webpack4-html-demonpm install请先运行此命令加载依赖npm run start运行项目npm run build打包项目###一个普通 html 项目的打包方案适合普通 html 多页面打包src为工作目录 assets放需编译资源 static放无需编译...
”webpack多页面“ 的搜索结果
#基于 react、antd、dva 的前端架子ui 框架 Ant Design,状态管理 dva,而木有用它自带的 roadrc(感觉封装化太强不是很喜欢)npm ...生成静态资源文件1:开箱即用,2:webpack 做了代码分割,3:页面路由按需加载,4:a
webpack-adminlte项目转自安装依赖、loader、plugins(只列部分解析,更多请看package.json)vuex : 用于 vue 组件间的状态同步font-awesome : 各种图标file-loader : 处理资源文件, 比如图片, 字体等url-loader : 对 ...
兼容单页面及多页面应用,简单的目录结构如下: // 多页面应用 my-project |__ src | |__ pages // 存放页面入口,用于多页面应用中 | | |__ detail.jsx // 例如,详情页 | | |__ order.jsx // 例如,订单页 | ...
多页面Webpack4脚手架叉或上方请注明出处如果觉得对你有帮助的话,请也不要吝啬你手中宝贵的Star,使劲砸向我吧!这(是对我最大的鼓励!!!)✧(∗≧✧≦)人(≧ꈊ≦∗)✧项目构成├── build // webpack配置...
webpack演示 我如何在AngularJS项目上使用webpack / es6。 Angular(UI路由器,延迟加载) 业力(摩卡,柴) Webpack(块,哈希,缩小,通天塔) 将代码拆分为块,仅加载页面上所需的组件。 在前端使用npm模块。
本文讲解的是最近在做的一个多页面项目,结合webpack4的splitChunks进行代码包分拆的过程 项目框架 项目有home和topic两个入口文件,主要包括: react、mobx、antd作为项目的基本框架, echarts和d3(画图)是项目中...
webpack 配置 自动打开页面及关闭eslint
需求: 编译 sass,打包,压缩 编译、打包、压缩ES6语法的 js 处理其他资源,image 文件,字体文件等 将模板转换成 html 文件 html 文件自动引入静态资源,转换路径 开发模式热更新 开发模式接口代理 ......
HTML Critical Webpack插件 该插件将提取关键CSS并在所有文件发出后运行,因此您可以在Mini CSS Extract插件和HTML Webpack插件... 请参阅此页面以获取有关木偶戏进行更多信息。 例 ... const HtmlCriticalWebpackPlu
vue-webpack-hbuilder 此项目设计的最初目的是为了解决使用 vue+webpack 自动化构建并实时同步手机热更新调试而诞生。截止目前,DCloud 官方并提供一套完整的 vue+webpack+hbuilder 实时...本应用为单页面开发,多页
使用html-webpack-plugin插件来启动页面 可将html页面放入内存 以提升页面的加载速度 并且还能自动设置index.html页面中JS文件引入的路径 使用前提:项目中安装了Webpack 使用步骤: 步骤一、在项目的根目录下输入...
随着前端体积越来越大,功能越来越丰富,这时候就需要将前端工程化,而webpack就是用于将前端各种文件打包起来。一个简单的webpack应该包含以下几个概念 入口起点 输出 配置 组件 加载器 插件 模块 模块热...
webpack相对路径打包
此项目设计的最初目的是为了解决使用 vue webpack 自动化构建并实时同步手机热更新调试而诞生
Webpack配置
标签: webpack javascript 前端
自动分析需要编译的文件,产出wxapp需要的目录结构 例如pages以及components,.wxml引用的图片,以及app.json引用的图片以及页面与分包加载页面等 产出的目标文件均为commonjs模块类型,无webpack_require自带的模块...
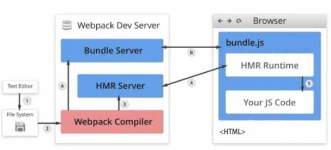
下面小编就为大家分享一篇关于Webpack dev server热加载失败的解决方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
npm start 将您的浏览器指向 ,当发生更改时页面热将自动重新加载测验要执行所有单元测试,请使用: $ npm run test 要在开发过程中连续运行单元测试(监视测试),请使用: $ npm run test:watch在本地开发机上公开...
Webpack打包时css中url路径问题问题描述项目结构最初的配置文件 webpack.config.js改正后的配置文件 问题描述 在使用webpack中url-loader对css中的图片进行打包时,打包后图片路径不对。 项目结构 最初的配置文件 ...
vue-multiple-pageA Vue multi page project环境:Vue: 2.5.2 + webpack: 3.6.0 + node > 6解锁 Vue多页面应用大部分使用Vue是构建单页面应用,但有时候我们也需要多页面应用,比如手机端的H5页面,可能这块需要一个...
generator-webpack-riotjs 描述 Riotjs webpack 模板具有超级简单的路由和基于 RiotControl 的调度程序。 该模板是一个完整的项目,其中包含从获取的一些集合... 要设置路由器,只需将页面标签添加到 public/index.ht
(可能需要刷新页面,仍然需要在此位置进行修复。)基于NFT(基于图像)的演示 :warning: NFT功能演示已损坏,正在修复打开此并将此显示给相机! 您也可以签出此。站在巨人的肩膀上感谢 。 我重用了她的Webpack5...
当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle,默认webpack只能理解javascript文件。 官方文档 ...
参考 1、http://0e2.net/post/79.html
prosemirror-webpack-project 一个简单的最小化webpack项目,将prosemirror捆绑在一起即可上手 prosemirror-example-setup npm模块不是prosemirror的交钥匙示例,... 请注意,编辑器将以尴尬的方式出现在您的页面上。
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地