input框属性 去掉input自带的外边框 border:none; outline:medium; 如何设置 input placeholder字体大小和颜色 input::-webkit-input-placeholder { /* WebKit browsers*/ color:#aaa; font-size:14px; } ...
”input“ 的搜索结果
input number 数字输入限制,最大值最小值输入范围限制
原生js模拟输入input内容,并触发搜索事件实现:document.querySelector('input').dispatchEvent(new InputEvent("input")
input 输入框需求: 用户操作输入框时获取操作后的值。 import React, { Component } from 'react'; import { TextInput } from 'react-native'; export default class InviteScreen extends Component { ...
上面的写法没问题,但是这样又会出现一个问题,当form表单中只有一个input框时,按回车键,页面还是刷新的。解决文案就是给form加一个@submit.native.prevent就可以阻止表单默认的提交行为。之后再查了一下,原来...
如何限制el-input只能输入数字
2、创建components文件夹,用于存放组件,新建input.vue组件,可以自己取个名字 <script> export default { name: "CatInput", }; </script> 3、在main.js中引入组件 import CatInput from "./...
输入框的内容变化时监听的是change事件,本意是希望输入框内容一发生变化就执行事件监听方法,但是在运行时却发现我在输入框中输入了内容,但是监听事件并没有执行,改用input事件之后才达到了预期。于是,就查看...
<el-input v-model.trim = "data"><el-input> 注意:在绑定数据后面加.trim就会 自动去掉空格,可以优化登录时账号密码的输入,以及与发送数据给后端时去除多余空格。
input标签,select标签一、input标签1.简介2.语法3.案例二、select标签1.简介2.语法3.案例 一、input标签 1.简介 常常我们使用在一个网页中数据提交标签,比如我们留言板、评论等可以填写数据,标签提交处理地方...
keras.layers.Input()输入层解析,即为什么需要Input()层来进行初始化
/true为IE浏览器,感兴趣的同学可以去搜下,据说是现有最流行的判断浏览器的方法。
点击子标签,会一层一层往上传,并触发父标签的绑定事件。
修改 input 元素的 placeholder 样式的方式
input> 类型:text, search, url, telephone, email 以及 password。 由于 placeholder 是 HTML5 的属性,仅支持 HTML5 的浏览器才支持 placeholder,目前最新的 Firefox、Chrome、Safari 以及 IE9 都支持,IE9 ...
【代码】使用Bootstrap实现input标签并行显示。
实现方法: 使用::placeholder”选择器 ...input::placeholder { font-weight: 400; color: #624b2f; } //::-webkit-input-placeholder/* WebKit, Blink, Edge */ //:-moz-placeholder/* Mozilla Fir
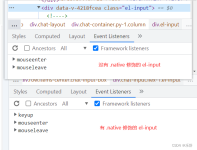
去掉el-input自带边框
如何修改input的placeholder的文字颜色
解决“Errors may have originated from an input operation. Input Source operations connected to node Conv2D:”
在python中想要输入的数字,但是可能会出现输入为1,显示为‘1’,得到...方法一:使用eval()函数,输入的持续为数字definputInt(content='请输入整数:'):whileTrue:data=input(content)try:inputData=eval(data)if...
layui列表如何取input框的值发布时间:2020-09-21 11:30:46来源:亿速云阅读:374作者:小新这篇文章主要介绍了layui列表如何取input框的值,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有...
oninput:这是一个input 输入框在输入内容时会执行的事件(在输入框输入内容时就会触发 oninput) 对输入框内容进行监听,监听输入内容的格式,这里使用正则进行限制操作 blur: 监听输入框失去焦点 当输入框失去焦点...
Java里int userNum =input.nextInt();的标准含义??完整的写法是先导入输入流类Scannerimport java.util.Scanner;然后使用输入流, 按照你的问题中的写法名称应该这样使用Scanner 这个类Scanner input = new Scanner...
Vue Input输入框如何自动获得焦点
推荐文章
- 运营技能:从公众号引流到小程序(关注自动回复小程序消息)_公众号回复小程序-程序员宅基地
- TensorFlow 可视化显示 运行过程_pycharm tensorflow 运行状态-程序员宅基地
- C++STL中map内存彻底释放方法_c++ map 手动释放-程序员宅基地
- Qt小例子学习75 - 把QGraphicsItem 保存到文本然后读出来显示_qt qgraphicspathitem 保存 读取saveitem-程序员宅基地
- 详解十三款运维监控工具_听云 监控宝-程序员宅基地
- 本科、硕士和博士有何区别?-程序员宅基地
- 如何对webbrowser和IE编程(一)_vb webbrowser internetexplorer-程序员宅基地
- 传智教育与华为开发者联盟、天津经开区人社局达成鸿蒙生态人才共建合作_鸿蒙生态 天津-程序员宅基地
- 微信小程序点击实现隐藏和点击实现显示_微信小程序点击显示隐藏的-程序员宅基地
- 《QT从基础到进阶·三十五》QT插件实现侧边工具栏tabBar_qt侧面工具栏-程序员宅基地