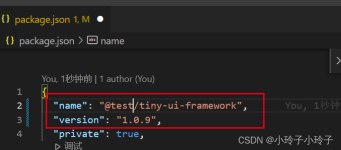
现在组件化打包为一个个项目发布到 npm。但是当前项目希望引入本地的工程,而无须发布到 npm 再更新。可否直接引用本地的其他项目,而且可以热更新呢?
”npm引用本地项目“ 的搜索结果
之前项目中一些包需要更改,然后放到本地项目中维护。因为某些网络限制,也有些包无法install下来,本地代码库会维护包。 以下测试基于mac npm 6.9.0版本,博客园写了一篇...
本文章通过实现一个vue-dialog的弹出层组件,然后附加说明如果发布此包到npm,且能被其他项目使用。本文给大家介绍的非常详细,需要的的朋友参考下
(不用上传仓库,使本地项目可以直接依赖另一个项目) Symlink(符号链接)一个package文件夹。 概括 npmlink(inpackagedir) npmlink[<@scope>/]<pkg>[@<version>] alias:...
有些场景我们本地会维护很多包但是不希望都创建一个文件夹,希望放到统一的文件夹里面,比如 根目录新建一个lib文件夹,这个时候如果想要下载本地包,需要手动将依赖更改成对应的路径,运行npm i命令便可以。...
影片示范观看此视频以了解如何使用NLU:goo.gl/a9u1rr 该视频引用了此示例存储库: : 关于使用CLI界面将本地项目链接在一起,以进行快速,轻松的本地开发。 该工具使用符号链接和声明性文件将本地NPM软件包链接在...
记录在项目中引用本地的npm包
NPM包本地开发
方法一 我们现在假设要卸载一个 ...删除本地模块时是否将在 package.json 上的相应依赖信息也删除? npm uninstall xx-abc:删除模块,但不删除模块留在package.json中的对应信息 // 如果是安装在 dependencies npm...
注意:这个命令只能删当前版本的包,当前版本的包删除之后npm官网上会出现上一个版本的包,此时需要把项目中的版本名和版本号再修改成npm官网中需要删除的包,再执行删除命令。。。 坑的来了,清理完之后需要等待24...
2. 不要指定包名的版本号,而是指定依赖项所在的本地路径。本地路径应该是相对于当前项目目录的路径。
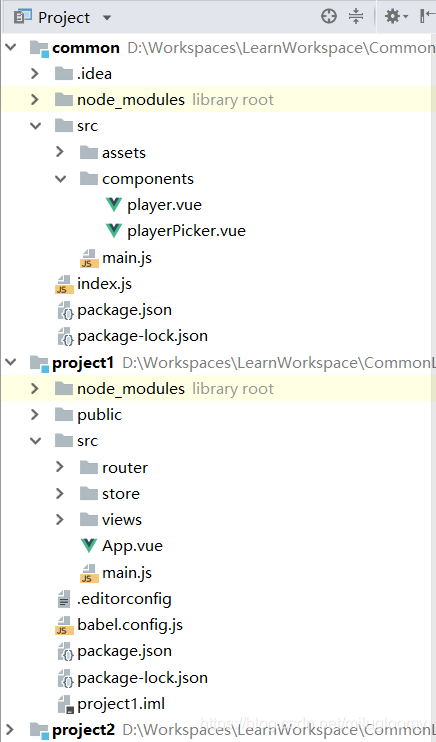
平常使用Vue开发时,一个项目中多个地方需要用到的相同组件通常我们会封装为一个公共组件,但是如果项目不同我们也需要这个组件,那就需要复制一份公共组件代码到新项目,一个还好,如果是多个组件,这样就稍显麻烦...
快速调试本地的npm包
npm、本地模块、全局模块、ES6模块化
本地包调试 :npm link
标签: npm
再次碰到调试 npm 本地包的情况,一时想不起来,看了下文档,实际操作了一下,发现了一些文档上没明写的东西。 Origin My GitHub 介绍 根据文档介绍,包的链接分为两步。 第一步 在一个包文件夹内执行npm link...
该项目是一个命令行界面(CLI),可与一起使用, 是一个JavaScript库,该库实现了Web本地语言的目标。 p5使您可以在浏览器中绘制草图,而该工具可以让您尽快绘制草图! 安装 安装节点 p5-cli依赖于Node.js , Node....
我们可以通过 npm link 命令来在本地进行调试。 npm link npm link 命令可以将一个任意位置的npm包链接到全局执行环境,从而在任意位置使用命令行都可以直接运行该npm包。 这个命令主要做了两件事: 为npm包目录...
导入后: 下载编译依赖包 cd 目录 npm install npm install和cnpm install时的不同 ...如果package-lock.json存在,则两者安装后结果...npm 5版本,在延续npm 3扁平化依赖包安装方式的基础上,新增了一个packag...
一、npm 直接安装 GitHub/GitLab 仓库代码 语法 npm install <git remote url> 示例 命令: npm i [email protected]:mazeyqian/mazey.git -S # 或 npm i https://github.com/mazeyqian/mazey.git -S { "name...
npm install --registry=https://registry.npm.taobao.org
NPM包开发测试与发布
标签: npm javascript 前端
你可以使用以下命令列出 npm 安装的本地应用: npm list--depth=0 该命令会列出在当前目录下的 node_modules 中已安装的 npm 包,而 --depth=0 选项表示只列出当前目录下一层的包,而不显示依赖包的信息。 ...
如题。 如果运行一个项目,报错: npm 报错 Error: Cannot ...检查一下项目,明明node_modules都在啊,为什么就不行呢,原来是某此组件引用了上层目录,而恰好你又更改了上层目录名而已。这就需要重新生成引用。 ...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地