”threeJs“ 的搜索结果
第一个three.js项目
threejs切换场景 实现图朴上的切换效果, 而不是相机的视角移动,不浪费性能,非常棒的效果,代码简单,实现思路简单,适合新手开发项目中,遇到当前视角切换到模型内部 等效果 , threejs scene的切换 , 视角的...
利用threejs实现海洋温度颜色体绘制
基于maptalks和threejs实现3D地图板块效果
threejs第一步
标签: threejs
/ wireframe:true 立方体是线框还是实体。// 引入threejs包。// 设置渲染器的尺寸。// 创建相机 视点。// 设置相机的位置。// 创建一个渲染器。// 把渲染器添加到。// 添加到场景里面。
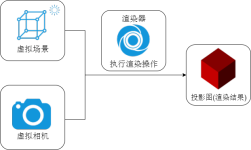
Three.js封装了WebGL的底层细节,是一款运行在浏览器中的 3D 引擎,可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象,目前在Git上已经拥有90k+的star。
threejs-map 在Threejs中嵌入Openlayers地图 快速开始 npm install npm run start 说明 实现了在Threejs场景中添加Openlayers地图 Openlayers地图元素作为Threejs的css3d对象置入scene 在平移、缩放、旋转操作时,...
threejs文件包,uniapp 里使用 echarts、threejs、地图插件等
本文介绍如何加载一个GUI控制器
上节中,我们给车间添加了警戒线,越来越接近雏形了,不过目前车间都还是物品,没有人,这不正常,这节就给车间添加一个人,还得是来回走动的人,如果需要人来回走动的话就需要去找一个带有走路动画的模型,让把人...
编写canvas的方法
因此我们可以访问b站大佬在国内搭建好的本地three.js官网,大家访问如下链接即可,当然也可以自己搭建,下面有讲解。什么是点、线、面、几何体、材质、物体、场景、相机、渲染器、动画、控制器等基础概念,搞定一个...
Vue2.0+ThreeJs写的一个3D粮仓管理系统源码,该项目基于ThreeJs+Vue2.0+Vue-Element+Admin实现了3D粮仓管理系统。 Vue2.0+ThreeJs写的一个3D粮仓管理系统源码,该项目基于ThreeJs+Vue2.0+Vue-Element+Admin实现了...
使用threejs渲染养殖场模型源码 Threejs渲染obj+mtl模型,Threejs加载3D模型 Threejs实现引入工厂模型,加载obj+mtl,可用于学习研究,二次开发
本文将指导你如何使用Three.js添加一个逼真的水面效果到你的场景中。
上节解决了模型多会存在的模型卡顿问题,用了模型整合来结局,这节继续这个模型的完善,很多时候可以在产线看到地上会画警戒线,防止工作人员越界以被机器伤到,所以会在机器的危险区域用警戒线框起来,那么这节做...
01 Three.js简介 02 初始化Three.js项目 03 编写HelloThreejs 04 添加一些自适应 05 Three.js基础之图元 06 图元练习示例 07 图元之3D文字 08 Three.js基础之场景 09 Three.js基础之材质 10 Three.js基础之纹理 11 ...
基于threeJS的天空盒子,内含三十余种的天空盒子图片,童叟无欺,你值得拥有。
推荐项目:ThreeJS-Webpack-ES6-Boilerplate - 创建现代3D Web应用的强大起点 项目地址:https://gitcode.com/paulmg/ThreeJS-Webpack-ES6-Boilerplate ThreeJS-Webpack-ES6-Boilerplate 是一个精心构建的基础框架,...
本文将引导你通过Three.js框架实现一个简单的镜面反射效果。我们将创建两个具有镜面反射效果的立方体,并让它们反射不同的环境。
threejs写的一些特效
标签: threejs
threejs写的一些特效
threejs 场景内有局部是发光体 其余是不发光体 这种情况下可以使用局部泛光解决 用到bloom 适用场景挺多得 两个小球 一个发光 一个不发光 逻辑清晰明了 工业场景 室内场景大多会遇到 能制作出一些酷炫得效果 结合...
threejs线上展示不出来
标签: vue.js
threejs 提供绕通过原点的向量的旋转,本示例可以做到 物体绕任何三维直线旋转的示例
threejs 制作传送阵效果的贴图
vue-threejs [WIP] 绑定从迁移演示: , // import VueThreejs from 'vue-threejs' // below 0.2.0import * as VueThreejs from 'vue-threejs' // >= 0.2.0Vue . use ( VueThreejs ) < template> ...
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地