”react面试题“ 的搜索结果
受控组件:只能通过 React 修改数据或状态的组件,就是受控组件;非受控组件:与受控组件相反,如 input, textarea, select, checkbox 等组件,本身控件自己就能控制数据和状态的变更,而且 React 是不知道这些变更...
适合前端面试的小伙伴,2022最新最全的react面试题
可以让你构建一致化的应用,运行于不同的环境(客户端、...尽量从面试官的问题中表现自己知识的深度与广度,让面试官发现你的闪光点!React中的状态是什么?React中的StrictMode是什么?React 中的箭头函数是什么?
前端校招精编面试解析大全点击这里免费获取完整版pdf查看Router 4.0版本中对 hashHistory做了迁移,执行包安装命令 npm install react-router-dom后,按照如下代码进行使用即可。自我介绍一下,小编13年上海交大毕业...
jsx是JavaScript的一种语法扩展,它跟模板语言很接近,但是它充分具备JavaScript的能力JSX就是用来声明React当中的元素,React使用JSX来描述用户界面JSX语法糖允许前端开发者使用我们最熟悉的类HTML标签语法来创建...
里面包含了很多vue的相关面试题,包括vue的路由和vuex,属于比较全面的面试题合集,供大家参考。另外其中还包括了react和有关小程序的一些题目,还包括了webpack、Typescript、后端nodejs、git仓库和一些其他的相关...
受控组件就是可以被 react 状态控制的组件在 react 中,Input textarea 等组件默认是非受控组件(输入框内部的值是用户控制,和React无关)。但是也可以转化成受控组件,就是通过 onChange 事件获取当前输入内容,将...
为了解决跨浏览器兼容性问题, React会将浏览器原生事件( Browser Native Event)封装为合成事件( Synthetic Event)并传入设置的事件处理程序中。这里的合成事件提供了与原生事件相同的接口,不过它们屏蔽了底层...
本仓库为语音打卡社群(JS每日一题)维护的前端面试题库,包含不限于Vue面试题,React面试题,JS面试题,HTTP面试题,工程化面试题,CSS面试题,算法面试题,大厂面试题,高频面试题 同时我们提供更好阅读体验的在线...
React中的props是只读的,主要是为了维护组件的可预测性和可维护性。如果允许子组件修改props,那么一个父组件将状态传递给多个子组件时,这些子组件就可以随意修改props的值,导致状态的不可预测,给调试和维护带来...
上述的React面试题涵盖了React框架的核心概念和常用技术点,主要考察了面试者对React的理解程度以及实际应用能力。以下是对这些面试题目设计的考点进行简单的总结: 1. **React的基本概念:** 面试者需要了解React...
这种组件在React中被称为受控组件,在受控组件中,组件渲染出的状态与它的value或checked属性相对应,react通过这种方式消除了组件的局部状态,使整个状态可控。react官方推荐使用受控表单组件。可以通过初始state中...
getDerivedStateFromProps 中禁止了组件去访问 this.props,强制让开发者去比较 nextProps 与 prevState 中的值,以确保当开发者用到 getDerivedStateFromProps 这个生命周期函数时,就是在根据当前的 props 来更新...
前端面试题库,包含不限于Vue面试题,React面试题,JS面试题,HTTP面试题,工程化面试题,CSS面试题,算法面试题,大厂面试题,高频面试题
前端面试题 前端面试题库,包含不限于Vue面试题,React面试题,JS面试题,HTTP面试题,工程化面试题,CSS面试题,算法面试题,大厂面试题,高频面试题.zip
React 中 keys 的作用是什么? Keys 是 React 用于追踪哪些列表中元素被修改、被添加或者被移除的辅助标识。 render () {return( {this.state.todoItems.map(({item, key}) =>{return {item} })} ) } 在开发过程...
2022react面试题整理、react事件机制、如何在React中使用innerHTML、react中的Portal是什么、为何React事件要自己绑定this、类组件和函数组件之间的区别是啥、state 和 props 区别是啥、在构造函数调用 super 并将 ...
react面试题 react_react面试题之key的作用
react面试题 react_react面试题之diff的原理
react面试题 react_react面试题之事件绑定方式
- [面试官:requestAnimationFrame:优化动画和渲染的利器](https://github.com/linwu-hi/code-interview/issues/43) - [面试官:Javascript数据类型和类型转换]...
react面试题 react_react面试题之对hooks的理解
react面试题 react_react面试题之性能优化的手段
react面试题 react_react面试题之引入css的方式
react面试题 react_react面试题之对immutable的理解
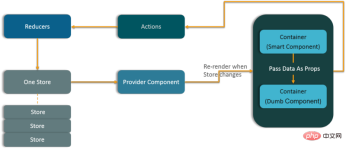
react面试题 react_react面试题之对Redux的理解
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地