组件组合(Component Composition)是React以及其他几个JavaScript框架中的一个基本概念,它并不是近期才加入的新特性。这一概念的核心思想是利用可复用的组件来构建应用,这些组件就像独立的砖块一样,每一个砖块...
”react组件组合“ 的搜索结果
某个组件使用:放在其自身的state中某些组件使用:放在他们共同的父组件state中(官方称此操作为:状态提升)关于父子之间通信:【父组件】给【子组件】传递数据:通过props传递【子组件】给【父组件】传递数据:...
本人大二学生一枚,热爱前端,欢迎来交流学习哦,一起来学习吧。
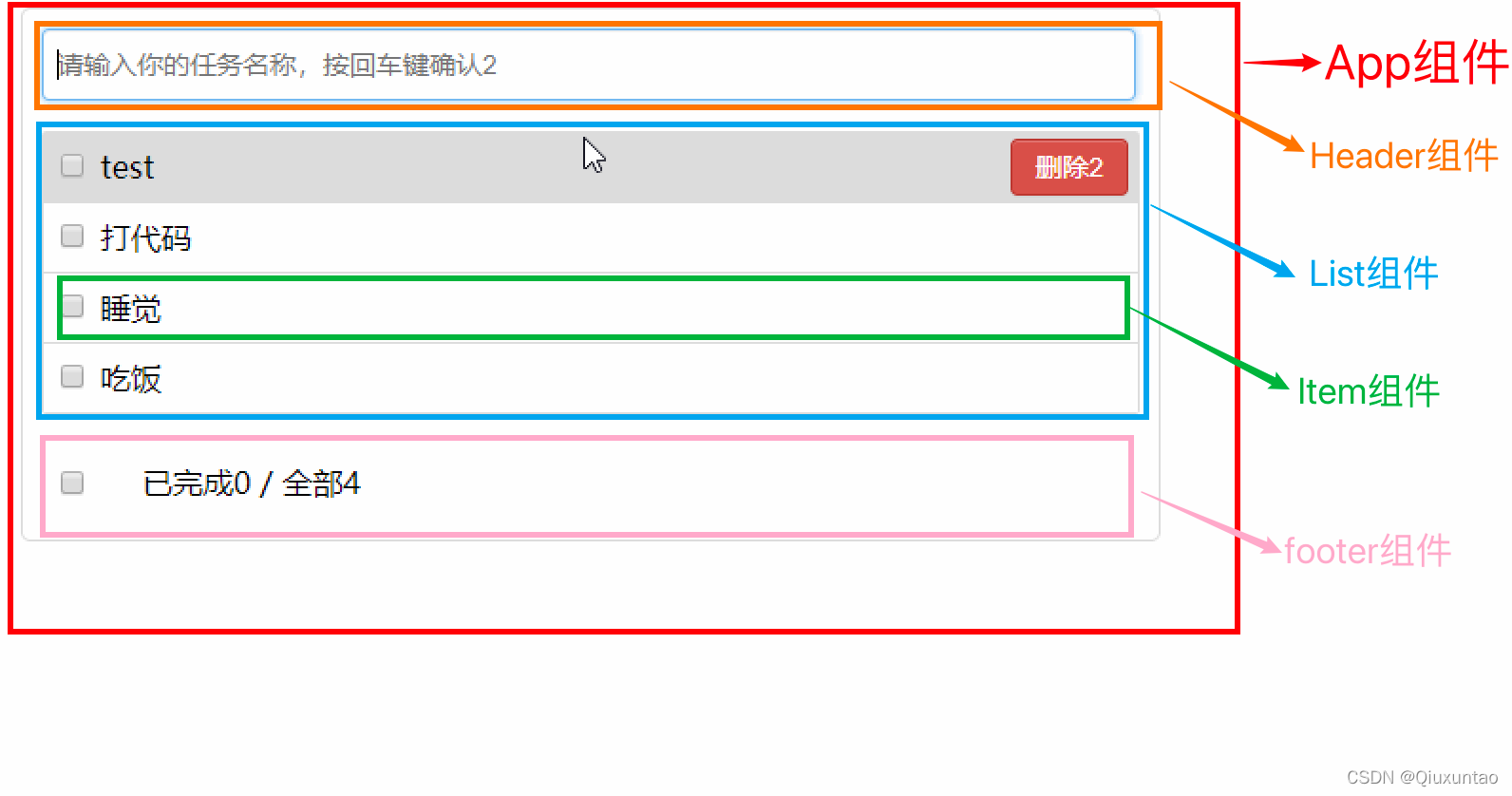
1,todo-list 组件怎样组合使用 class App1 extends React.Component{ // 初始化数据 constructor(props){ super(props) // 初始化状态 this.state={ todos:['eat','sweep','dddm'] ...
import React,{ Component } from "react" import Son from "./Son"//在父组件直接引入子组件 export default class Father extends Component { render(){ return( <div> <p>Father</p> {/...
本文实例讲述了React组件设计模式之组合组件应用。分享给大家供大家参考,具体如下: 这种模式本质上解决的是组件之间传值的问题。但是它对于传值以及一些内部操控的逻辑封装得更严密。 场景:希望减少上下级组件...
