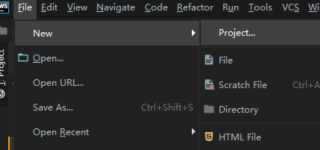
手动搭建React Mobile项目脚手架--webpack5
”react移动端脚手架“ 的搜索结果
React-webpack ------基于antd-mobile等库的一套移动端完美脚手架配置 超越京东的优化程度 首屏的load事件触发不到0.4s 包管理器使用yarn,下载后 yarn init ,然后 yarn 即可获取所有依赖 初次下载所有的包,建议使用...
>本项目对标`CSDN`、`博客园`等竞品,致力成为更加贴近年轻 IT 从业者的科技资讯类应用 >产品关键词:IT、极客、活力、科技、技术分享、前沿动态、内容社交 >用户特点:年轻有活力,对IT领域前言科技信息充满探索...
基于react + webpack 的单页面移动端应用,不依靠create-react-app脚手架 项目结构 |-- build webpack配置文件夹 |-- utils.js 所用方法 |-- webpack.config.js 公共配置 |-- webpack.dev.js 开发配置 |-- ...
React移动端项目准备
脚手架。
脚手架功能 vant3.0移动端组件UI库 axios网络数据交互 vuex状态管理 vue-router路由管理 postcss-px-to-viewport移动端px转vw/vh less预编译 autoprefixer自动补全 typescript语法 window.$cancelRequest()取消...
react的移动端项目
标签: react
自定义搭建react脚手架(开发环境)
入口唯一,目前只用于做单页面应用,后期可以更改react-router改为多页面应用,看具体需求,但如果只是用来做移动端项目的话,完全可以做单页面应用,体验比较流畅。当然首屏幕加载要优化这个加载时长。 ####项目...
React是目前非常火的一个用于构建用户界面的JavaScript库,它使创建交互式 UI 变得轻而易举。Antd是蚂蚁金服推出的基于Ant Design 设计体系的 UI 组件库,主要用于研发企业级中...接下来我将详细讲解在React脚手架中...
React 脚手架使用
因为工作原因,一直在写后台管理系统,关于h5页面的一些适配了解的不多。这段时间刚好有空,就花时间去了解了一下h5的最近的适配方案。因为之前使用进行适配的,但是也有很久没有做过了,所以现在也学学其他的。...
changeOrigin: true, // 是否开启代理。"/api": "", // 代理名称。然后直接使用即可,无需下载@type/antd,antd中自带类型文件。推荐使用module的形式引入scss文件。使用插件设置代理来解决跨域问题。...
作者:禅与计算机程序设计艺术 1.背景介绍 ...React Native 是 Facebook 推出的跨平台解决方案之一,它可以用来开发 iOS 和 Android 平台上的原生应用,还可以开发运行于浏览器的 JavaScript 框架 React
在写项目的过程中还是出现的一些问题,在许多的地方需要完善,不断的改进react项目。) 使用async + await实现数据同步,在使用useState实现数据输) 实现代) 在设置滑动过程主要是用css来写的,这是目前的效果图,我...
由于React的生态极为庞大,本文内容部分来自一些别人的汇总,至于原文只要还是能找到的,我都会贴上地址,谢谢前期贡献的作者,如果有没有被汇总到的,欢迎在下面补充。 生态圈: React官方推荐超大型项目使用的...
React-查看脚手架版本 安装脚手架命令 全局安装 npm install create-react-app -g 查看版本 create-react-app -V 或者 create-react-app --version
构建工具使用的是webpack,脚手架并不是使用create-react-app这个官方推荐的脚手架,而是利用webpack从0到1搭建起来的脚手架。在搭建项目环境的过程中遇见了不少难点,所以就想着把它记录下来,分享出来,希望可以...
React脚手架移动端适配方案
标签: js
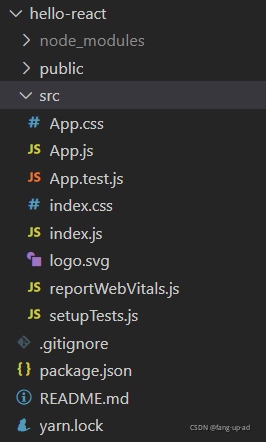
1.初始化脚手架 create-react-app hello_react 2.安装依赖 yarn add postcss-px2rem customize-cra react-app-rewired 3.根目录下建立config-overrides.js const { override, addPostcssPlugins } = require('...
一、vue脚手架移动端rem适配 用此种方法可以不用在样式中用@font:375/10rem 1.初始化vue脚手架 vue create mobile 2.安装依赖: npm i postcss-loader postcss-px2rem --save 3.根目录下建立:vue.config.js,内容...
推荐文章
- react的事件机制(合成事件)_1. react 事件机制-程序员宅基地
- 【LeetCode】(力扣) c/c++刷题-136.只出现一次的数字-程序员宅基地
- ACM的算法(觉得很好,有层次感)_前向星 acm算法与实现-程序员宅基地
- php笔记-程序员宅基地
- 前后端分离之Spring Security Api验证实践-程序员宅基地
- 图像处理之常见二值化方法汇总-程序员宅基地
- GUI程序开发_gui开发-程序员宅基地
- PYTHON实训总结及体会500字,PYTHON实训总结思考建议_python实验体会-程序员宅基地
- ADC参数详解_adc电流电压零漂值-程序员宅基地
- 服务器阵列卡缓存显示错误,服务器阵列卡(缓存)-程序员宅基地