”npm安装“ 的搜索结果
npm安装 nodejs cnpm 淘宝镜像
# 安装 nodejs 以下介绍的是命令行安装方法,读者也可以到 nodejs官网 上下载安装最新版。 sudo apt-get install nodejs-legacy sudo apt-get instatll npm 升级npm为最新版本 sudo npm install npm@latest -g ...
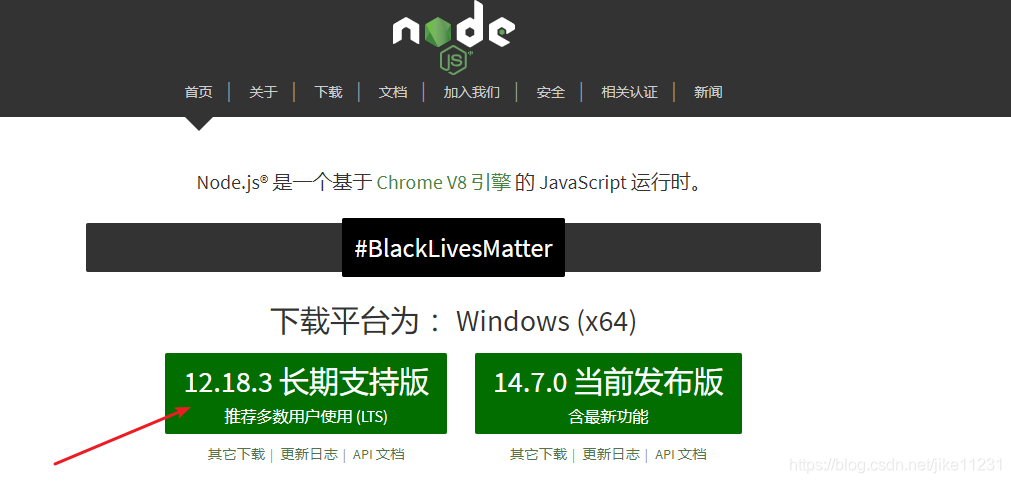
转载:http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/windows下的NodeJS安装是比较...(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program F
npm(Node Package Manager)是安装Node.js的包管理器,它是详细世界上最大的软件注册表之一。它可以帮助开发者在项目中快速安装、装方管理和升级依赖包。以下为安装的具体方法。
每个大陆的开源开发人员都使用npm来共享和借用包,许多组织也使用npm管理私有开发。npm由三个不同的组件组成: 网站 命令行界面(CLI) 登记处使用网站发现程序包、设置配置文件和管理npm体验的其他方面。例如,您...
NPM使用以及NPM安装淘宝镜像NPM使用以及NPM安装淘宝镜像NPM使用以及NPM安装淘宝镜像NPM使用以及NPM安装淘宝镜像NPM使用以及NPM安装淘宝镜像NPM使用以及NPM安装淘宝镜像NPM使用以及NPM安装淘宝镜像NPM使用以及NPM安装...
安装npm相当于安装node.js,Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
npm安装、使用方法
标签: 前端
1、下载nodejs windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便...(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你...
使用npm安装yarn
标签: npm 前端 javascript
# 【1】npm的全局安装路径 查看默认值: ```bash npm get prefix ``` 默认是`C:\Users\你的用户名\AppData\Roaming\npm` 可以通过 ` npm config prefix` 更改全局安装路径: ```bash npm config set prefix "" ``...
npm安装指定版本包,npm按版本安装;npm删除依赖,卸载依赖
npm安装太卡太慢解决方案
npm install node-sass --save-dev // 安装node-sass npm install sass-loader --save-dev // 安装依赖包sass-loader npm install style-loader --save-dev // 安装style-loader 2.在build文件夹下的webpack.base....
造成上述问题的原因是因为node的默认安装环境在国外,因此我们只需要修改下镜像的地址即可 1、采用taobao的镜像地址,进入cmd之后输入: npm config set registry https://registry.npm.taobao.org 2、查看...
选择用哪些配置,按上下键 选择哪...搭建完成的项目目录,运行npm run serve启动项目。按上下键 选择哪一个,选择好后,按enter键进行下一步。按键盘方向键 向下键 选择: 自定义配置,回车。安装vue-cli 脚手架命令。
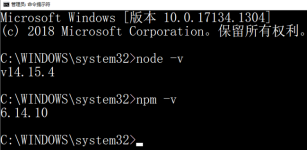
使用 npm install pnpm -g 命令安装pnpm安装完成之后,使用pnpm -v命令查询是否成功安装,出现版本号即可。
1、npm运行代码报错如下 2、安装sass,解决报错 npm install node-sass
注解:比如, babel 是发布时,将 ES6 代码编译成 ES5 ,那么 babel 就是devDependencies。Vue项目中vue-router,由于发布之后还是依赖vue-router,所以是dependencies。
npm安装github包
标签: react.js
❤ NPM使用以及NPM安装淘宝镜像
标签: 前端
❤ NPM使用以及NPM安装淘宝镜像
用户可以通过npm把自己设计的模块分发到registry上, 也可以用npm从registry上下载并安装指定的模块.这个"registry" 是npm模块仓库提供的一个查询服务. 2. registry上的模块通常采用commonJs格式,而且包含了一个JSON...
npm报错处理
访问https://registry.npm.taobao.org 会跳转到 https://registry.npmmirror.com/ 镜像(中国镜像地址)执行下面命令查询pnpm是否安装成功。重新执行下面命令安装pnpm。执行下面命令安装pnpm。执行下面命令升级npm。
推荐文章
- Caused by: org.apache.ibatis.ognl.OgnlException: source is null for getProperty(null, "list")_cause: org.apache.ibatis.ognl.ognlexception: sourc-程序员宅基地
- SVN操作 -- TortoiseSVN中的Excel文件比较_svn如何查看excel不同之处-程序员宅基地
- 进程,协程,线程的概念与区别_请描述进程,线程和协程的概念与区别-程序员宅基地
- Canape与Canoe一起使用时如何配置通道_can ape 更换通道-程序员宅基地
- 多频外差_多频外差的程序-程序员宅基地
- [每日一题] 11gOCP 1z0-052 :2013-09-9 PL/SQL package body...........................................A46_包规范和包体都能声明变量且声明的变量都是全局性的,即都可以在外部被访问到-程序员宅基地
- 游戏玩家管理系统-程序员宅基地
- Vue2.x项目整合ExceptionLess监控_vue2使用exceptionless-程序员宅基地
- VS Code搭建Python开发环境_为什么没人用vs写python-程序员宅基地
- Pytorch交叉熵损失(CrossEntropyLoss)函数内部运算解析_crossentropyloss(reduction="mean")-程序员宅基地