”react“ 的搜索结果
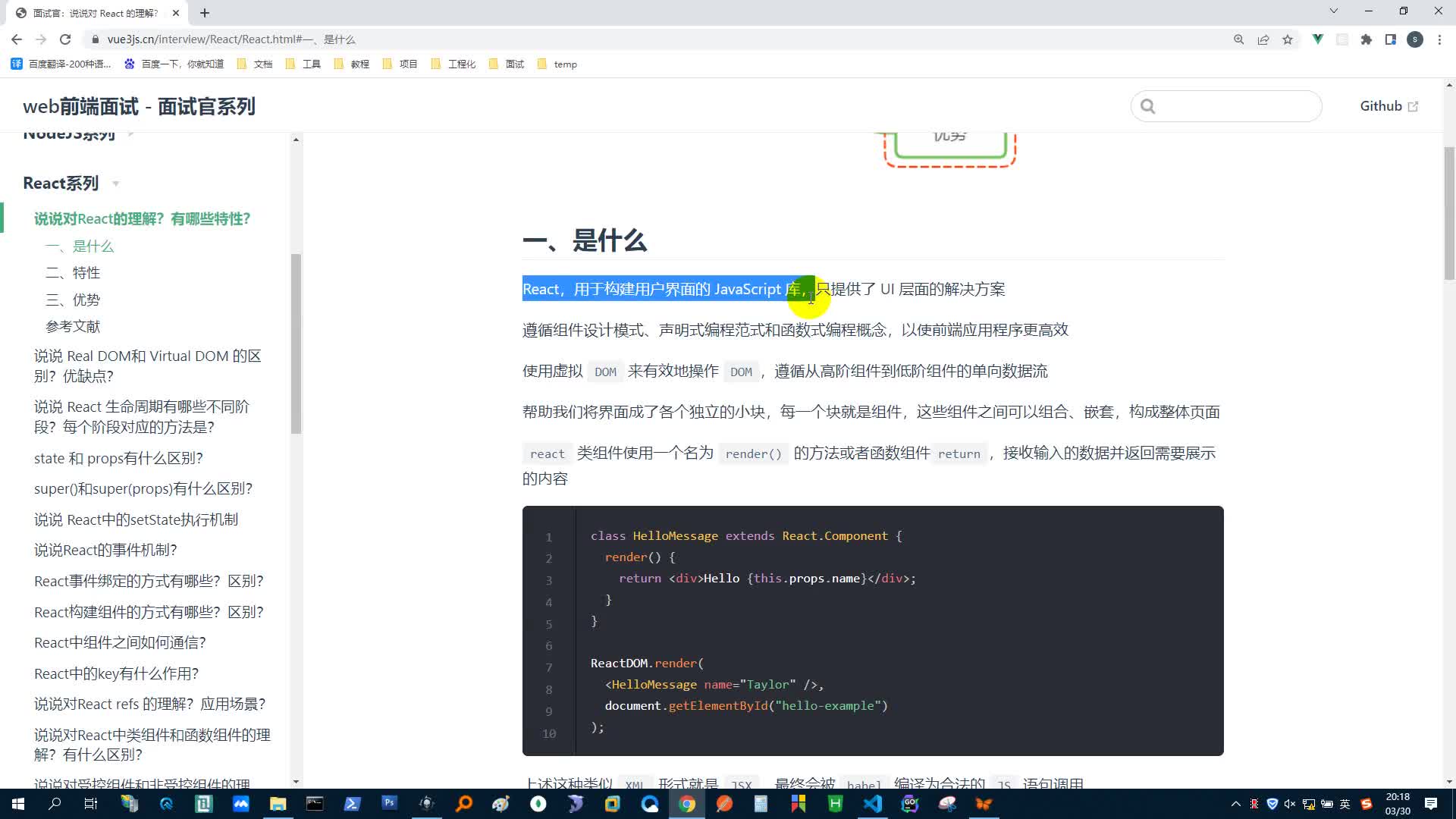
1. React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。 2. React 是...
windows 0.12.1版本,兼容比较老的reactnative版本
1.params参数路由链接(携带参数):详情注册路由(声明接收):<Route path="/demo/test/:name/:age" component={Test}/>`接收参数:this.props.match.params2.search参数路由链接(携带参数):详情</Link>
React Split Pane Split-Pane React组件,可以垂直或水平嵌套或拆分! 安装npm install react-split-pane#,或者如果您使用纱线,则添加react-split-pane ##示例用法```j React Split Pane Split-Pane React组件,...
react知识点记录
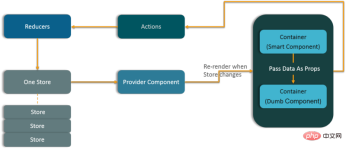
在组件化开发的越来越流行的趋势下,我们应将局部的逻辑进行封装,通过尽可能少的接口与其他组件进行组装和交互,可以将逻辑大的项目逻辑拆成一个个小的相对独立的部分,以减少开发和维护的负担。...
前端面试 react基础教程 。 类组件与函数组件区别。state与props区别.useCallback与useMemo区别.react生命周期。 高阶组件。reactHooks
React中文入门教程
react中进入表单的编辑页面时 需要将之前新建的数据回填,如果是{}的形式 需要一一对应,如果是[]的形式 需要单独的值 意思是不接受数组对象也就是[{},{},{}]的形式 解决方法:借用对象,用key去找value......
2022 react native 面试题
但是一旦你想要局部使用React,那么React中的事件会影响全局,当把React和jQuery一起使用,那么当点击input的时候,document上和React不相关的事件也会被触发,这符合React的预期,但是并不符合用户的预期。...
学习目标:1.了解react中的事件绑定操作 2.学会运用react中的组件
欢迎来到我的博客【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏React框架。
目前前端流行的三大框架, 都有自己的路由实现:Angular的ngRouterReact的ReactRouterVue的vue-routerReact Router在最近两年版本更新的较快,并且在最新的React Router6.x版本中发生了较大的变化。目前React Router6....
解释React和React Native的差异。
react vite css react-router-dom 路由
如果想要一个轻量级,更快速,更现代的UI库来制作单页面应用程序应该选择Vue.js, 如果是大规模应用程序和移动应用程序的应该选择React。
React 路由 react-router-dom BrowserRouter Routes Route Link useNavigate useSearchParams useParams useRoutes 声明式导航 编程式导航 路由传参 默认路由 路由嵌套
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地