”react路由“ 的搜索结果
本文介绍了react路由配置,最近刚开始学,分享给大家,顺便给自己留个笔记。 包含了LInk跳转以及js触发跳转并传参。 这是项目的目录结构,主要的代码都在src目录下,src下面新建一个containers文件夹放我们的一些...
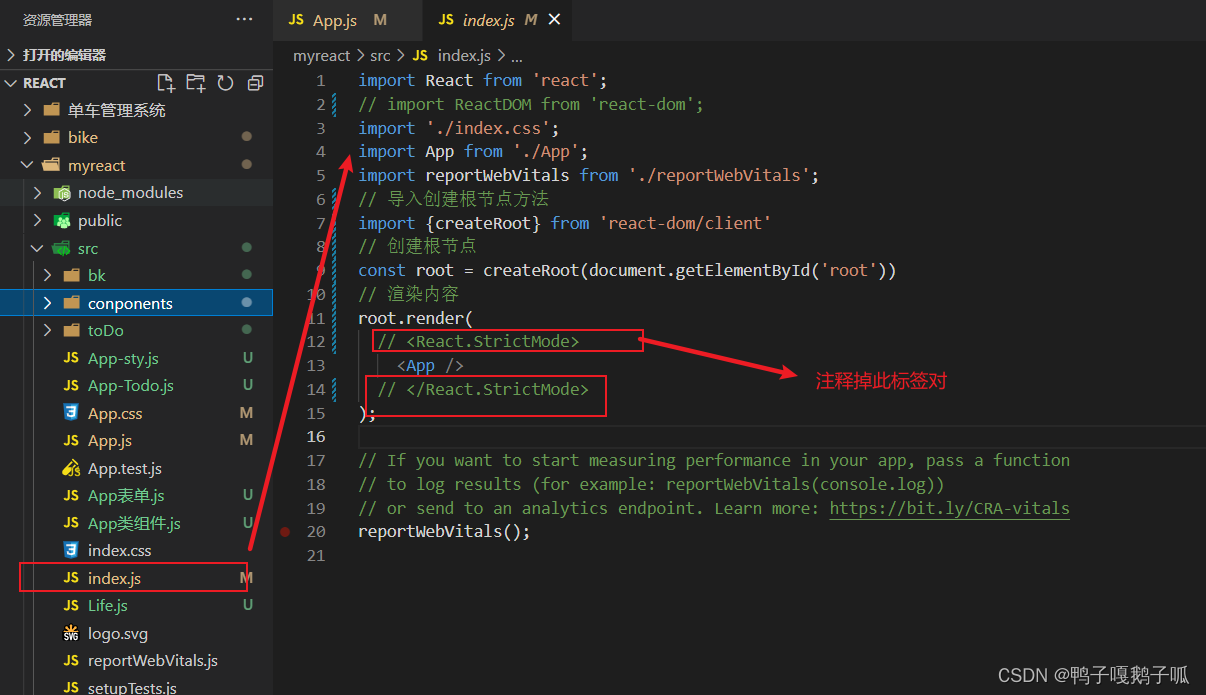
1. 安装react-router。3. 跳转Link && 占位组件。四、Not Found页面配置。hook只能在函数式组件中使用。配置放到一个地方进行集中管理。1. 创建router文件夹。2. 在App.jsx中使用。1. index.js中配置。一、Router的...
React路由
标签: react.js 前端 javascript
在子组件中实现路由嵌套时,控制台报错: 您在 下呈现后代(或称为“useRoutes()”),但父路由路径没有尾随“*”。2、如果路由配置在子组件(app.js下渲染的组件)中,将有关父组件的路由配置删除,只留下需要...
继续学习webpack+react路由+页面刷新404+nginx部署404+webpack魔法注释
a484.png)此时,提供了一个withRouter方法,可以使普通组件也能像路由组件一样有那些方法或数据可以使用自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。...
探索 Ryan Florence 的 React Router Mega Demo:一个全方位的React路由实践指南 项目地址:https://gitcode.com/ryanflorence/react-router-mega-demo React Router 是一个强大的路由库,用于在单页面应用(SPA)中...
路由: 前端路由: 后端路由: 路由的基本使用 使用步骤 常用组件说明 BrowserRouter和HashRouter的区别 路由的执行过程 默认路由 精确匹配 Switch的使用 重定向路由 嵌套路由 向路由组件传递参数 1....
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)一个人可以走的很快,但一...
下载路由包这里准备了四个组件。
React 路由
标签: react.js javascript 前端
1.首先下载路由模块(注意版本) cnpm install react-router-dom@5
解决react路由点击不跳转,不报错,但URL地址会变化的问题
一个针对React而设计的路由解决方案、可以友好的帮你解决React components 到URl之间的同步映射关系注:exact 精确匹配 (Redirect 即使使用了exact, 外面还要嵌套Switch 来用)a new entry will not be added to the ...
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。所以看完之后,还是多多行动起来吧!可以非常负责地说,如果你能够...
探索 TinRo:一款轻量级、高效的React路由库 项目地址:https://gitcode.com/AlexxNB/tinro 项目简介 TinRo 是一个专为React应用设计的小巧而强大的路由解决方案。它的目标是提供一种简单、直观的方式来管理你的应用...
主要介绍了React 路由懒加载的几种实现方案,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
这里汇总了新路由的使用方法,个人学习记录笔记,有什么不正确请指出本文仅仅简单介绍了React路由6的使用,可以快速了解新路由实现。
最近在做项目时候,遇到了返回时候如果用户没有保存表单,需要拦截路由跳转,并给出提示信息是否要退出。相信做过vue项目的小伙伴都对vue的路由守卫并不陌生,react中如何实现呢?
组件会渲染对应的组件。组件来实现路由匹配和渲染。React 路由可以通过。
一个路由就是一个映射关系(key:value) key为路径, value可能是function或component
在React中,路由是用于管理应用程序中不同页面之间的切换和导航的机制。它允许开发人员根据用户在应用程序中的行为,如点击链接或提交表单,来切换不同的组件或页面。最为常见的就是我们的导航菜单,点击菜单以后...
react路由传值、react路由监听、react过渡动画、react虚拟DOM树、react路由切换动画
上一篇文章中有同学提到路由鉴权,由于时间关系没有写,本文将针对这一特性对 vue 和 react 做专门说明,希望同学看了以后能够受益匪浅,对你的项目能够有所帮助,本文借鉴了很多大佬的文章篇幅也是比较长的。...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地