”jquery“ 的搜索结果
基本选择器是jQuery中最常用的选择器, 也是最简单的选择器, 它通过id, class和标签名来查找DOM对象 1.5.2 jquery层次选择器 如果想要通过DOM元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, ...
会把这个dom对象转换成jQuery对象,即 [object HTMLSpanElement] ======> [object Object]* 4.传入参数为[DOM对象]时,将DOM对象包装为jQuery对象返回。* 2.传入参数为[HTML字符串]时,根据这个字符串创建元素节点...
jQuery 第一章 初识jQuery 第二章 jQuery的事件和API 第三章 jQuery中的动画 第一章 初识jQuery 一、jQuery简介 1.什么是jQuery? jQuery是一个优秀的JavaScript库,是一个凭借简洁的语法和跨平台的兼容性...
jQuery基础
标签: jquery javascript 前端
jQuery 遍历对象
标签: jquery
遍历对象 $.each(对象,function(k 对象属性变量,v对象属性值变量) var cat={ name:'kitty'; age:5 climb:function(){ console.log('在爬树') ...$.each (cat,function(k,v){ ...$.each(数组,function(k元素下标...
jquery移除标签
标签: jquery
<!DOCTYPE html> <... <head> ...meta charset="utf-8">...script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function
jquery在线引用
标签: jquery
直接引如下的即可 <scripttype="text/javascript"src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
jQuery的下载及安装
标签: jquery
jQuery引入方式
标签: jquery 前端 javascript
jQuery的两种引入方式
在讲这个之前,建议先看一下jquery的隐式迭代,这个就不多说了,隐式迭代的缺点在于它只能集体进行操作不能只针对某个元素进行操作,可以看下面的代码: 如果想要依次对遍历的元素进行操作需要用each方法,语法是...
jQuery-3.4.1下载
标签: jquery
jQuery-3.4.1下载 链接:https://pan.baidu.com/s/1Z1mjG00jzSzXEmXNtvFT8g 提取码:0430
jQuery下载和使用
标签: jquery
01.什么是jQuery jQuery是一个快速,小型且功能丰富的JavaScript库。借助易于使用的API(可在多种浏览器中使用),使HTML文档的遍历和操作,事件处理,动画和Ajax等事情变得更加简单。兼具多功能性和可扩展性,...
}我们在使用的时候只需要在html中写标签添加响应的class即可学习有哪些class会有什么效果jquery我们使用原生的js,需要实现很多的页面动态效果,所有的效果都需要我们自己手动写逻辑jquery就是使用js代码帮我们写好...
jQuery简介、引入jQuery、jQuery核心函数、jQuery对象、jQuery对象操作class、addclass补充、jQuery对象复制
jQuery在线引用地址
标签: jquery
1.官网jquery压缩版引用地址: 3.1.1版本: <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 3.0.0版本: <script src="https://code.jquery.com/jquery-3.0.0.min.js">...
jQuery jQuery是一个JavaScript的库,封装JavaScript操作让JavaScript操作更简单 版本问题 jQuery–1x兼容IE6,7,8 2x,3x不兼容IE6,7,8 1x版本兼容好,但文件较大 2x,3x文件小,但兼容差 使用jQuery 下载...
jQuery事件自动触发
标签: jquery
jQuery 对数组去重
标签: jquery
不管时字符串还是数字想要对数组进行去重(unique),必须先执行排序(sort)否则去重不会有效果。 var result =$.unique(strArr.sort());
jquery遍历数组的方式
标签: jquery
1,for循环: var arr = new Array(13.5,3,4,5,6); for(var i=0;i<arr.length;i++){ arr[i] = arr[i]/2.0; } 2,for,in循环: var x var mycars = new Array() mycars[0] = “Saab” mycars[1] = “Volvo” ...3,
jQuery获取兄弟元素
标签: jquery
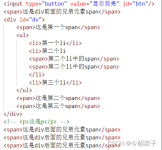
1.next();//获取当前元素的下一个兄弟元素 2.nextAll();//获取当前元素后面所有的兄弟元素 3.prev();//获取当前元素的前一个兄弟元素 4.prevAll();//获取当前元素前面的所有兄弟元素 5.siblings();...
jQuery对象细节 1. jQuery核心函数 核心函数的七种写法: jQuery(selector,context) : 给定一个css选择器和选择上下文,选中对应对象封装成为jQuery对象 jQuery(html,ownerDocument) 、jQuery(html,props) : 用所...
为什么要学jquery 使用javascript开发过程中,有许多的缺点: 查找元素的方法单一,麻烦。 遍历数组很麻烦,通常要嵌套一大堆的for循环。 有兼容性问题。 想要实现简单的动画效果,也很麻烦 代码冗余。 体验jquery...
jQuery基础入门
标签: jquery javascript 前端
使用jQuery实现轮播图
标签: jquery
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地