您可以使用fetch和FormData进行转换和上传.//load src and convert to a File instance object//work for any type of src, not only image src.//return a promise that resolves with a File instancefunction ...
”html由src获得file对象“ 的搜索结果
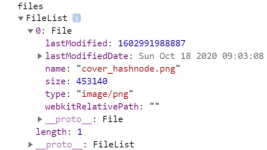
File 对象,FileList 对象,FileReader 对象 File 对象 File 对象代表一个文件,用来读写文件信息。它继承了 Blob 对象,或者说是一种特殊的 Blob 对象,所有可以使用 Blob 对象的场合都可以使用它。 最常见的使用...
本篇文章为【JavaScript 漫游】专栏的第 041 篇文章,主要对浏览器模型的 File 对象、FileList 对象和 FileReader 对象的知识点进行了简记。
blob对象、blob转blobURL、blob对象转为file对象
const fooFile = new File(['foo'], 'foo.txt', {type: ''text/plain}) // 得到一个内容是 foo 的 foo.txt文件 cosnt fooFIleUrl = URL.createObjectURL(fooFile) // 得到一个字符串"blob:...
在 HTML 5 中,JavaScript 得以获得更多的权限来处理文件,而不再像这之前,只能获得一个 file input 的 DOM。根据W3C的草案,JavaScript 被允许获得文件的"文件名","大小","文件类型"等等信息,
js的File对象,Blob和file相互转换。
一开始在eclipse中的src目录下建了一个resource目录,在里面建了一个config.properties文件,然后在main方法中读取config.properties文件,路径是:String path = “src/config.properties”;,程序一切OK。然而,...
1、File 对象 File 对象代表一个文件,用来读写文件信息。它继承了 Blob 对象,或者说是一种特殊的 Blob 对象,所有可以使用 Blob 对象的场合都可以使用它。 最常见的使用场合是表单的文件上传控件(<input ...
通常情况下,File对象是来自用户在一个 <input> 元素上选择文件后返回的FileList对象,也可以是来自由拖放操作生成的 DataTransfer对象。用户在选择一个或者多个文件后,可以通过File API访问这些File对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title>...script src="jquery-1.9.1.min.js"></script> <scri...
* 通过图片url 获取图片file对象 * @param url * @param fileName 文件名称(一定要带后缀) * @param callback 回调函数 * @returns {*} */ function getImageFileFromUrl(url, fileName,callback) { var blob...
当我们在上传文件时如果每次都要上传到服务器才可以预览这个做看上合理其实是不合理的,如果网速慢或图片有问题,这样不但浪费客户时间同时也浪费...把对象URL赋值给事先写好的img标签的src属性即可把图片显示出...
页面有一个input file服务器控件,一个div,div是image标签的容器,当点击input file的值改变,我们往div里追加image标签;但当通过js的onchange事件动态获取input file 的路径的时候,发现console.log(path)打印出...
获取HTML对象的方式 注意2/3/4方式返回的是数组。因为id是唯一的。 常见的适用于所有对象的方法: innerhtml改变内容 对于复选框的checked属性。 style改变css的样式 对于Img对象 img.src是改变图片源...
本文首发在我的【个人博客】 更多丰富的前端学习资料,可以查看我的 Github: 《Leo-JavaScript》,内容涵盖数据结构与算法、HTTP、Hybrid、面试题、React、Angular、TypeScript和Webpack等等。...File 对象、Fi...
代码中已有注释 一个是转blob格式的图片 一个是转... https://github.com/LanHai1/file-Preview-pictureDocument window.onload = function() {// 获取input:file标签let file = document.querySelec...
script src =" angular-file-input.min.js " > </ script >文件该指令支持三个参数: 模式:要使用的文件阅读器模式; callback:带有文件对象的回调函数ng-model:将文件对象绑定到ng-model(请参见demo ...
前端开发中图片类对象,常会在 File、Image、Canvas 、DataURL(Base64)、ObjectURL(BlobURL)、Blob、ImageBitmap之间展开。本文将提炼出前端图像文件操作中存在的各个对象之间的转换方法,而通过不同的形式加载不同...
FormData是HTML原生支持的对象,它主要用来提交表单信息,与其它表单提交不同的是,它可以提交二进制数据。比如:此前我们提交文件到服务器都需要通过form表单来完成,而现在我们就可以直接通过FormData对象来完成。...
内容描述JavaScript Load Image是一个库,用于加载作为File或Blob对象或通过URL提供的图像。 它返回一个可选的缩放,裁剪或旋转的HTML img或canvas元素。 它还提供了解析图像元数据的方法,以提取和标签以及嵌入的...
将目标相关属性添加到乙烯基文件上的file.data.dest对象。 为什么是file.data.dest ? 防止属性污染文件对象的根。 data通常用于存储自定义值。 如果使用 [assemble]、[verb] 或 [generate],这些值会合并到...
本文转载仅做学习用途,具体可移步至博客。 一、base64转换为Blob function dataURLtoBlob(dataurl) { var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length,...
我们都知道,html5中有个input type=file元素。用该元素可以实现页面上传文件的功能 但一般的做法只是简单的在表单中操作,我来研究一下深层东西 想要了解它,就要知道它的内置对象,files 页面上写一个input,...
通常,在做图片上传的时候,一般以file对象的形式传递。后端将图片上传服务器之后,当前端再次请求数据,拿到的图片为http开头的url。通过此url一般能满足页面展示的需求,如果需要再将此图片传送给后端,也能满足。...
在一个即将迎来美好周末的Friday,领导找到我,问我是不是做过html导出word文档的功能,我很诚恳地说做过图片。 项目需求: 项目当中某一个详情页,页面中包含基本内容以及图片,且图片是外部链接。点击导出按钮,...
一个是传入图片的线上地址,另一个是传入图片的file对象,考虑到每更换一张图片就上传服务器的性能和流量消耗,决定还是传入file对象,那么问题来了,如何将调用原生Scheme获得的本地图片路径转化为file对象?...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地