9.11学习
”input“ 的搜索结果
努斯 项目设置 npm install 编译和热重装以进行开发 npm run serve 编译并最小化生产 npm run build 整理和修复文件 npm run lint 自定义配置 请参阅。
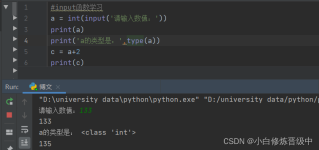
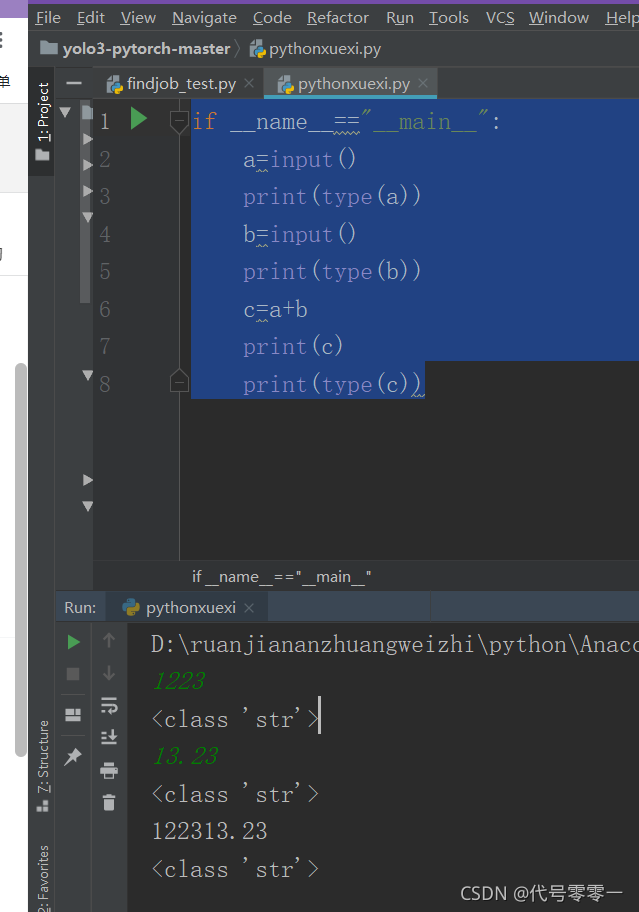
本文主要介绍了Python中input()函数的用法。input()函数是Python的内置函数,用于从用户接收输入。程序运行到input()函数时会暂停,等待用户输入文本,输入的文本将作为函数的返回值。input()函数的基本语法是input...
我们先来了解一下input标签的几个基本控制属性。 name属性:元素的名称,也就是name的值代表当前input元素的名字; value属性:元素的默认值 1)当input type=“text”、“password”、"hidden"时,定义输入字段的...
· 在Python中,与之对应的还有一个input语句,用来获取键盘输入;· 数据输出:print;· 数据输入:input;使用上也非常简单:· 使用 input()语句可以从键盘获取输入;· 使用一个变量接受(存储)input 语句...
常用el-input 输入限制正则和常用方法
在前面的学习中,我们学会了用print()函数对...要想走得更远,我们一定要掌握Python的代码逻辑,利用正确的【数据】和合理的【逻辑】构造命令,最后还需【回应】计算机,【输入】自己的信息,就是要用到input()函数。
input file上传图片预览
一:input()函数的输入机制 我们编写的大部分程序,都需要读取输入并对其进行处理,而基本的输入操作是从键盘键入数据。Python从键盘键入数据,大多使用其内置的input()函数。但是,不同于程序设计初学者常接触...
django tag input field, use tagify,django-ktag-master.zip
Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍。非常值得注意的一个,通常称为隐藏域:如果一个非常重要的信息需要被提交到...
日常开发中输入框正则校验大全-------持续更新维护中.......
加油
1.input()函数 在Python3中,input()函数接受一个标准输入数据,返回为string类型。 注意:在Python3中,raw_input()和input()进行了整合,去除了raw_input(),仅保留了input()函数,其接收任意任性输入。将所有...
会用到input标签的focus和valid :focus 定义:获得焦点的元素,一般用于表单(input、textarea); 触发条件:当用户点击或触摸元素或通过键盘的 “tab” 键选择它时会被触发。 :valid 定义:伪类指定一个通过匹配正确...
我们编写驱动程序的时候只需要关注中间的驱动层、核心层和事件层,这三个层的分工如下:驱动...,我们在使用 input 子系统处理输入设备的时候就不需要去注册字符设备了,我们只需要向系统注册一个 input_device 即可。
NOTE]新的输入法系统需要 Unity 2019.4+ 和 .NET 4 运行时。它不适用于 .NET 3.5 的项目。教程版本:Unity 2021.3.26。
js获取input file控件选择的图片 并且立即在img标签显示出来
php:出现报错Warning: Unknown: Input variables exceeded 1000. To increase the limit change max_input_vars in php.ini. in Unknown on line 0
elment ui 中el-input标签中@input初始化赋值时会触发到@input方法。把@input方法 改成 @change。
input换行。
input事件
标签: javascript 前端
onfocus 当input 获取到焦点时触发 onblur 当input失去焦点时触发,注意:这个事件触发的前提是已经获取了焦点再失去焦点的时候会触发相应的js onchange 当input失去焦点并且它的value值发生变化时触发 ...
推荐文章
- 用Keil调试STM32F407ZET6时,出现no cortex-m sw device found报错!_keil no cortexm sw-程序员宅基地
- 大数据之Hadoop进行文件管理_如何扩展hadoop文件系统的功能,使其具有更加强大的文件管理的功能。-程序员宅基地
- VBS 删除非空文件夹_vba 删除不为空的文件夹-程序员宅基地
- Java的继承内存分析_java 继承的内存空间理解-程序员宅基地
- Redis(七)------redis哨兵机制的实现_查看redis端口号存储数据大小-程序员宅基地
- U盘引导安装centos7_centos7 u盘引导-程序员宅基地
- hdu 1300 (dp)-程序员宅基地
- 2019下半年,该用用grid网格布局了!(转)_grid-template-areas用到的多吗-程序员宅基地
- SpringBoot接口返回图片_springboot get 返回图片-程序员宅基地
- 将HBITMAP保存为文件_hbitmap 保存文件-程序员宅基地