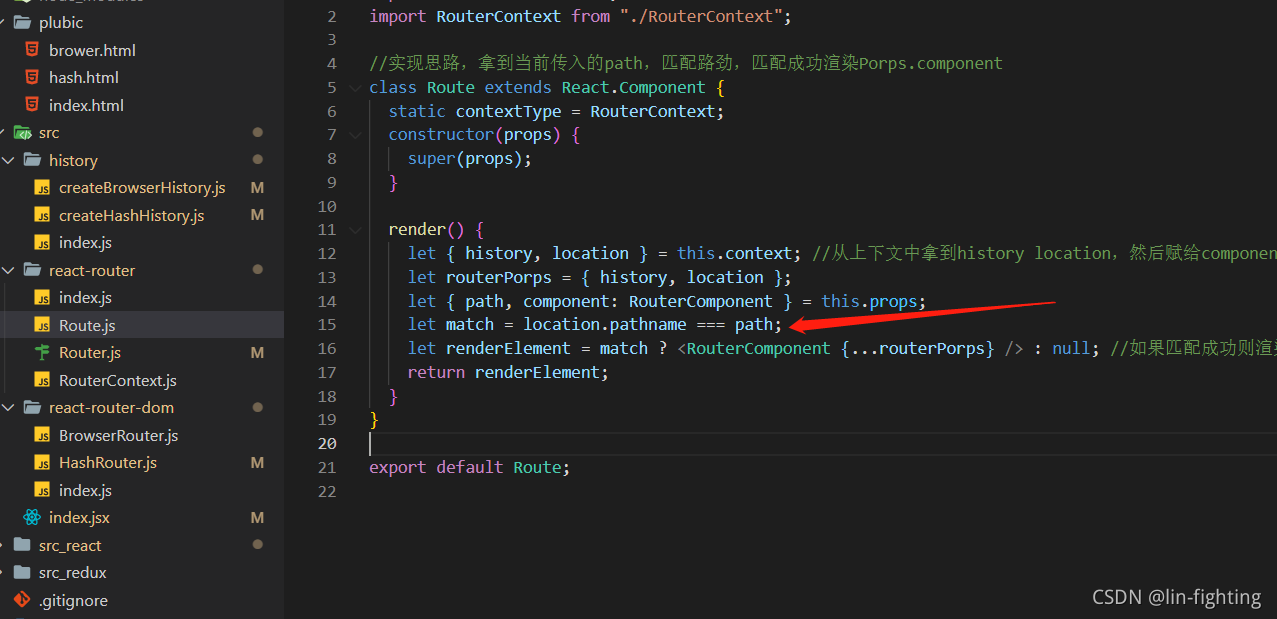
高阶组件中的withRouter, 作用是将一个组件包裹进Route里面, 然后react-router的三个对象history, location, match就会被放进这个组件的props属性中. // withRouter实现原理: // 将组件包裹进 Route, 然后返回 ...
componentDidMount(){ this.props.router.setRouteLeaveHook(this.props.route, () => { //if (this.state.unsaved) return 'You have unsaved information, are you sure you want to leave th...
import React from 'react';...import {Switch,NavLink,Route,Redirect,withRouter} from 'react-router-dom'; import Detail from './Detail'; import Login from './Login' import User from './User'; impor...
We will learn how to use withRouter() to inject params provided by React Router into connected components deep in the tree without passing them down all the way down as props. The app component ...
通过使用withRouter,我们可以方便地在任何组件中访问 React Router 提供的路由相关属性,从而实现更灵活的页面导航和状态管理。
me PrivateRoute.jsx 私有路由 import React from "react"; import { Route, Redirect } from "react-router-dom"; function PrivateRoute(props) { const isLogin = localStorage.getItem("token") ?...
【代码】React-一般组件、路由组件、WithRouter。
withRouter高阶组件 作用: 1.非路由组件获取this.props 默认情况下只有经过路由匹配渲染的组件才存在this.props,拥有路由参数,从而才能使用编程式导航的写法,执行this.props.history.push(’/detail’)跳转到...
在react后续的版本中,路由组件中props找不到router相关的方法,这就需要自己去封装一个withRouter插件,给路由组件的props上配置原来的属性,方便路由组件中进行路由操作.新建一个withRouter.jsx文件。
把不是通过路由切换过来的组件中,将react-router 的 history、location、match 三个对象传入props对象上。比如首页
推荐文章
- Opencv--Qt5编译与配置-程序员宅基地
- 原创:原生CSS实现 多选框 加动画_css原生多选矿-程序员宅基地
- vue-element-ui table表格中遍历集合数组中的集合元素 ,并且实现列合并_vue table遍历取出里面的数组合并成新的数组-程序员宅基地
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地