注意:如果您使用的是npm 版本过低,在更新包的会报错,建议更新到新版本的npm,然后再更新所有过时的全局包。如果出现EACCES权限错误,您可能需要使用版本管理器重新安装npm,或者手动更改npm的默认目录。如果您...
”npm安装本地包“ 的搜索结果
在安装Node的时候,会连带一起安装npm。 npm -v检查安装的情况。 官网https://www.npmjs.com/ 当我们谈到npm时,我们在说两个东西: 命令行工具。这个工具在安装node时,已经自动安装过了。 npm网站。这是一个第三...
npm 安装本地包步骤
标签: npm
本地包调试 :npm link
标签: npm
再次碰到调试 npm 本地包的情况,一时想不起来,看了下文档,实际操作了一下,发现了一些文档上没明写的东西。 Origin My GitHub 介绍 根据文档介绍,包的链接分为两步。 第一步 在一个包文件夹内执行npm link...
本地安装:npm命令默认情况下会将包安装到当前目录下,避免了不同程序依赖不同版本包的冲突;减少了包开发者API的兼容性的问题;缺点是会出现一个包安装多次的情况。 全局安装:提高程序重复利用,避免一个程序多个...
NPM 引入本地依赖包
(这个才是重点),包的文件夹名。第二步直接使用,执行命令后,在。执行安装命令,然后提示安装成功。第一步到包文件夹根目录执行命令。包了,正常使用即可,获取到包的文件夹路径。
NPM包本地开发
npm安装github包
标签: react.js
这个命令,并不会在npm上里撤销已有的包,但会在任何人尝试安装这个包的时候得到deprecated的警告。如果是自行测试上传的包,可以使用上面的方式,如果是发布给别人用的,建议用此命令。如果发布的包只打算放在公司...
今天想动手写一个脚手架工具,本地安装的时候遇到了一点问题 npm install -g my-cli 但是这样安装会报错 $ npm install -g xcx-cli npm WARN notice Due to a recent security incident, all user tokens ...
npm install安装依赖,启动时报错无依赖
保存到开发依赖(devDependencies): npm install 等同npm install --save-dev。保存到生产依赖(dependencies): npm install [–save|-S]
1 包的介绍 1.1 什么是包 1.2 包的来源 1.3 为什么需要包 1.4 从哪里下载包 1.5 如何下载包 2 npm 2.1 npm安装依赖包 2.2 装包后多了哪些文件 2.3 安装指定版本的包
本文介绍npm如何安装依赖包。
这样就只会查到安装的包,并不会查到包的依赖。 查看项目中已安装 查看当前项目已安装包(项目跟目录必须有 package.json 文件) $ npm list 同样也是会把所有包的依赖显示出来。同上,加上 --depth 0 就好了。 $ ...
对给定的全局或本地安装的 npm 包运行测试。安装 npm i --save npm-run-testsnpm test用法有关更多用例,请参阅 var npmTest = require ( 'npm-run-tests' ) ;作者Charlike Mike 试剂 执照 版权所有 (c) 2015 ...
npm
使用npm link 的方式是最常用的方法,具体做法是在联网机器上下载pm2的源码并安装好依赖,拷贝到离线服务器上,最后借助npm link将pm2链接到全局区域。 首先,将pm2的源代码克隆下来: $ git clone ...
npm包本地离线安装
标签: node.js
npm包本地离线安装 在外网机器找到packjson.json文件目录,在该同级目录下运行窗口,执行npm install -g 或 cnpm install -g,生成缓存文件。(如果报错请用管理员身份执行) 输入命令npm config get cache查看缓存...
npm安装指定版本包,npm按版本安装;npm删除依赖,卸载依赖
npm install --registry=https://registry.npm.taobao.org
npmnpm。
如何查找已安装的 node.js/npm 包的版本?这将打印 npm 本身的版本:这会打印一个神秘的错误:这会在注册表上打印软件包版本(即可用的最新版本):如何获取已安装的版本?
local-npm是充当本地npm注册表的节点服务器。 它为模块提供服务,对其进行缓存并在它们更改时进行更新。 基本上,它是一个本地镜像,但无需复制整个npm注册表。 这使您的npm install命令可以(大部分)脱机工作。 ...
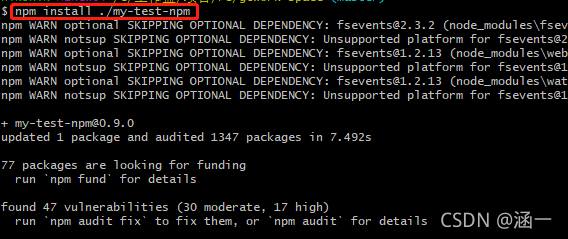
1. 在【自定义本地包】目录中,创建一个包文件夹 npm_publish_ceshi 自定义本地包 ----node_modules --------npm_publish_ceshi 2. 在包文件夹 npm_publish_ceshi 的根目录下,初始化一个package.json文件(npm init...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地