地图样式不起作用
”setMapStyle“ 的搜索结果
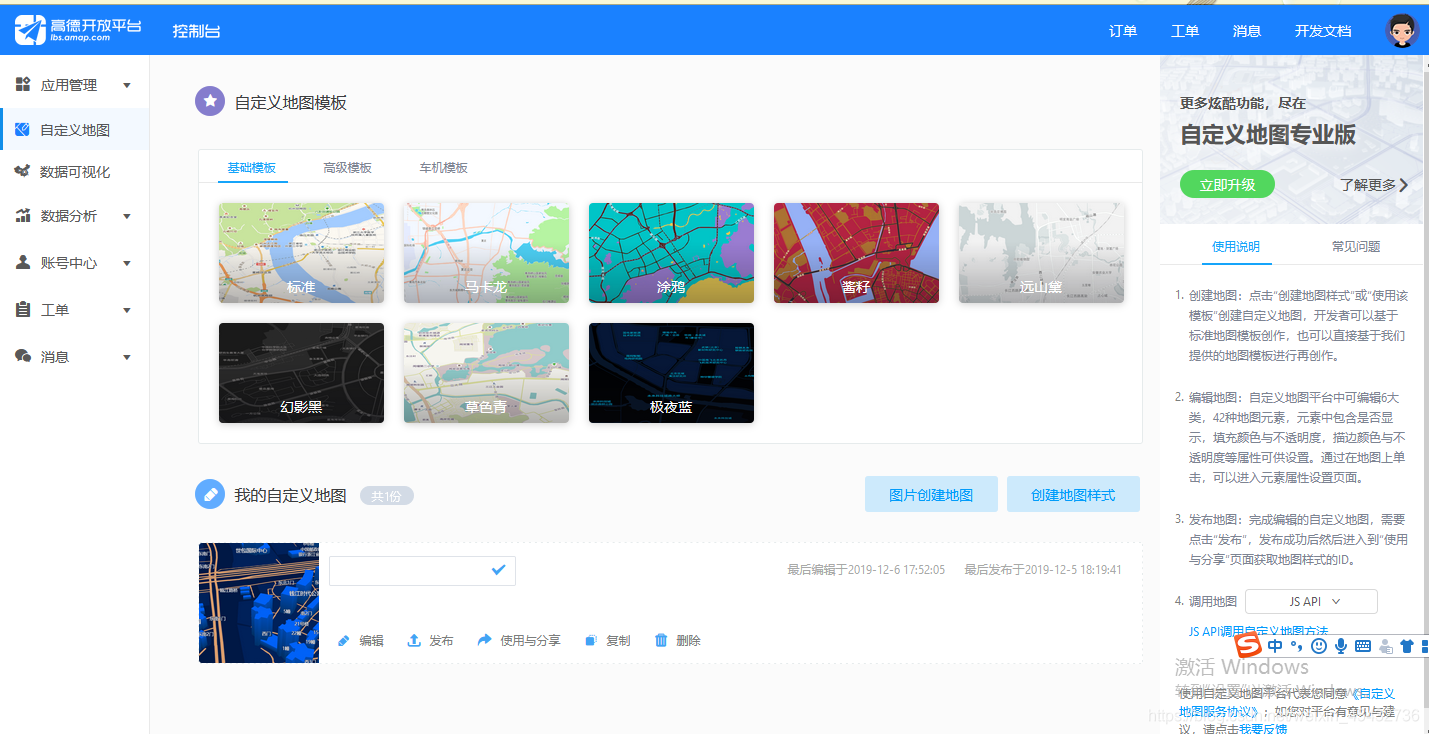
@[TOC](map核心类 自定义控件 地图样式(setMapStyle) 获取全景示例(getPanorama()) 申请秘钥 代码在此 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name=...
百度地图离线地图瓦片地图资源图片
Vue项目中使用百度地图,用到了vue-baidu-map,但是里面用到的API是2.0,其自定义样式mapStyle性能不是很好,在使用3.0的setMapStyleV2报如下错误: vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in v-on ...
因此,需要将代码中的setMapStyleV2改为setMapStyle,即使用API 3.0中的setMapStyle方法来设置地图样式。修改后的代码如下: ```javascript handler({ BMap, map }) { let that = this; map.setMapStyle({ ...
BM.setMapStyle() 方法用于设置地图的样式,而不是透明度。如果你想要设置地图的透明度,可以使用 setMapAlpha() 方法。例如,如果你想将地图透明度设置为 50%,可以使用以下代码: ``` BM.setMapAlpha(0.5f); ``` ...
