componentWillReceiveProps(nextProps) { const id = nextProps.location.state.id this.setState( { id, } ) }
”react路由“ 的搜索结果
3, 创建路由文件src/router/index.js, 导入需要路由跳转的组件, 并导出路由配置数组。2, 在入口文件 src/index.js中,从路由模块导入工具组件Router ,并包裹根组件。2, 在入口文件 src/index.js中,从路由模块导入工具...
react路由懒加载和路由缓存
标签: react
之前用vue写的项目比较多,刚...react路由懒加载,使用react-loadable 先安装 npm i react-loadable --save 创建loadable.js文件 import React from "react"; import { Spin } from 'antd'; import Loadable from "rea
React路由传参
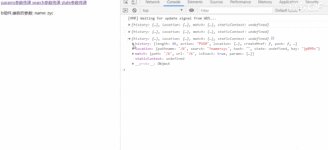
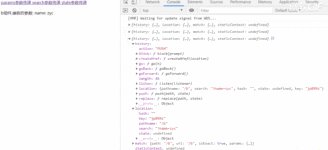
普通路由传参的方式 search // 传 this.props.history.push({ pathname: path, search: 'name=huang&age=22' }) // 取 this.props.location.search params // 传 /todo/:id // 传 /todo/140504 // 取 this...
React路由跳转与传参
标签: react.js
路由跳转功能由React Router提供,需要先理解history,history是为React Router提供核心功能的包,能轻松地在客户端为项目添加基于location的导航,这种功能对于单页应用至关重要。 安装依赖: npm install --...
路由组件:<Route path="/about" exact={false} element={<About />} /> 2、存放位置不同 一般组件:components 路由组件:pages 3、接收到的props不同 一般组件:写组件标签时传递了什么,就能...
此篇文章是基于react路由系列01___ 在react脚手架里使用React-router(简单入门)和react路由系列02___ 二级路由上写的,如果你有路由基础,可以直接看这篇文章,如果没有路由基础,则建议先看前两篇文章。 react路由...
主要介绍了详解各版本React路由的跳转的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
react router 4.0 要安装 react-router-dom 是基于pc端的路由插件 详细教程请看官网 reacttraining.cn打不开的话直接百度进入链接 以下谨记载自己所学 4.0版本中已经不需要路由配置文件 一切皆为组件 可以放在任意...
这次页面有一个逻辑,需要自身路由跳转到自身。那么正常情况下,咱们使用得history几个API,就不能用了,这里考虑使用a链接跳转或者是window.open()。最后还是选择了window.open().因为点击得同时,我还需要做一点...
exact是Route下的一条属性,一般而言,react路由会匹配所有匹配到的路由组价,exact能够使得路由的匹配更严格一些。exact的值为bool型,为true是表示严格匹配,为false时为正常匹配。如在exact为true时,’/link’与...
此篇文章是基于react路由系列01___ 在react脚手架里使用React-router(简单入门)和react路由系列02___ 二级路由上写的,如果你有路由基础,可以直接看这篇文章,如果没有路由基础,则建议先看前两篇文章。 react路由...
回顾: NavLink 与封装 ...1: NvaLink 可以实现路由链链接的高亮, 通过activeClassName 指定样式; 2: 标签体的内容是一个特殊的标签属性; 3: 通过this.props.children 可以获取到组件标签的内容。 未完待续...... ...
react-router: 路由的核心库,提供了很多的:组件、钩子。 react-router-dom: 包含react-router所有内容,并添加一些专门用于 DOM 的组件,例如 <BrowserRouter>等 。 react-router-native: 包括react-router...
如果旧路由页面有滚动条了,跳到新页面,其实是相当于把 div#root 里的内容替换了 而且协议页面中,数据是写死的,也就是说滚动条一直存在 如果协议数据是后端获取的,那跳转到协议页的时候,页面为空,滚动条消失,...
路由安装 npm install react-router --save 安装路由 npm install react-router-dom --save 安装路由dom 安装完成后 import 引入就行了
react路由的使用 react-router-dom 、二级路由的样式丢失问题、路由传参
总结最近 React 开发遇到的几个问题及解决过程。
通过嵌套的书写Route组件实现对嵌套路由的定义。path开头为/的为绝对路径,反之为相对路径。可以在任何组件中使用...其功能类似于react-router-configuseRoutes的返回是 React Element,或是 null。children?element?
reactjs基础教程,对react基础知识有个基本的了解,对后续进一步了解有个很好的开端。
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地