现希望用 kotlin 计算 a+b 的值返回,用 react-native 调用并显示结果 a+b在文件AlertManager.kt中 fun trigger(a:Double, b:Double, resPromise:Promise) react-native只能使用async & await接收结果,参见...
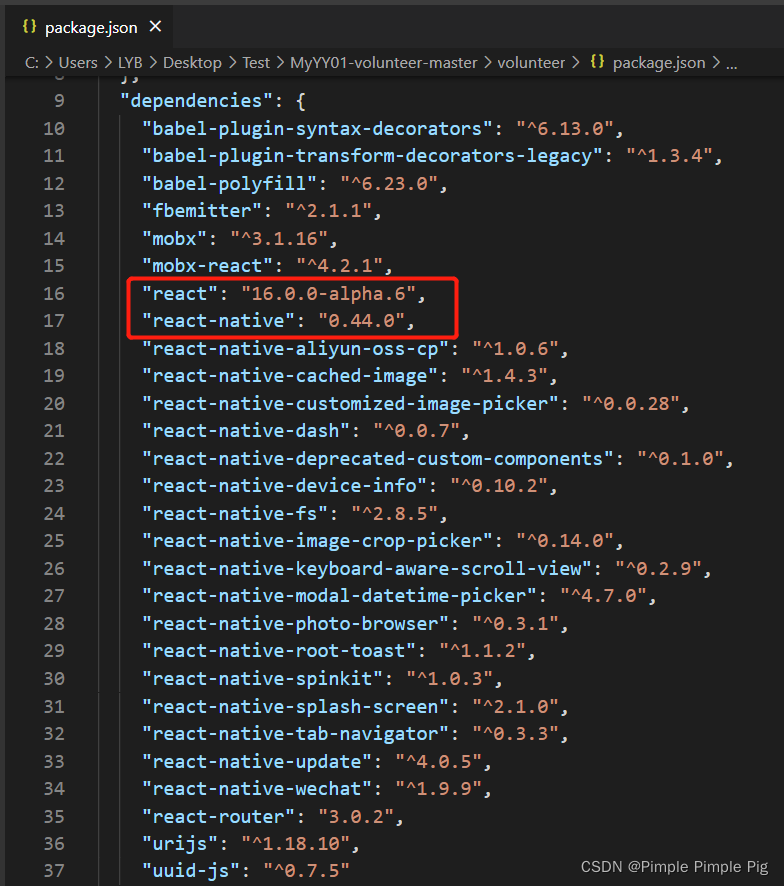
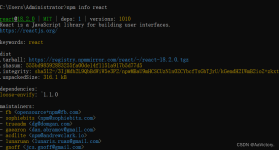
”react“ 的搜索结果
import React from 'react' import { SketchPicker } from 'react-color' class Component extends React.Component { render() { return <SketchPicker />
react事件监听 在react.js里监听事件很容易,需要给被监听的事件元素加上属性类似于onclick,onkeydown这样的属性,例如我们现在要给title 加上点击时间的监听 class Title extends Component { ...
vue中引入react组件
一、React.FC<>{}react.fc是什么 React.FC<>的在typescript使用的一个泛型,在这个泛型里面可以使用useState,个人觉得useState挺好用的,例子如下: const SampleModel: React.FC<{}> = () =>...
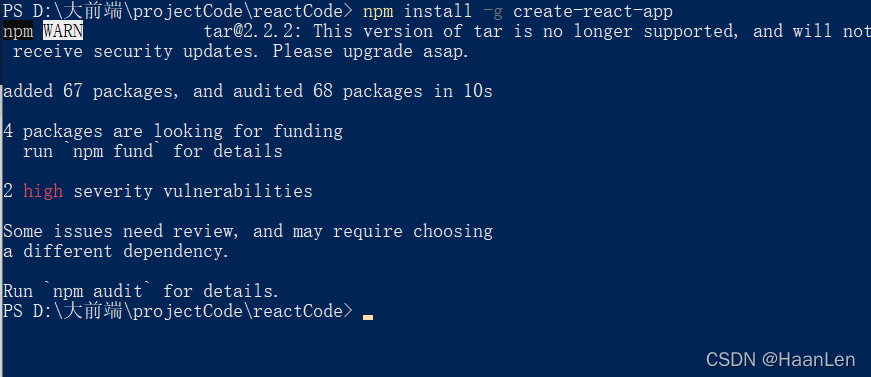
在cmd命令行中输入: npm install -g create-react-app 1.npm是伴随NodeJS一起安装的包管理工具 2.install是下载的意思 3、新建项目 执行新建项目命令:create-react-app my-new-app 1.create-react-app 这是创建...
React Components vscode扩展搜索下面这个插件并安装,安装之后可根据下面的快捷键生成代码块: rcc import React, { Component } from 'react' export default class FileName extends Component { render() { ...
react-activation使用和场景
每天进步一小步
方式一:行内样式: 优点: 基于内联样式书写的样式肯定不会导致样式冲突,可以动态获取...import React, { Component } from 'react'; class ReactStyle extends Component { constructor(props) { super(props)
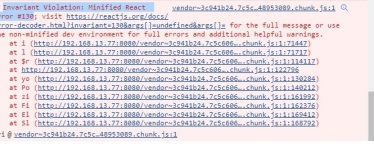
【代码】React is not defined解决。
React 父组件调用子组件中的方法
React 中加载本地图片有两种方式可以选择: import(建议) React 中在加载本地图片时,如果直接使用相对路径引入图片会出现报错,需要采用以下方式导入图片后再渲染: import logo from './assets/logo.png' <...
React Developer Tools 2.3.3 Chrome插件 官方版
在react中不推荐直接操作DOM元素,我们可以通过ref来获取DOM元素。 下面介绍一下react中使用ref的三种方法: 1、字符串格式(官方不推荐) //标签中设置ref,值为字符串 <input type="text" ref="name"/> //...
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地