”vue“ 的搜索结果
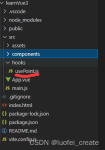
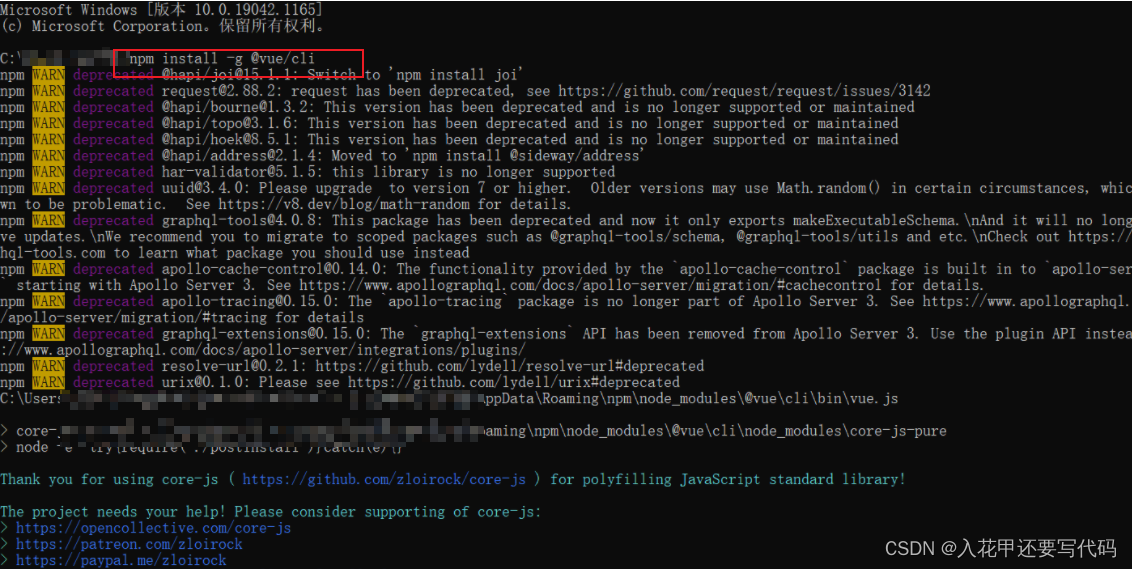
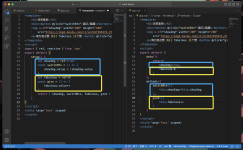
vue、uniapp调试工具
Vue介绍与入门(一篇就可入门)
标签: java
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营...
vue
标签: JavaScript
vue
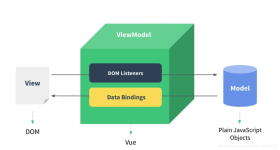
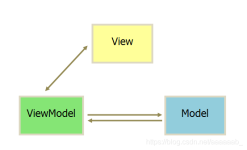
前端框架那么多,为什么Vue.js非学不可?Vue.js的简洁语法和易用性使得它成为构建现代Web应用程序的优秀选择,无论是小型项目还是大型复杂的应用都能发挥出色的效果。Vue.js使用双向绑定的数据模型,将数据和视图...
Vue 基础入门
标签: vue.js javascript 前端
Vue 是 一 套用于动态构建用户界面的渐进式JavaScript框架。特点:采用组件化模式,提高代码复用率,且让代码更好维护。声明式编码,让编码人员无需直接操作DOM,提高开发效率。使用虚拟DOM+优秀的Diff算法,尽量...
Vue框架
标签: vue.js javascript es6
Vue简介01
标签: vue.js javascript 前端
Vue简介
标签: vue.js javascript 前端
Vue 3 是 Vue.js 框架的最新版本,它带来了许多新特性和改进,例如更快的渲染速度、更好的类型推导、更好的组合 API 等等。如果您正在使用 Vue 2.x,升级到 Vue 3 可以让您的项目获得这些新特性和改进,并且更好地...
vue常用组件库
标签: vue.js 前端 javascript
一、Vue.js UI组件 二、Vue.js开发框架 三、Vue.js实用库 四、Vue.js服务端 五、Vue.js辅助工具 六、Vue.js应用实例 七、Vue.js Demo示例 八、详细分类 01、UI组件及框架 02、滚动scroll组件 03、slider...
vue常用插件
标签: vue.js javascript 前端
element - 饿了么出品的Vue2的web UI工具套件mint-ui - Vue 2的移动UI元素- 基于 Vuejs 的开源 UI 组件库Keen-UI - 轻量级的基本UI组件合集vue-material - 通过Vue Material和Vue 2建立精美的app应用muse-ui - 三端...
欢迎阅读本篇文章,我们将带您深入探索Vue 2和Vue 3的路由配置。在现代前端开发中,路由是构建交互式Web应用程序不可或缺的一部分。Vue.js作为一种流行的JavaScript框架,在版本2和版本3之间进行了重大改进和升级。...
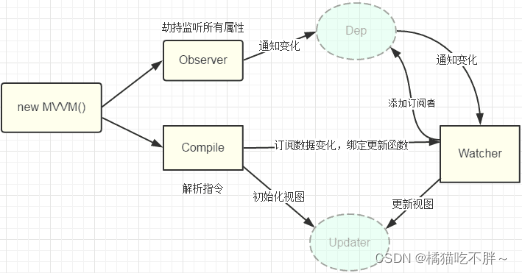
1. vue2和vue3双向数据绑定原理发生了改变 vue2的双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。vue3中使用了es6的proxyAPI对数据进行处理。 相比与vue2,...
Vue开源项目汇总(史上最全)
标签: vue
目录 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 ...element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件库 iview ★6634 - 基于 Vuej...
学习Vue3 第一章
标签: vue.js javascript 前端
前端,前端面试,vue2,vue3,vue2和vue3的不同
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地