首先使用jQuery选择器获取到想要绑定click事件的img元素,然后可以直接绑定click方法,也可以通过bind方法绑定。这里详细介绍一下bind方法。jQuery 事件 - bind() 方法 —— 定义和用法bind() 方法为被选元素添加一...
”html5中让text中的图片可以点击“ 的搜索结果
本文实例为大家分享了HTML5图片在线预览的具体代码,供大家参考,具体内容如下 <!DOCTYPE html> <html> <head> <title>HTML5图片预览</title> <meta ...
第一种: ...style type="text/css"> * { margin:0px; padding:0px; } .zhezhao { width:100%; height:100%; background-color:#000; filter:alpha(opacity=50); -moz-opacity:0.5;
目录1)主要属性2)示例与最佳实践相关问题:1)如何保存rich-text富文本组件中的图片?...4)rich-text中的图片能点击放大吗?5)rich-text 解析富文本,图片过大,如何自定义大小?6)rich-text怎么识别回车符?7)ric...
本文实例为大家分享了js+html5实现点击复制文字的按钮,供大家参考,具体内容如下 图片展示: 注意css中的样式,有些页面复制不成功就是没有添加那一句造成的。 代码块 <!DOCTYPE html> <html lang=en> ...
一个简单的文本框,其实当中有很多的功能属性,下面我们就来总结一下,我们平时经常...分享html文本框text不可用只读的多种实现方法有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,本文整理...
Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍。1,type=text输入类型是text,这是我们见的最多也是使用最多的,比如登陆输入...
在本篇文章中,深入探讨了Python中强大的HTML转纯文本工具——html2text库。通过详细的介绍和丰富的示例代码,全面了解了该库的基本用法、自定义选项、处理本地HTML文件、定制转换规则等多个方面。html2text。
1、语法:对象选择器 {text-shadow:X轴偏移量 Y轴偏移量 阴影模糊半径 阴影颜色}注:text-shadow可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开。2、取值:box-shadow属性最多可以有6个参数...
一、主要控件1.Button按钮。类似标签,但提供额外的功能,例如鼠标掠过、按下、释放以及键盘操作事件2.Canvas画布。提供绘图功能(直线、椭圆、...单行文字域,用来收集键盘输入(类似HTML中的text)5.Frame框架。包含...
html5实现点击弹出图片
标签: html5
前台代码: &lt;a href="javascript:;" onclick="repeat()"... text-align: center; width: 100%; height: 100%; top: 0; z-index: 9999; display: none;"&gt;
HTML点击图片更换图片
标签: html
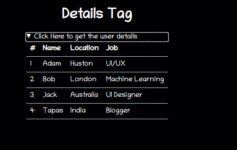
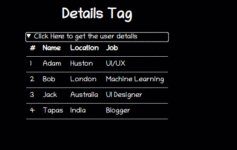
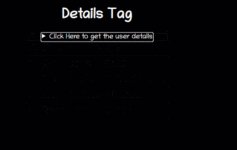
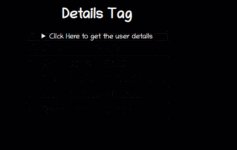
HTML点击图片更换图片 大体思路:双点击img图片时,跳出文件选择器,过滤掉文件或文本之类的; 只能找到:图片,选择好图片后,显示到img标签。 <body> <div style="display: none" id="upPortraitDiv">...
在此可以控制背景图片的横向和纵向的平铺:background-repeat : none; 不进行平铺background-repeat : repeat-x; 横向x轴进行平铺background-repeat : repeat-y; 横向y轴进行平铺background-...
<html> <head> <style> .over {position: fixed; left:0; top:0; width:100%; z-index:100;} .tempContainer {position:fixed; width:100%; margin-right:0p...
1、取消a标签在移动端点击时的蓝色a {-webkit-tap-highlight-color: rgba(255, 255, 255, 0);...}2、使用图片作为a标签的点击按钮时,当触发touchstart的时候,往往会有一个灰色的背景a,a:hover,...
DIV后援图片div bac千克round配置篇,布景在DIV对象满铺、横向平铺、纵向平铺、不服铺定位等后盾图片布局CSS5教程篇。CSS5对DIV盒子配置后台图片,如何显现后盾图片,程度平铺图片、纵向平铺图片、无量平铺图片、...
这个也是一种,底部带文字 用到了隐藏 <!DOCTYPE html> <html> <head> <meta charset="utf-8">...style type="text/css"> a{ text-decoration: none; co...
1.实现了点击圆图片,切换对应的背景图片 2.主要技术:css3的背景设置,边框圆角,定位,盒模型,选择器,浮动,锚点,由:target实现切换 一、效果图如下 二、代码如下: <!DOCTYPE html> <html> <...
HTML中的滚动效果和text输入文字点击消失效果 1.制作滚动效果 双标签可以使包括在标签内的内容滚动。内容可以是文字、图片、表格、多媒体等所有内容,编码格式如下: 2.点击text输入框,里面初始值消失 解决...
在前端开发中,我们经常监听用户发生的事件,例如点击、拖拽、键盘事件等。在整个vue的编写过程当中,只要带v-的,那么都是常用的vue的指令。显示HTML文本的,某些情况下,从服务端请求的数据本身就是一个。
有rich-text组件、v-html、和uParse三类方案。1. rich-textrich-text是uni-app的内置组件,提供了高性能的富文本渲染模式。API参考https://uniapp.dcloud.io/component/rich-textrich-text的优势是全端支持、高性能...
...这里给大家介绍一个我自己用的方法:点击图片播放音乐,再次点击则停止音乐. 1.我们需要将用到的音频文件导入到我们的网页中 <audio id="music" src="music/yinanping.flac" l...
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地