vue3.0 详细总结
”vue-cli3.0“ 的搜索结果
vue3.0 基本用法
标签: vue
主要介绍了vue-cli3.0 脚手架搭建项目的过程,本文分步骤给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
手把手教你vue3.0项目搭建
标签: vue
前言:最近公司想重构一个项目,CTO选择了vue3.0 + ant-design-vue技术栈,正好自己也想尝试一下,试着搭建一下,以后有更好的会及时补充修改 注:粗体是命令指令,推荐使用cnpm指令,没有安装淘宝镜像的使用npm...
vue-cli 3.0 + element-ui + vue-router + axios + Vuex + Mock + echarts 2,测试账号地址 访问地址:待建设 账号:admin密码:admin 账号:xiaoxiao密码:xiaoxiao 因为菜单是根据不同用户权限动态生成的,所以...
这次给大家带来vue-cli3.0配置详解,使用vue-cli3.0配置的注意事项有哪些,下面就是实战案例,一起来看一下。 新建项目 # 安装 npm install -g @vue/cli # 新建项目 vue create my-project # 项目启动 npm run ...
乘着有时间看了一下 vue-cli3.0.x 使用 。感觉还蛮不错的。 因为之前项目使用的 vue-cli 2 创建的,强行使用 eslint让我们很难受,一些与项目无关的 “build” 和 “config” ,让人看着就有一些不爽 。由于公司环境...
本文实例讲述了vue-cli3.0实现一个多页面应用的历奇经历。分享给大家供大家参考,具体如下: 故事背景 这是在刚请完假回来,一切都在计划之中,早上一来,就接到项目经历的新的需求(这个是烂摊子,已经好几个人接手...
vue-managevue-manage包含了两...前台项目:vue-backend-mange由于前台项目是根据vue-cli 3.0构建的,所以编译启动之前要将vue-cli升级到3.0之后的步骤无外乎这几步了:Project setupnpm install本地开发运行命令npm r
主要介绍了vue-cli3.0+element-ui上传组件el-upload的使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
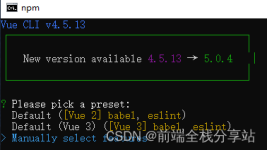
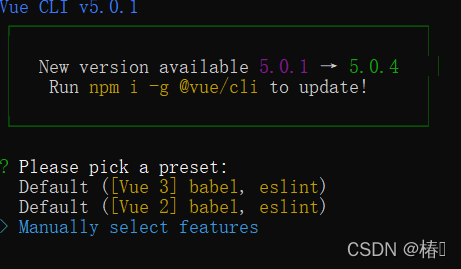
1.先全局安装vue-cli3.0 检测安装: vue -V 2.创建项目(这个就跟react创建脚手架项目比较像了) 这里如果你是第一次用3.0版本的话,是没有前两个的,而只有最后两个,这里是 让你选的,第一个是默认...
1. 环境准备 1.1. 安装Node.js (建议使用LTS版本) 1.2. nrm安装及npm registry设置 // use npm npm i nrm -g // use yarn yarn global add nrm 查看可用的npm源 nrm ls ...1.4. 安装vue-cli 3
前言:最近用vue-cli 3.0 构建一个小型的工单管理系统,完工后build发现一个chunk-vendors包就达到985kb,加上其他一些资源文件,首页的下载总共大小快要2M。测试给的第一个反馈就是首屏慢慢慢慢慢! 根据首屏加载...
版本二:基于 Vue-cli3.0 + Ant Design Vue + JSPlumb 开发( simple 分支 )。 特性 :check_mark_button: 支持画布重绘、拖拽、放大、缩小功能 :check_mark_button: 支持鼠标滚轮缩放画布功能 :check_mark_button: ...
vue-cli-plugin-browser-extension vue-cli 3.x的浏览器扩展开发插件 它有什么作用? 这旨在作为的替代品(现在,使用此插件已预设为 )。 该插件为您的vue应用程序更改了serve命令。 此新命令仅用于在测试您的...
主要介绍了vue-cli V3.0版本的使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
主要介绍了10分钟上手vue-cli 3.0 入门介绍,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
vue-cli 是 vue 官方团队推出的一款快速开发 vue 项目的构建工具,具有开箱即用并且提供简洁的自定义配置等功能。这篇文章主要介绍了快速了解vue-cli 3.0 新特性,需要的朋友可以参考下
vue-cli3.0移除了配置文件目录: config和build文件夹。可以说是非常的精简了,那移除了配置文件目录后如何自定义配置环境变量和模式呢?这篇文章主要介绍了vue-cli3.0 环境变量与模式 ,需要的朋友可以参考下
关于如何在 vue-cli v3.0 中使用 SCSS/SASS,这里提供三种方案。前提是在使用 vue-cli 生成项目时勾选了 CSS Pre-processors (CSS预处理器),否则无法在项目中直接使用。 方案一:在组件中直接使用 在组件中直接使用...
vue-cli3.0图片打包,小于10k的图片没有自动转base64问题处理
本项目是一个基于Vue-cli3.0的MongoDB全栈项目,包含11598个文件,主要文件类型包括JavaScript脚本、TypeScript脚本、地图文件、JSON配置文件、Markdown文档、流程图、CSS样式表、Vue组件、SCSS样式表和YAML配置文件...
我们有时候因为一些特殊需求,可能需要将js/css/img等资源文件都打包到根路径下,但vue-cli3.0的路径配置中仅有 assetsDir配置项能够配置所有的静态文件所在的文件夹,并不能针对css/js/img等资源文件分别来做设置,...
本文介绍了如何配置vue-cli3.0的vue.config.js,分享给大家,具体如下: vue-cli 3 英文文档 vue-cli 3 中文文档 webpack 4 plugins webpack-chain TLDR vue-cli 3 与 2 版本有很大区别 vue-cli 3 的 github 仓库由...
不用resolve => require(['xx.vue'],resolve)或者()=> import('xx.vue')这种方式vue-admin-html Vue-CLI3.0 +元素UI + ThinkPHP5.1 + RBAC权限+响应式的后台管理系统权限演示路由规则图示路径:vue-admin-...
该demo基于vue-cli3.0,可以用于移动端的多页面开发 vue-cli3.0是最新版本的vue官方脚手架,有着很多新功能以及简单的目录结构,详情请参考 同时,项目使用vw进行移动端适配,viewport如今已被大多数浏览器兼容。...
项目基于vue-cli3.0进行构建,并使用了vue全家桶vue vuex axios vue-router elementui,增加了按钮级别的权限控制 脚手架版本: * vue-cli-3.0 用到vue相关的生态链模块: vue vue-router vuex axios 项目要点 ...
推荐文章
- EVO-CNN-LSTM-multihead-Attention能量谷算法优化模型结合多头注意力机制多维时序预测-程序员宅基地
- Objective-C 中的id到底是什么-程序员宅基地
- 好记性不如烂笔头---Archlinux优化简介-程序员宅基地
- 3DREM16P-7X/250YG24-8K4V比例减压阀放大器-程序员宅基地
- python文件操作(open()、write()、writelines()、read()、readline()、readlines()、seek()、os)_python open writeline-程序员宅基地
- 分布式限流实战--redis实现令牌桶限流_分布式令牌限流-程序员宅基地
- 【Linux】文件系统-程序员宅基地
- python实现ks算法_python, 在信用评级中,计算KS statistic值-程序员宅基地
- 类加载过程 与 代码的执行顺序_类加载后代码的执行顺序-程序员宅基地
- Oracle LiveLabs实验:Introduction to Oracle Spatial Studio_oracle_spatial 可视化-程序员宅基地