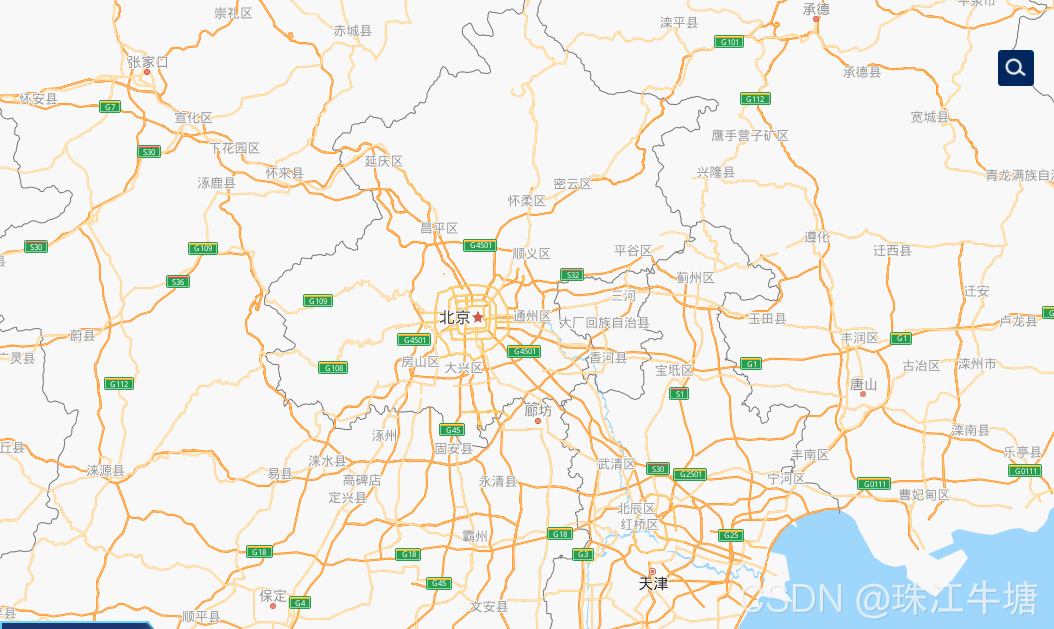
离线地图是不是下载下来的图片是什么样就是什么样,无法再设置河流道路这些颜色吗?
百度地图添加多边形
标签: vue.js 前端 javascript
html: <template> <div id="carpath"> <div id="handle"> <el-button @click="back" size="small" type="info">返回</el-button> <el-date-p...
mapStyle: { styleJson: [{ 'featureType': 'water', 'elementType': 'all', 'stylers': { 'color': '#d1d1d1' } }, { 'featureType': 'lan..
vue使用高德地图
标签: vue javascript js
使用echarts的定制的地图样式mapStyle不起作用。1、检查echarts版本4.7 + 百度地图api2.0。2、检查styleJson格式是否正确。此处改为,bmap的定制样式 即可生效。都没错的情况下,修改此处代码。
2. mounted 中设置样式 setMapStyle 3. 最终效果 以下操作,都基于【教程】1 中绘制的百度地图https://blog.csdn.net/weixin_41192489/article/details/113742927 <div id="myMap" style="height: 400px">...
最后查了一下baidu-map组件,发现封装的setMapStyle的方法是旧方法setMapStyle 现在新地图底图都是使用setMapStyleV2方法. 而且组件里面引用的js也是2.0的版本 解决方法 在index.html页面引入百度地图3.0js <
高德地图样式主题设置
标签: 前端 vue.js javascript
高德地图自定义地图样式失效
标签: 前端
<template> <view> <view class="map" id="map"></view> </view> </template> <script> import AMap from "../../static/js/map.js" ... provider: '',
echarts的配置项真的又多又杂 最近用echarts的地图真的头大,因为我们老板说想要科技感,但我改地图样式怎么也不生效,后来终于解决了 先看最后的效果图吧~ 就讲讲地图趴 第一步: 获取百度地图的ak,这我之前博客有...
import mapStyle from './custom_map_config.json' 是百度地图个性自定义生成的json样式文件。需要使用 npm i --save vue-baidu-map-v3 版本,v2不可以使用。
高德地图聚合自定义样式
标签: vue.js
1、本文使用vue-amap 2、 ... o.setMapStyle('amap://styles/whitesmoke') setTimeout(() => { let sts = [{ url: "https://a.amap.com/jsapi_demos/static/images/blue.png", //聚合量在1-10
map.setMapStyle({style:'midnight'}) //模板 //默认地图样式(normal) //清新蓝风格(light) //黑夜风格(dark) //清新蓝绿风格(bluish) //高端灰风格(grayscale) //强边界风格(hardedge) //青春...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地