Vue3安装配置、开发环境搭建(图文详细),一、vue的主要安装方式,二、node.js安装和配置,三、npm 安装vue 和脚手架、webpack模板,四、打开Vue 项目管理器,五、创建运行 vue 3 项目,六、使用TypeScript进行开发...
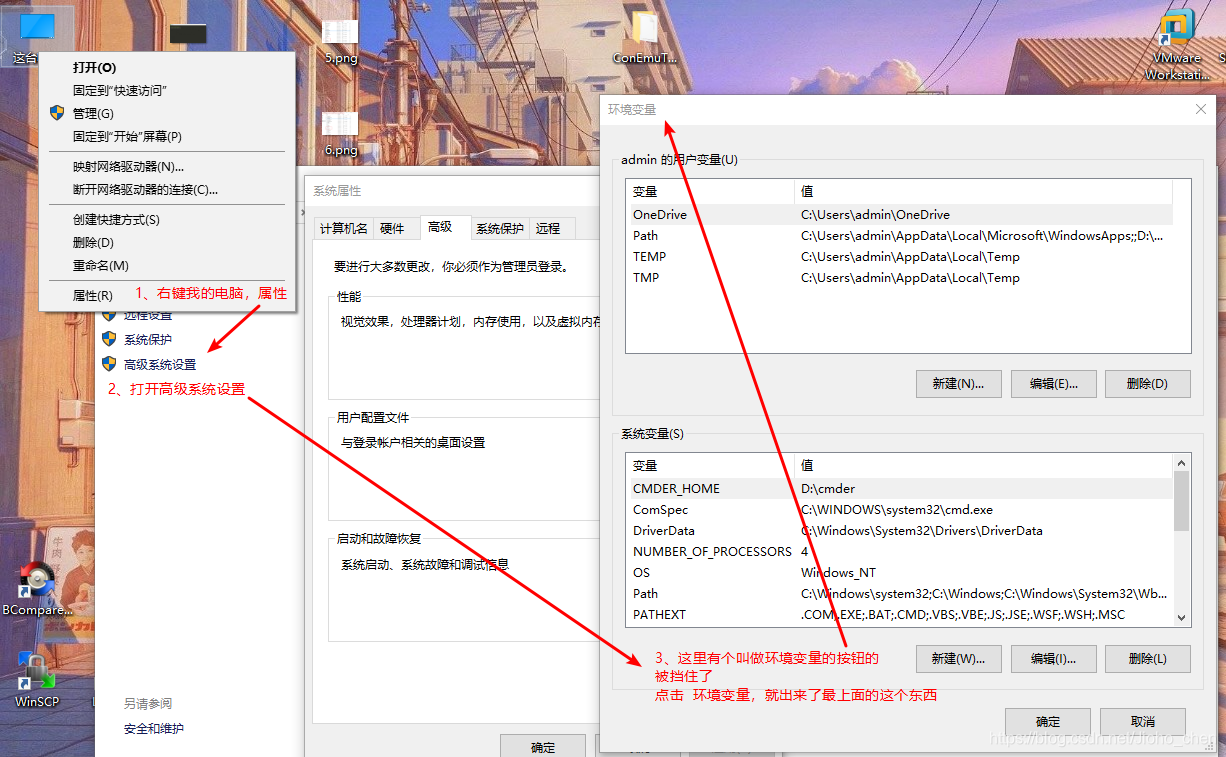
”vue-cli3“ 的搜索结果
原以为升级vue-cli3的路线是这样的: 创建vue-cli3项目,按原有项目的配置选好各项配置 迁移目录 src->src static->public 对比新旧 package.json ,然后 yarn install ,完毕。 然鹅… 运行项目,报错 You are ...
项目介绍基于Vue-cli3建造的前端开发脚手架项目模板,主要包括以下内容:Webpack4.x性能调优配置,Vue.js全家桶,移动端vw适应,单元测试等功能,可以参考,欢迎大家围观指教!项目特点特征 巴别塔 VueRouter 威克斯...
安装node后安装淘宝镜像。
vue-cli3多页面配置demo
标签: vue
vue-cli3多页面配置demo vue-cli3多页面配置demo vue-cli3多页面配置demo
其实是通过 "@vue/cli-service": "^4.0.0",去管理我们的依赖的,在 “node_modules” => “@vue” => cli-service => package.json,这里面就是隐藏的依赖。很显然是放在package.json文件下的,方便我们去管理自己的...
对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和...
1.Vue-cli浏览器兼容性:https://cli.vuejs.org/guide/browser-compatibility.html#usebuiltins-usage 2.browserslist:https://www.npmjs.com/package/browserslist 3.babel.config.js: https://babeljs.io/...
一、 介绍 vue-cli3 使用 类似react create-react-app 一样 安装以后可以通过指令 vue 执行相应服务和操作二、 开始 1. 卸载 旧版本vue-cli $ npm uninstall vue-cli -g 2. 全局安装 @vue/cli $ npm install...
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里...L的面试题,有需要的朋友可以戳这里获取,先到先得哦。**[外链图片转存中…(img-Ig1X0ljn-1713008689868)][外链图片转存中…(img-utEKRmib-1713008689868)]
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。...
如果在电脑上已经安装了vue-cli2.0如果想要把其替换成vue-cli3.0的话需要先卸载原有vue-cli2.0的版本。 npm uninstall vue-cli -g 卸载完成之后就直接安装vue-cli3.0就好了 npm install -g @vue/cli 检测是否安装...
在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。...
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。网安所有方向的技术点做的整理...
根据指令打包不同环境的dist包。
Performance:性能比 vue2.x 块 1.2 ~ 2 倍Tree shaking support:支持按需编译,体积更小Composition API:组合 API,类似 React HooksCustom Renderer API:暴露了自定义渲染 APIFragment,Teleport(Protal),...
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。需要完整面试题的朋友可以点击蓝色字体获取[外链图片转存中…(img-MGripeSz-1712569530871)][外链图片转存中…...
vue-cli2 和 vue-cli3 的配置有所不同,下面分别介绍一下。 一、vue-cli2 详细步骤: 1、安装 cross-env,它可以处理 windows 和其他 Unix 系统在设置环境变量的写法上不一致的问题。 npm i --save-dev cross-env ...
一个项目可能会有开发版本、上线版本、测试版本等等多个版本,不同的环境会有不同请求api接口,就需更改一些基本配置,这时候为不同环境配置不同的打包指令就很必要。
分离了vue-cli-service之后,项目构建更新只是一个命令的事情,除非做了很多特殊化操作。特殊化操作应该封装到vue-cli的插件中。这就引出了vue-cli3的另外一个特色:插件2. 插件化相比create-react-app, vue-cli是在...
配置babel Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。下面列出的是 Babel 能为你做的事情: ...
在项目中使用vue-router管理路由,分为以下几步 第一步:在终端(terminal)中安装vue-router npm install -g vue-router 第二步:在src目录下创建一个router文件夹,在这个文件夹下创建router.js(也可以和main.js...
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地