React组件
标签: react.js javascript 前端
React Refetch 一种为 React 组件获取数据的简单、声明性和可组合的方式。 安装需要 React 0.14 或更高版本。 npm install --save react-refetch 这假设您使用 npm 包管理器和模块捆绑器(如 Webpack 或 Browserify...
大家都知道我们在做项目的时候不可能只有一个组件或两个组件,是由很多个组件组合使用的,而且每个组件之间或多或少的有些关系,我把这些组件就称作组合组件。 例如我们想要实现以下效果, 分析 拆分为静态组件 ...
目前我们所学习到的Vue、React都是组件化开发,在这些项目中,一个页面会被拆分成很多组件,组件之间层层嵌套形成所谓的“祖组件”、“父组件”和“子组件”,而这些组件之间往往需要数据信息传递,即组件通信。...
React组件的组合
标签: reactjs
React组件的组合是指:将一个组件写在另一个组件的内容中,然后在外层组件中通过 this.props.children来接收内容中的组件, 效果上类似vue中的插槽。 App.js import React, { Component } from "react"; import ...
react-hotkeys React组件可侦听keydown和keyup键盘事件,定义和调度键盘快捷键。 使用hotkeys.js的fork进行特殊字符的keydown检测。 您为它提供了shortcu react-hotkeys React组件的键盘映射,以侦听keydown和keyup...
用于构建交互式数据可视化的可组合 React 组件生态系统。Victory Contents Getting Started Victory Native API 文档指南贡献请参阅网站上的文档和示例:http://formidable.com/open-source/victory。在此代码沙箱中...
sitegen - 生成网站通过组合React组件
隆隆图React组件,用于构建可组合且灵活的图表。 它基于引擎盖下的D3.js,但是大多数时候您不会感觉到。 文档所有示例都是可编辑的。 您可以看到Rumble-charts图React组件,用于构建可组合且灵活的图表以可视化您的...
在一个典型的 React 应用中,数据是通过 props 属性自上而下(由父及子)进行传递的,但此种用法对于某些类型的属性而言是极其繁琐的,这些属性是应用程序中许多组件都需要的。这样,使用 FancyButton 的组件可以...
react组件通信方法
复位在一个灵活的React组件中全部拖动,调整大小和旋转。 由于浏览器如何进行CSS转换计算的本质,将直观的调整大小和旋转手柄组合起来比您想象的要难(矩阵数学有人吗?)。 让re-position为您完成艰苦的工作。示例...
一种简单,声明性和可组合的方式来获取React组件的数据。 安装 需要React 0.14或更高版本。 npm install --save react-refetch 假设您正在将软件包管理器与或类的模块捆绑器一起使用,以使用。 需要以下ES6功能...
业务组件:由基础组件组合成的业务抽象化UI。例如: 包含了A公司所有部门信息的下拉框 区块组件:由基础组件组件和业务组件组合成的UI块 页面组件:展示给用户的最终页面,一般就是对应一个路由规则 ...
一个React组件库,使将内容内容组合到您的站点和应用程序中变得非常简单。 安装 通过 npm install react-contentful 通过 yarn add react-contentful 如何使用 ContentfulProvider可以为您的站点或应用程序提供...
React组件化开发
标签: react components 组件化
认识组件化 1.组件化思想 当人们面对复杂问题的处理方式: 将复杂的问题进行拆解, 拆分成很多个可以处理的小问题 再将其放在整体当中,你会发现大的问题也会迎刃而解 其实上面的思想就是分而治之的思想: ...
React层react-layers是一套针对OpenLayers的自以为是的React组件。 它的设计策略是: 完全打字稿以React方式而不是OpenLayers方式处理面对用户的所有事情-onClick和OnPointerEnter / OnPoinerLeave处理程序是典型...
在我们编写组件的时候,常常会遇到组件内部使用组件的情况;我们直接将内容写在组件内部,内容是无法渲染的那么我们应该如何再组件内部使用组件呢? 包含关系 有些组件无法提前知晓它们子组件的具体内容。在 ...
在本讲中主要对 React 组件的设计模式进行了梳理与回顾,并探讨了设计模式在工程实践中的作用。在面试中面试官不仅希望听到设计模式有哪些,社区的推荐方式有哪些,更希望听到模式具体用在哪儿。如果你知道具体的...
但是,它们也倾向于将钩子紧密耦合到React组件。 这导致组件的可组合性较低,而单元测试组件的难度/复杂性更高。 该库使您可以将钩子传递给组件。 它还允许您的钩子compose ,并将每个钩子返回的内容附加到传递到下...
赢得一个由可组合的React组件组成的生态系统,以构建交互式数据可视化。 内容入门Victory Native API文档指南贡献请参阅文档,其中包含可组合的React组件生态系统,用于构建交互式数据可视化。 Victory Contents入门...
一 react组件介绍 组件是react的一等公民,使用react就是在使用组件 组件表示页面中的部分功能 组合多个组件就可以实现完整的页面功能 特点:可复用、独立、可组合 二 创建组件的两种方式 2.1 使用函数创建组件 2.2 ...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地