**报错:Cannot find module ‘element-ui’
”ui-view“ 的搜索结果
一、ViewUI是基于Vue的UI框架。 CDN引用或本地引用: <link rel="stylesheet" type="text/css" href="./JS/ViewUI.css"> <script type="text/javascript" src="./JS/vue.min.js"></script> <...
修改 ztree 兼容 angularjs-ui-router
View UI的简介和基本使用
标签: vue
View UI(即原 iView) 是由 北京视图更新科技有限公司 开发的,面向中后台业务的一整套前端解决方案,包含了工程构建、主题定制、...$ npm install view-design --save 然后在你的vue项目中的main.js中添加就行使...
使用ng-route已经不能满足多视图嵌套,所以开发了ui-router路由,当实现导航...用法基本和上节讲的ng-router一样,ng-view换成ui-view,$routeProvider换成 $stateProvider和$urlRouterProvider 代码: 1.index.html
//setupUi(this)是由.ui文件生成的类的构造函数, //这个函数的作用是对界面进行初始化,它按照我们在Qt设计器里设计的样子把窗体画出来, //把我们在Qt设计器里面定义的信号和槽建立起来。 //也可以说,setupUi是...
SwiftUI - List的基本使用,及分组、编辑、添加、删除功能SwiftUI - List基本使用List分组List编辑、添加、删除、移动Item SwiftUI - List List是对UITableView的封装。本章包含List的基本使用,及分组、编辑、添加...
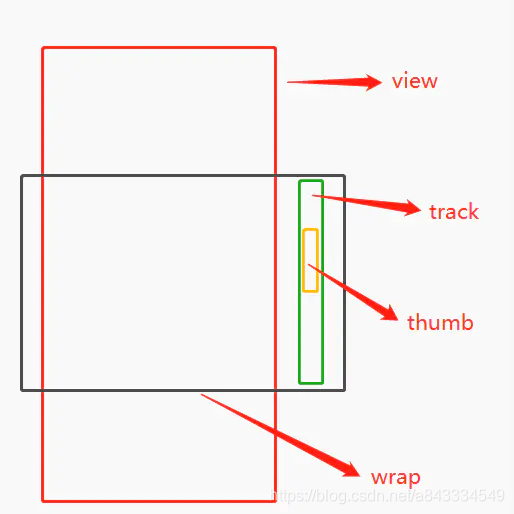
此次的更新中,也新增了一个UI组件,它就是视图组件movable-view,它需要配合movable-area来一起使用。简单来说,它就是一个支持在指定区域内可以拖动内容的容器。我们来看一个简单的示例: &lt;movable-area ...
Element UI 简介 Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。 组件丰富,样式风格简约,文档讲解详细,上手简单,Github 的 Star:46.9k。 免费开源,不过最近发现已经几个月不...
1.前面我们通过了简单的ng-route实现了简单层次的路由,对于深层次的路由,我们可以通过ui-route来实现。(1)ng-route的局限性:一个页面无法嵌套多个视图,也就是说一个页面只能有包含一个页面一个控制器的切换。
解决:npm ERR 404 '@vue/[email protected]' is not in the npm registry.
参考原文:...在应用程序的整个用户界面和导航中,一个状态对应于一个页面位置通过定义controller、template和view等属性,来定义指定位置的用户界面和界面行为通过嵌套的方式来解决页面中的一些重复出现
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;...Angular中的$routerProvide和$stateProvider都可以用来配置路由,但是两者也有区别。...我自己的理解是$routerProvide路由用于单页应用,即页面中没有嵌套
通常来讲平台提供的都是图形 API 都非常的基础,通常就是一个和 Canvas 差不多基础的绘制接口,如果没有UI 框架的封装,可以想象一下,如果没有UI框架的封装,直接用 Canvas 来构建用户界面将会是怎样的一个体验
element-ui网页面全屏
标签: vue
//App.vue <template>...router-view/> </div> </template> <style lang="less"> html, body , #app{ height: 100%; } </style> 2、布局页面中第一个el-contai.
Graphics View放入的图片自动适应view大小
viewUIAdminPro文件详解
vue3.0的优质UI库
(1)uni-ui 是全端兼容的基于flex布局的ui库; (2)可以使用 npm 的安装使用方式,也可下载相关组件直接使用; (3)uni-ui 不支持使用 Vue.use() 的方式安装 (4)uni-ui 依赖 scss,若是 HBuilderX 中创建的 uni-app...
使用uview UI和uni-app框架实现图片裁剪功能和上传
TinyUI是本人在疫情期间开发的一套可移植的UI库,如果感兴趣的人比较多将开源出来。 ------------------------------------------------------------------------------------------------------------------------...
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地